一、CSS列表
| 属性 | 描述 |
|---|---|
| list-style-image | 将图像设置为列表项标志 |
| list-style-position | 设置列表中列表项标志的位置 |
| list-style-type | 设置列表项标志的类型 |
-
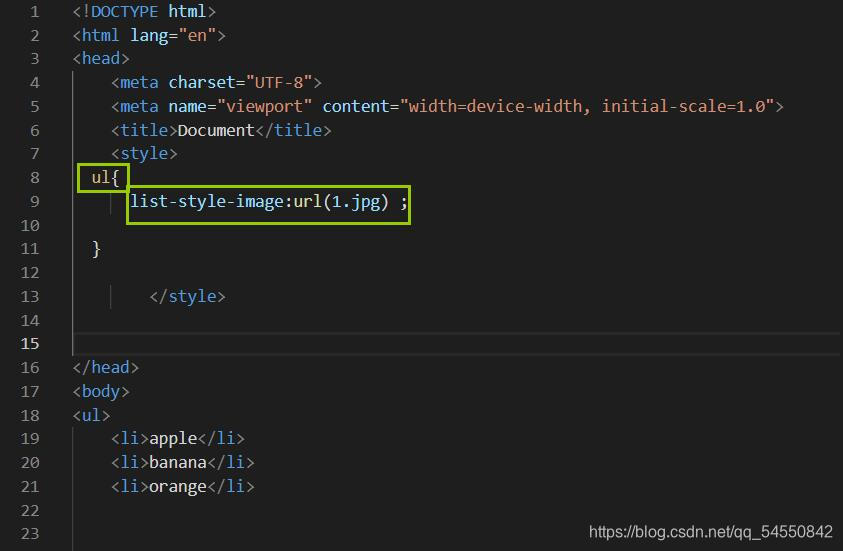
