<html >
<head>
<title>动态添加表单元素</title>
</head>
<script language="javascript"> function AddElement(mytype){ var mytype,TemO=document.getElementById("add"); var newInput = document.createElement("input"); newInput.type=mytype; newInput.name="input1"; TemO.appendChild(newInput); var newline= document.createElement("br"); TemO.appendChild(newline); }
</script>
<body>
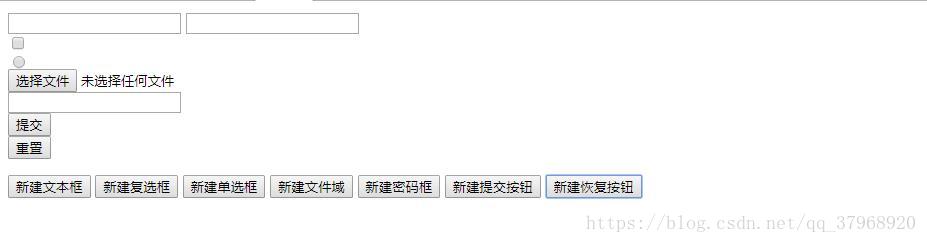
<form action="" method="get" name="frm"> <div id="add"> <input type="text" name="textfield"></div>
</form>
<input name="" type="button" value="新建文本框" onClick="AddElement('text')" />
<input name="" type="button" value="新建复选框" onClick="AddElement('checkbox')" />
<input name="" type="button" value="新建单选框" onClick="AddElement('radio')" />
<input name="" type="button" value="新建文件域" onClick="AddElement('file')" />
<input name="" type="button" value="新建密码框" onClick="AddElement('password')" />
<input name="" type="button" value="新建提交按钮" onClick="AddElement('submit')" />
<input name="" type="button" value="新建恢复按钮" onClick="AddElement('reset')" />
</body>
</html>
详细解决方案
javascript实现的动态添加表单元素input,button等(appendChild)
热度:44 发布时间:2023-12-02 05:04:32.0
相关解决方案
- javascript ie6兼容的有关问题
- javascript window open在ie中设立不起作用,求解决
- java.lang.NumberFormatException: For input string: "id"该如何处理
- javascript 字符串拼接效率有关问题
- JavaScript 自动生成图片并合并有关问题
- 不走"<script type='text/javascript'>"标签咋回事
- <input type="hidden" name="" value="" />请教这句话的name,value什么意思
- xfire错误:For input string: ""
- input type=text 替空时 ,为什么不为null
- <script type="javascript/text">的有关问题
- 用servlet+jsp+javascript+jdbc做个简单的办公自动化系统流程,该如何解决
- 【jsp】jsp中java代码段中怎么获取本页面<input>标签的值
- java.lang.NumberFormatException: For input string: "1>"解决思路
- 小弟我在网下找的图片验证码,小弟我这个页面的值<input type="text">如何传不到Servlet里面去,请高手瞧瞧
- <input name="test[0].name"><input name="test[1].name">像这样的表单在servlet中怎么获取
- textarea和 input 展示的有关问题
- jsp <input text> post提交到action 中文乱码,该如何处理
- input 默认值的有关问题
- 怎么打开 javascript:SetData(2010,5,10)
- <input text>怎么禁止键盘输入但允许控件输入
- javaScript = == ===区别,该怎么解决
- javascript 怎么验证name=xx.xx的radio表单
- java.lang.NumberFormatException: For input string: ""报错,求大家帮助,该如何处理
- java.lang.NumberFormatException: For input string: "previews"解决办法
- form action 和 javascript 的提交問題解决方法
- jquery input radion 取舍
- javascript,该怎么处理
- javascript,该如何处理
- javascript 选中文字 但是保存样式 标签
- 新人求问,J2EE方向,html,css,javascript,vml要学到什么程度?解决思路