场景如下
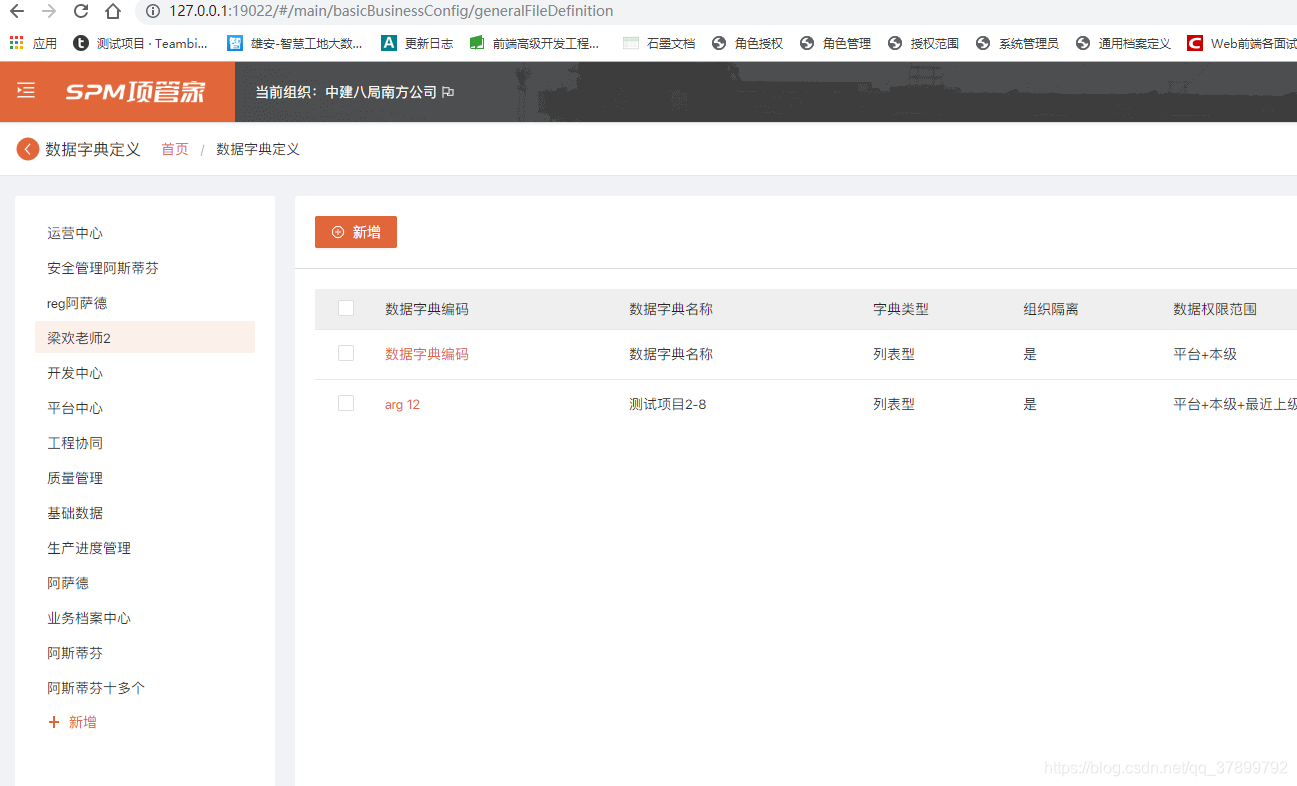
下面的图片(图1):后退时,不刷新的页面。(需要保证左侧列表中的active状态)

下面的图片(图2):点击“返回”,返回到上图(图1)所示的页面,此时要保证(图1)的页面不刷新

那么如何实现 ?
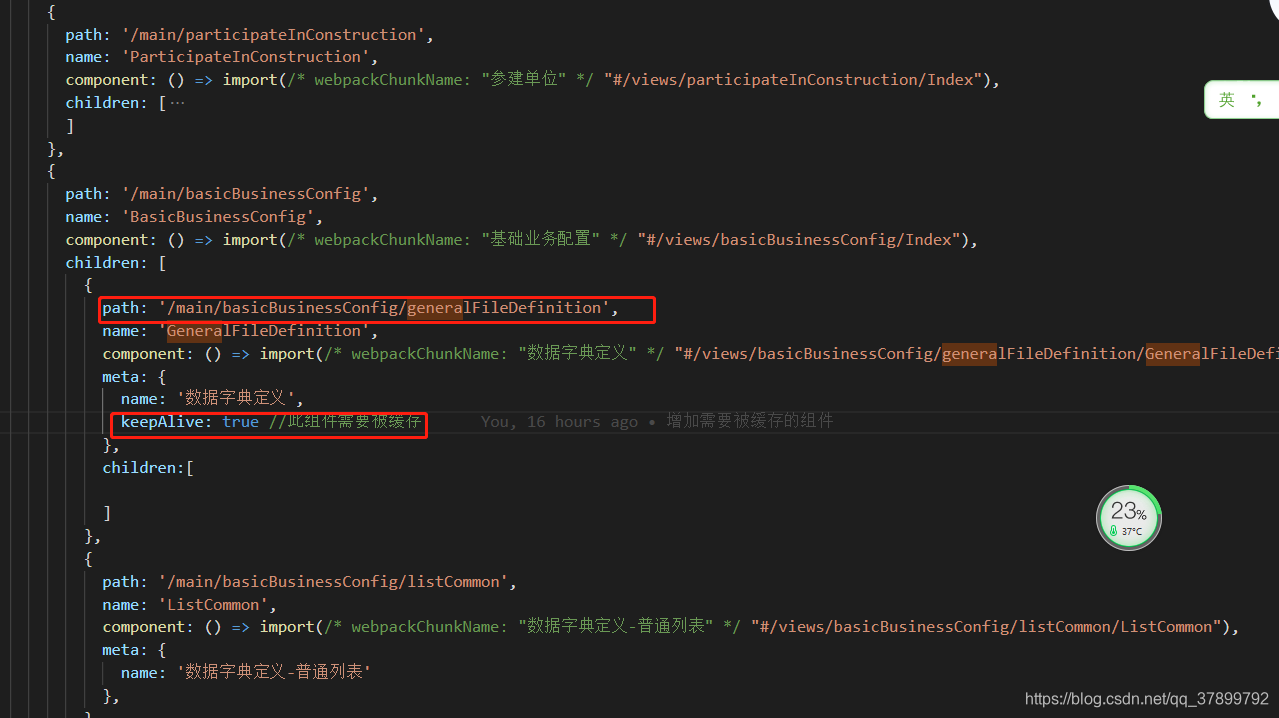
step1
在不需要刷新的路由元信息meta中,增加keepAlive:true属性