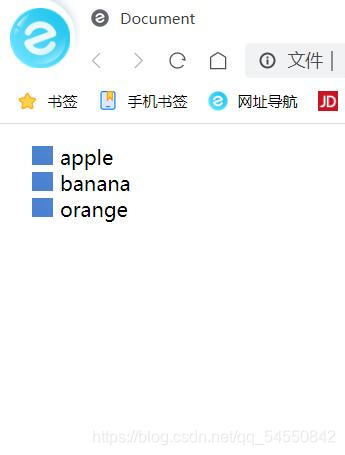
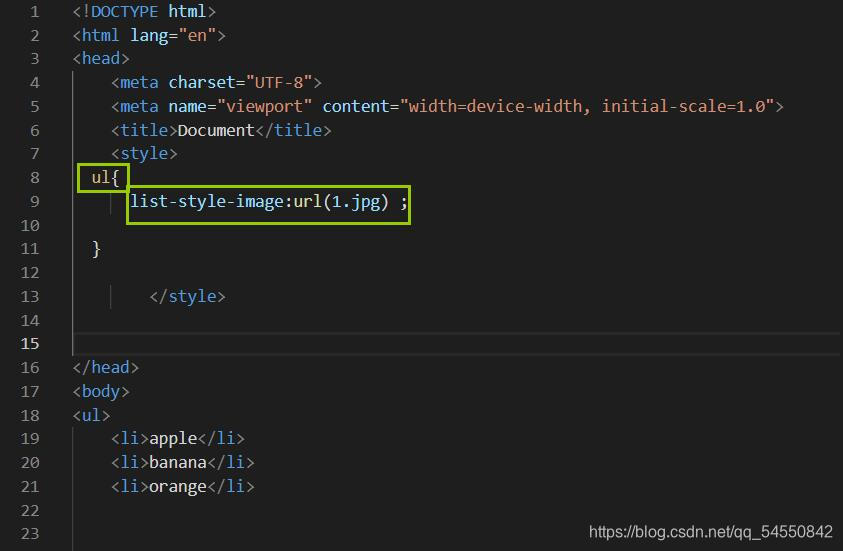
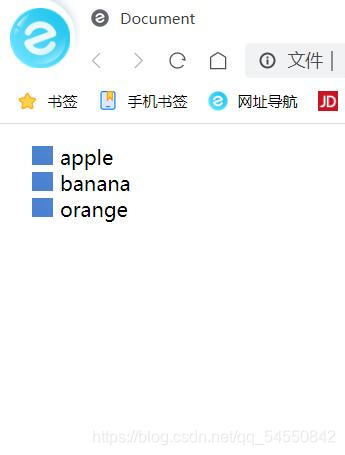
将图像设置为列表项标志


-
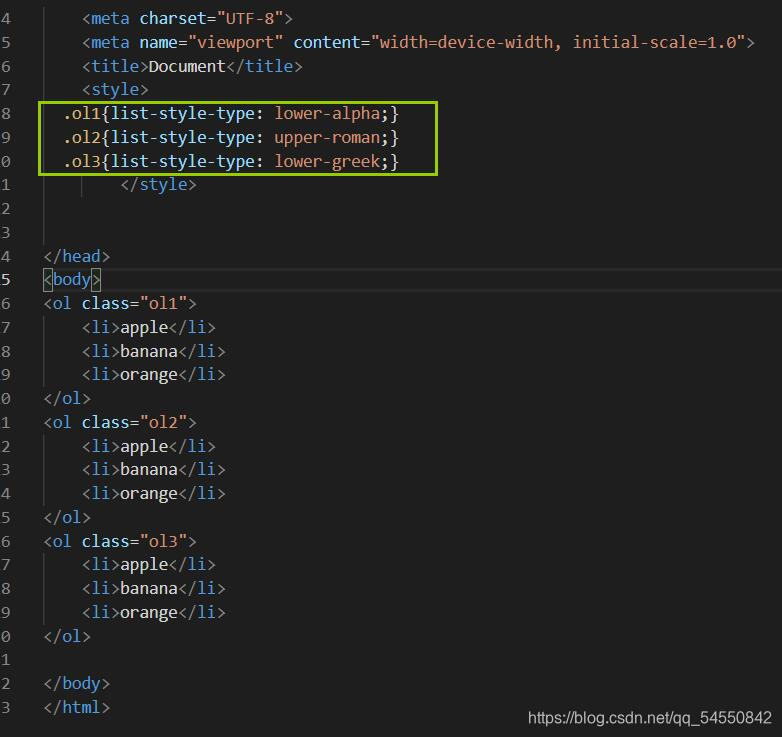
