元素拖拽之后,位置会改变。如何手动使其位置恢复原状呢?
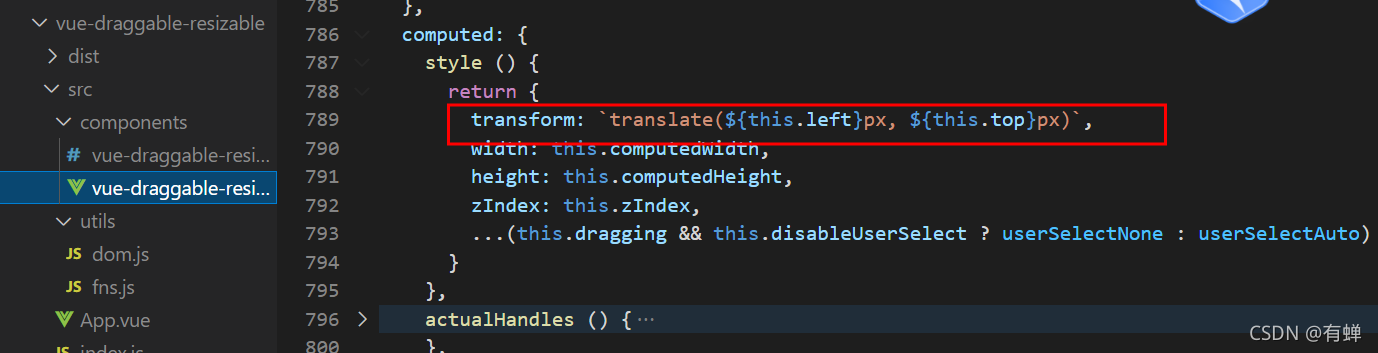
vue-draggable-resizable的源码中将咱们传入的x,y做了一个值的转换,转换为了left,top。

源码中style属性加到了computed里面,所以left和top改变之后 ,元素的位置就会改变

所以我们初始化的时候,不仅需要修改x和y的值,还需要手动修改vue-draggable-resizable的left和top的值
<template><div><el-button @click="rePosition">恢复默认位置</el-button><vue-draggable-resizableref="$dragPlug":w="150":h="150":x="canvasX":y="canvasY":min-width="50":min-height="50":grid="[10, 10]"><div style="width:100px;height:100px;background:#ddd">呵呵呵 </div></vue-draggable-resizable></div></template><script>
import VueDraggableResizable from 'vue-draggable-resizable';
export default {components: {VueDraggableResizable,},data() {return {canvasX: 0,canvasY: 50};},mounted() {},methods: {rePosition() {this.canvasX = 0;this.canvasY = 50;this.$refs.$dragPlug.left = this.canvasX;this.$refs.$dragPlug.top = this.canvasY;//this.$refs.$dragPlug.$el.style.transform = `translate(${this.canvasX}px, ${this.canvasY}px)`;}}
};
</script><style lang='scss'></style>