step2
在App.vue模板中改写<router-view>,具体可以这样:
<comment># 组件注释项目入口
</comment><template><div id="app"><!-- isRouterAlive全局刷新 --><div v-if="isRouterAlive"><keep-alive><router-view v-if="$route.meta.keepAlive"><!-- 这里是会被缓存的视图组件,比如列表A页面 --></router-view></keep-alive><router-view v-if="!$route.meta.keepAlive"><!-- 这里是不被缓存的视图组件,比如详情B页面--></router-view></div></div>
</template><script>
import { mapState, mapActions } from "vuex";
import config from "@/themeColor/defaultSettings";
import { updateTheme, colorList } from "@/themeColor/settingConfig";export default {name: "App",components: {},props: {},provide() {return {reload: this.reload};},data() {return {api: {getDictApi:Util.domainDict +Util.portDict +"/web/system/dictionary/findChildDictionary", // 获取系统字典getCitysApi:Util.domainDict + Util.portDict + "/web/system/dictionary/findAllArea" // 获取省市联动数据},baseConfig: Object.assign({}, config),isRouterAlive: true,citys: [],dicts: {GENDER_TYPE: [], // 性别COMPANY_NATURE: [], // 公司性质JOB_SEQUENCE: [], // 岗位序列TENANT_STATE: [], // 租户状态ORGANIZATION_TYPE: [], // 组织类型DATA_PERMISSION_SCOPE: [], // 数据权限范围FILE_TYPE: [], // 档案类型ROLE_ATTRIBUTE: [], // 角色属性CATEGORICAL_ATTRIBUTE: [], // 分类属性APPLICATION_TYPE: [], // 应用类型DOCUMENT_TYPE: [], // 证件类型DEPARTMENT_TYPE: [] // 部门类型}};},computed: {...mapState({primaryColor: state => state.color,loading_finish: state => state.loading_finish})},created() {// window.document.documentElement.setAttribute("data-theme", "theme");// this.getDictAll()// this.getCitys()// 当主题色不是默认色时,才进行主题编译if (this.primaryColor !== config.primaryColor) {this.isRouterAlive = true;updateTheme(this.primaryColor, () => {if (document.getElementById("loading-loader")) {// console.log('我加载完了')document.body.removeChild(document.getElementById("loading-loader"));this.getDictAll();}});}},mounted() {},watch: {},methods: {/*changeColor(color) {this.baseConfig.primaryColor = colorif (this.primaryColor !== color) {this.$loading.show('loading')this.$store.commit('SET_LOADING_FINISH', false)this.$store.commit('SET_COLOR', color)updateTheme(color, () => {setTimeout(() => {this.$loading.hide('loading')},500)let mapFrame = document.getElementById('iframe')if(mapFrame){let iframeWin = mapFrame.contentWindowiframeWin.postMessage({primaryColor: color},'*')}})}},*/// 全局刷新reload() {this.isRouterAlive = false;this.$nextTick(() => {this.isRouterAlive = true;});},getDictAll() {for (let key in this.dicts) {this.$get(this.api.getDictApi, { code: key }).then(response => {Util.processRes(response, () => {if (response.data) {this.dicts[key] = response.data;this.$store.commit("SET_DICTS", this.dicts);}});}).catch(res => {console.log(res);});}},getCitys() {this.$get(this.api.getCitysApi).then(response => {Util.processRes(response, () => {response.data &&response.data.length &&this.$store.commit("SET_CITYS", response.data);});Util.processError(this, response);}).catch(res => {console.log(res);});}},destroyed() {}
};
</script><style>
html,
body {width: 100%;height: 100%;
}#app {width: 100%;height: 100%;/*font-family: 'Avenir', Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;text-align: center;color: #2c3e50;margin-top: 60px;*/
}
</style>
然后就完了
参考网址:vue单页应用前进刷新后退不刷新方案探讨 - wonyun - 博客园