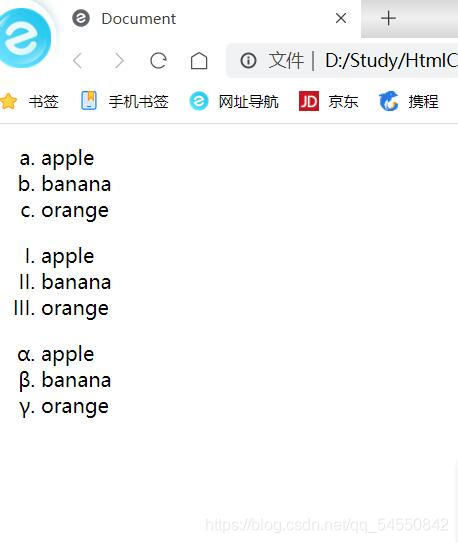
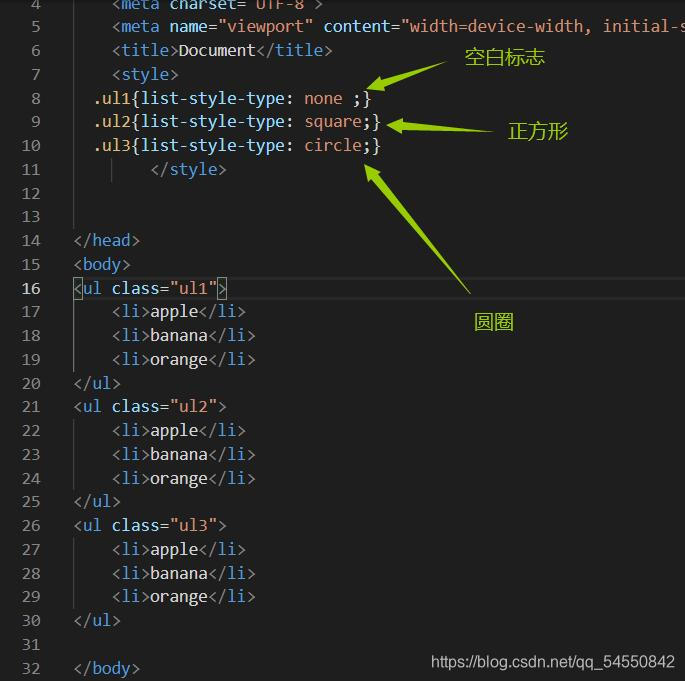
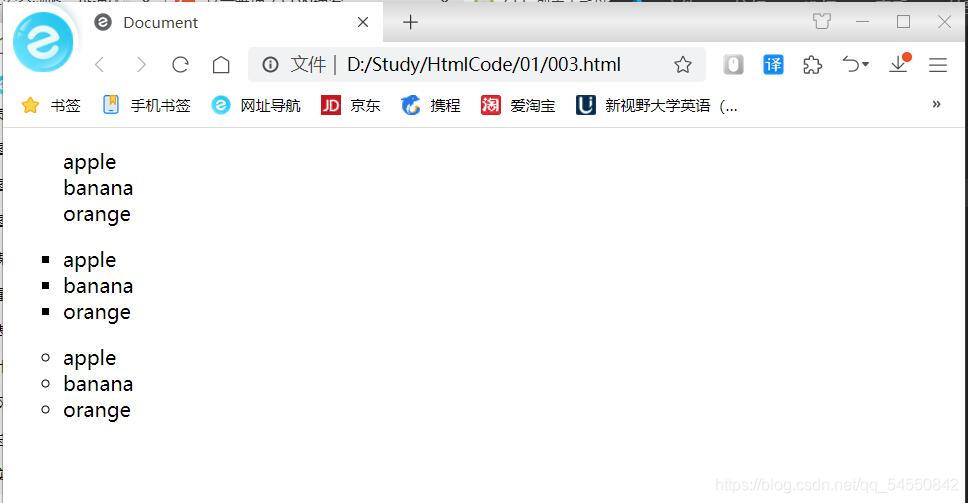
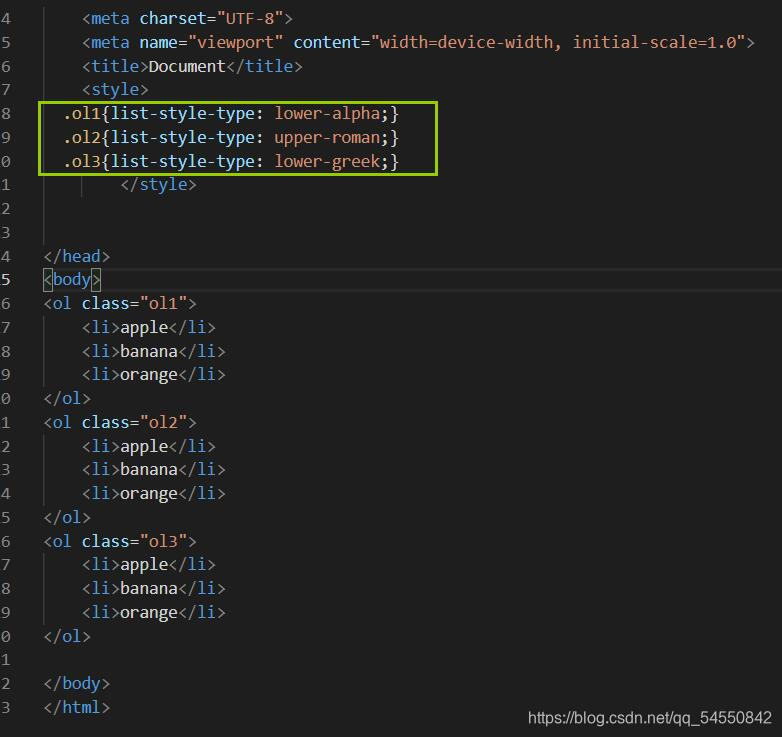
