引包
npm insatll style-resources-loader
npm insatll sass sass-loader
一、vue-cli2.0
1. build.js- > utils.js
exports.cssLoaders = function (options) {
...return {
css: generateLoaders(),postcss: generateLoaders(),less: generateLoaders('less'),sass: generateLoaders('sass', {
indentedSyntax: true }),scss: generateLoaders('sass').concat({
loader:'style-resources-loader',options: {
resources: path.resolve(__dirname, '../src/assets/style/_handle.scss')}}),stylus: generateLoaders('stylus'),styl: generateLoaders('stylus')}}
一、vue-cli3.0
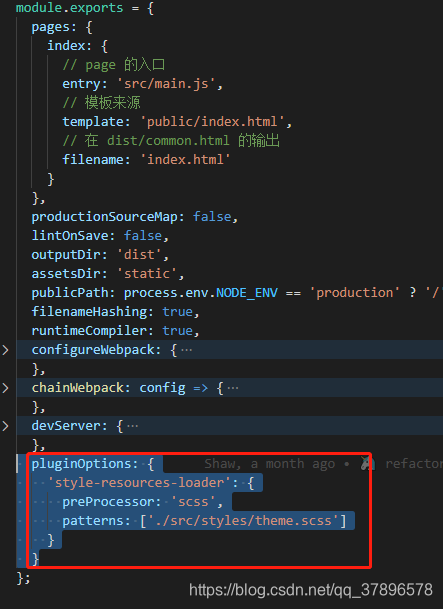
1.vue.config.js
pluginOptions: {
'style-resources-loader': {
preProcessor: 'scss',patterns: ['./src/styles/theme.scss']}}

Tips:【小程序云开发】中高级前端面试题库(源码:小程序中联系我哟)。
---------- 创作不易,感谢大家,请多多支持!