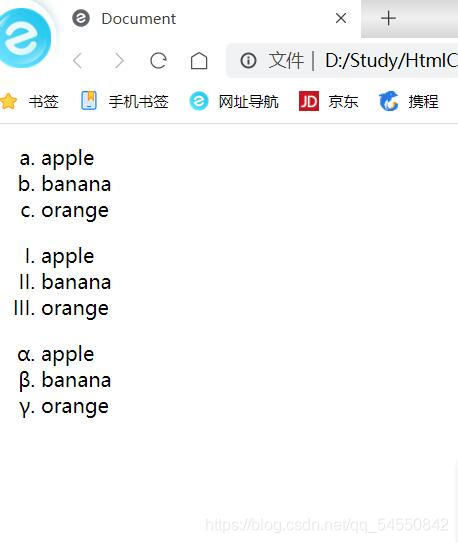
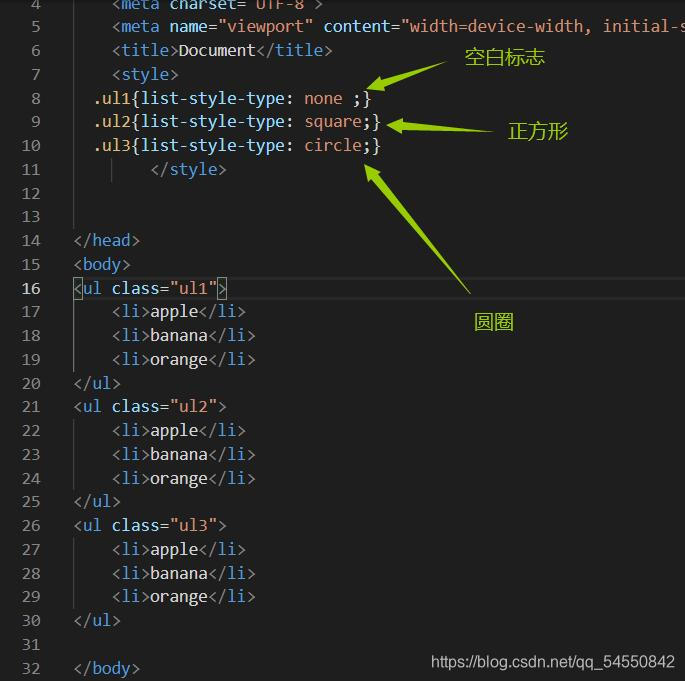
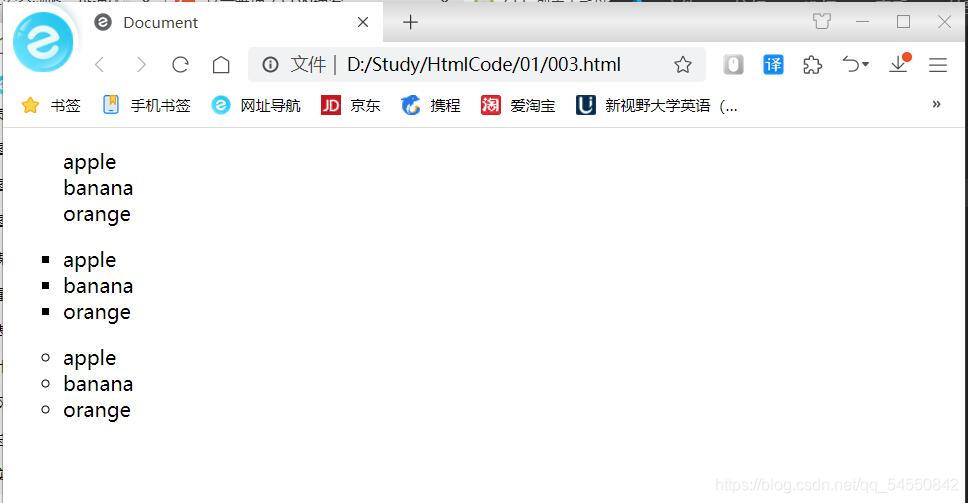
设置列表项标志的类型
其中无序列表如下


其中有序列表如下


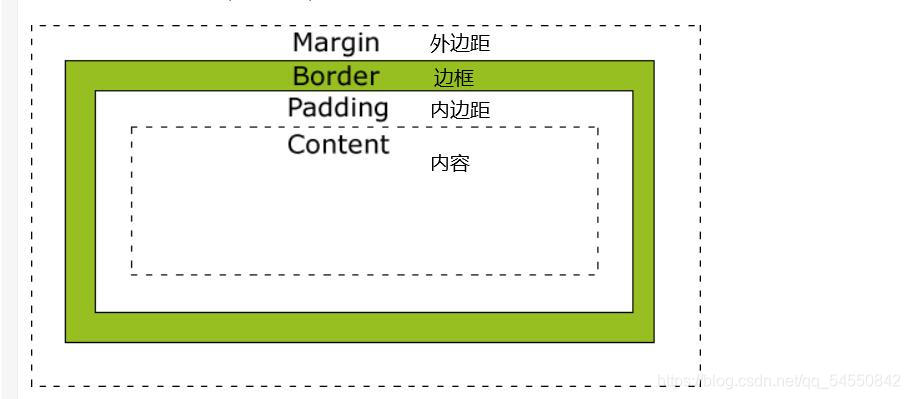
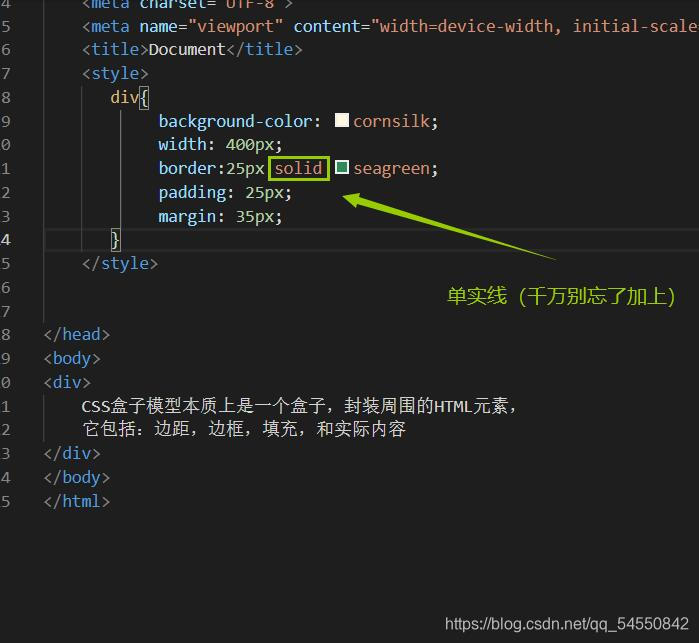
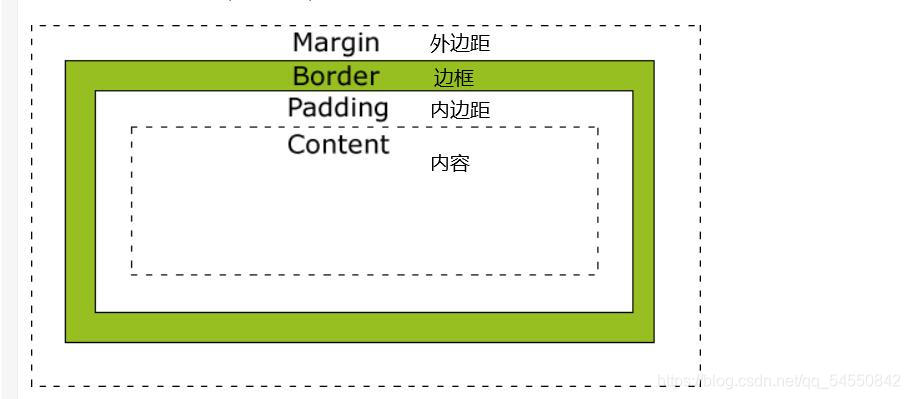
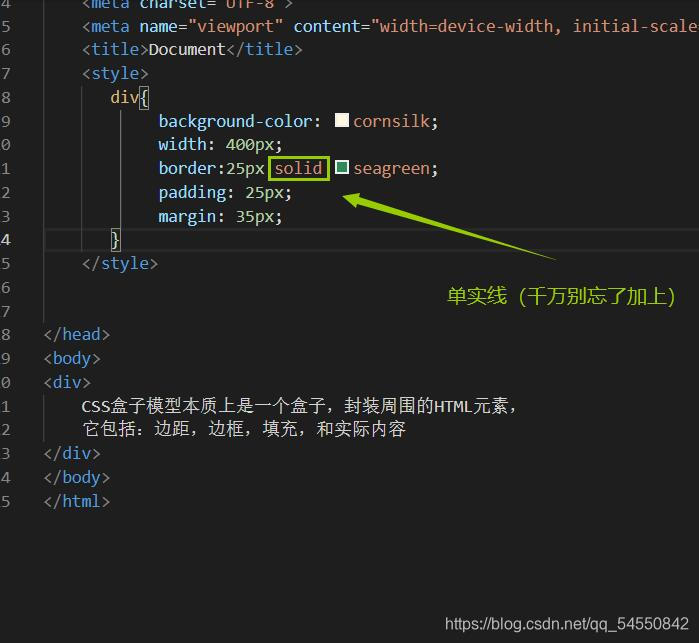
二、CSS盒子模型



三、CSS表格
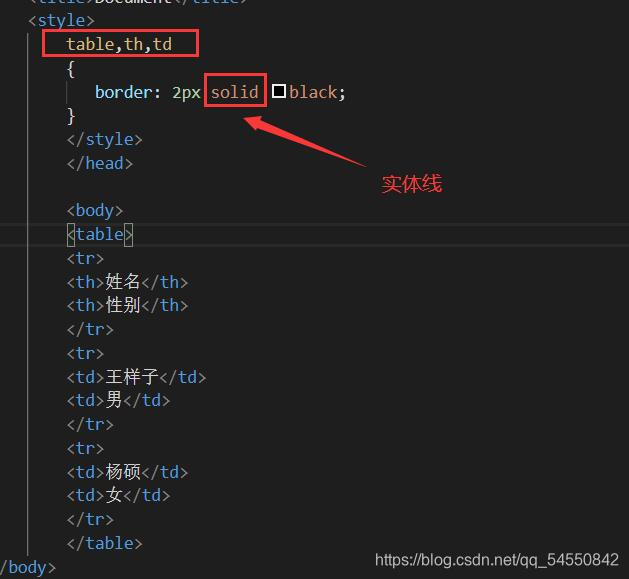
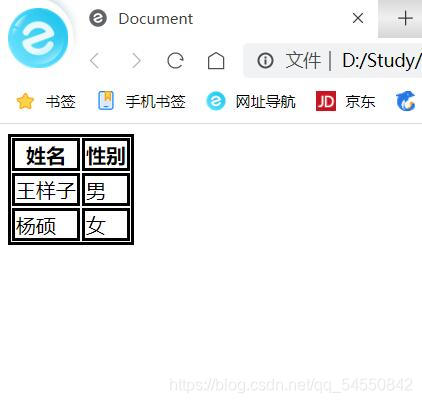
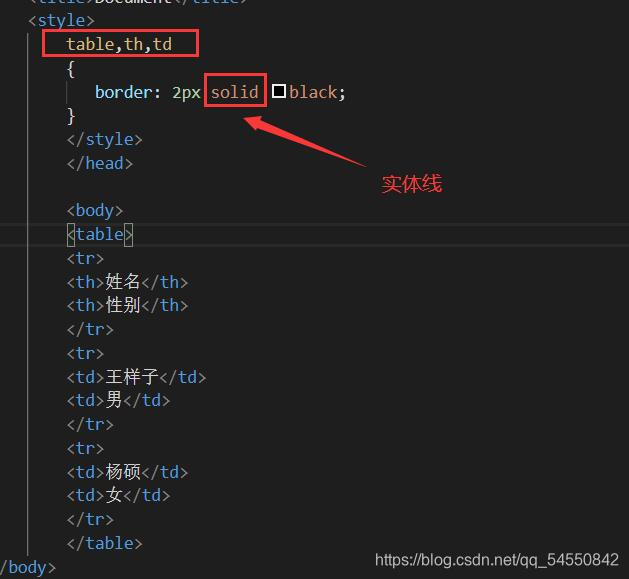
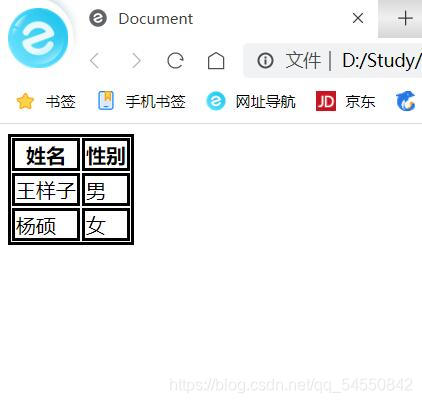
- 表格边框


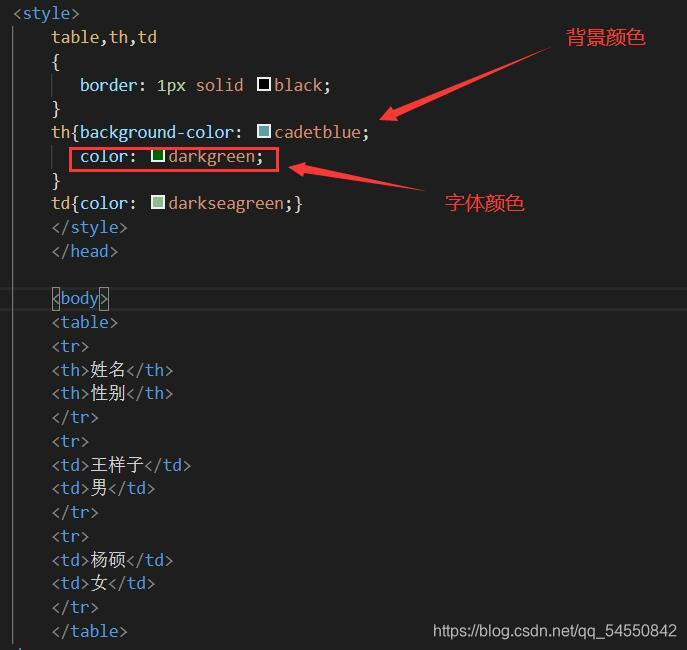
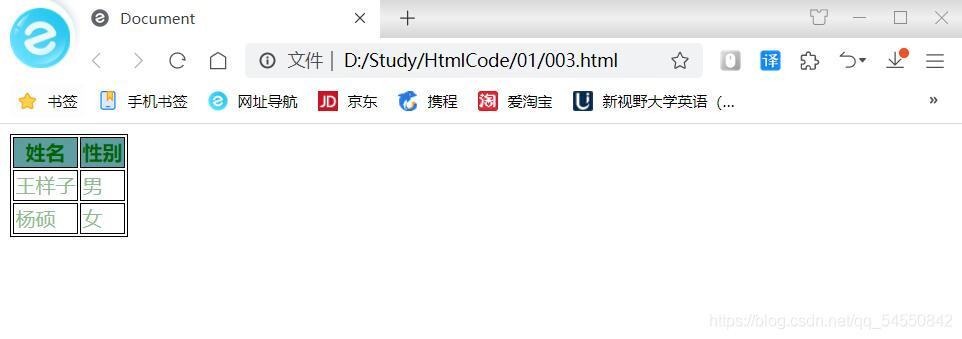
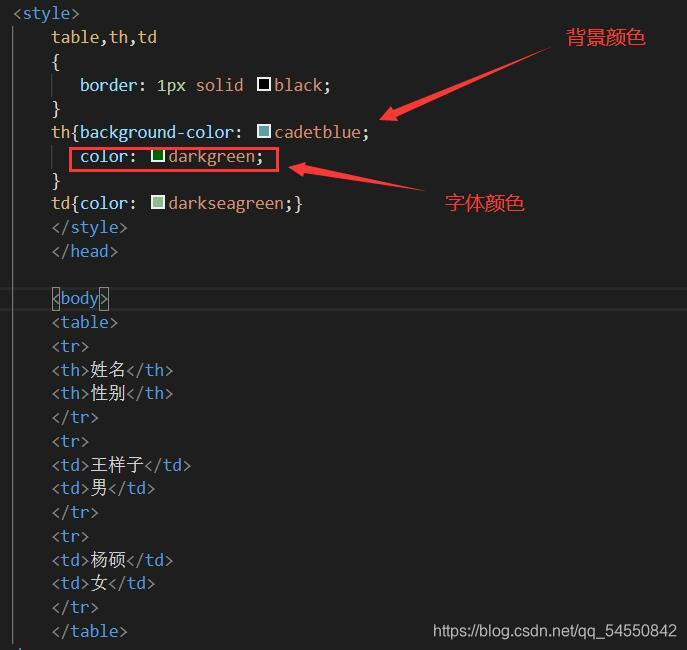
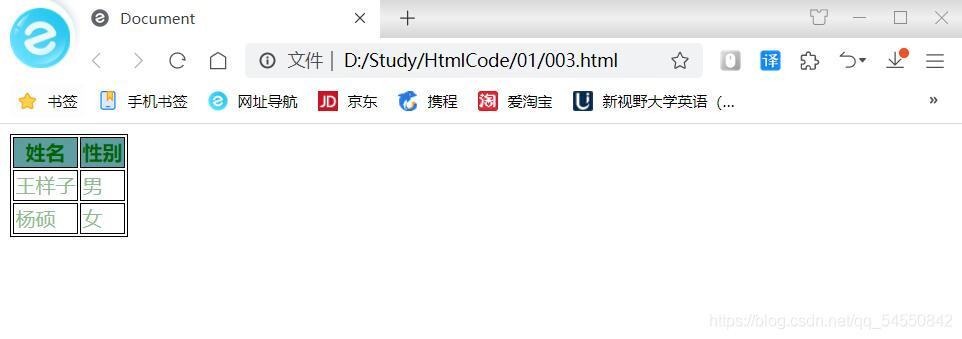
- 表格颜色


- 表格文字对齐


- 折叠边框




- 表格高度和宽度

| 属性 | 描述 |
|---|---|
| list-style-image | 将图像设置为列表项标志 |
| list-style-position | 设置列表中列表项标志的位置 |
| list-style-type | 设置列表项标志的类型 |
将图像设置为列表项标志


设置列表项标志的类型
其中无序列表如下


其中有序列表如下