 CSS3 渐变(gradients)可以让你在多个指定的颜色之间显示两个过渡。
CSS3 渐变(gradients)可以让你在多个指定的颜色之间显示两个过渡。
以前,你使用图像的效果减少了这些。但是,通过 CSS3 实现(实现渐变,实现下载)的效果。必须使用的效果,你可以在使用的时候放大你的效果(因为你可以在使用的时候放大)梯度)是由浏览器生成的。
CSS3 定义了一种类型的类型(gradients):
第一种:线性渐变(Line Gradients)- 向上/向上/向左/向/对角方向
/* 从上到下,蓝色渐变到红色 */
linear-gradient(blue, red);/* 渐变轴为45度,从蓝色渐变到红色 */
linear-gradient(45deg, blue, red);/* 从右下到左上、从蓝色渐变到红色 */
linear-gradient(to left top, blue, red);/* 从下到上,从蓝色开始渐变、到高度40%位置是绿色渐变开始、最后以红色结束 */
linear-gradient(0deg, blue, green 40%, red);//************************************************//通常可以用于背景色定义
background-image: linear-gradient(direction, color-stop1, color-stop2, ...);下面是效果和代码:

//从左侧开始的线性渐变,从红色开始,转为黄色:
background-image: linear-gradient(to right, red , yellow);
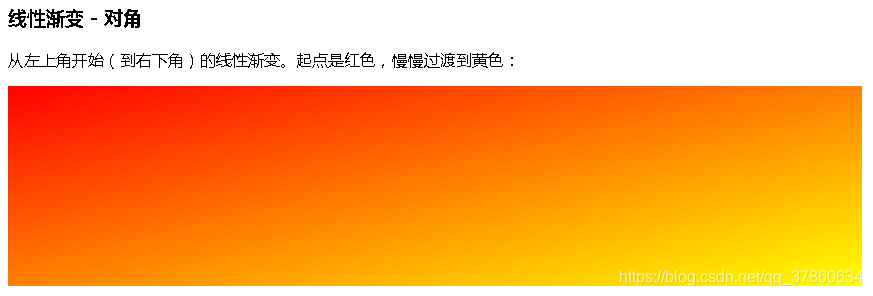
//从左上角到右下角的线性渐变:
background-image: linear-gradient(to bottom right, red , yellow);
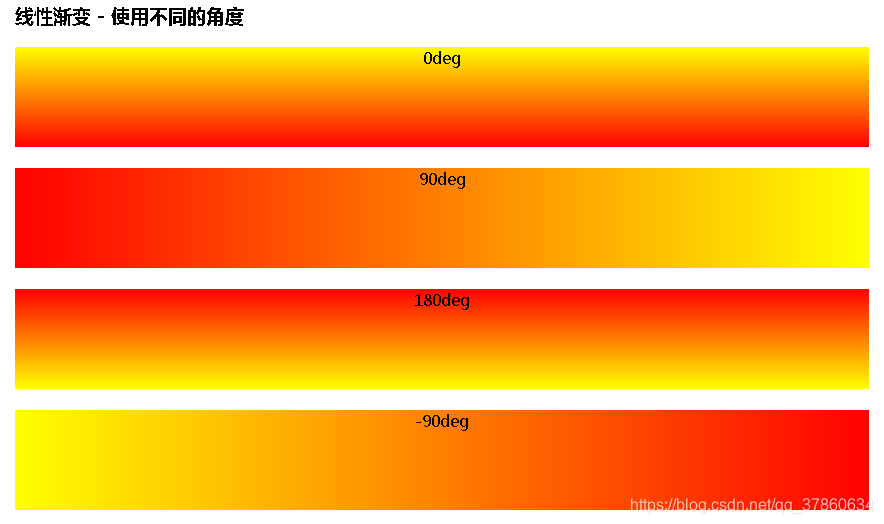
//线性渐变指定一个角度:
background-image: linear-gradient(0deg, red, yellow); background-image: linear-gradient(90deg, red, yellow); background-image: linear-gradient(180deg, red, yellow); background-image: linear-gradient(-90deg, red, yellow); 
//多个终止色:
background-image: linear-gradient(to right, red,orange,yellow,green,blue,indigo,violet);
//使用了透明度:
background-image: linear-gradient(to right, rgba(255,0,0,0), rgba(255,0,0,1));
更好的接待效果色检测工具 - 菜鸟工具
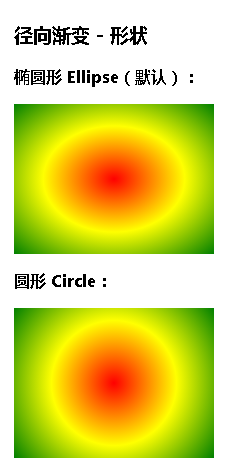
由径向径向中心(RadialientCity)--的定义

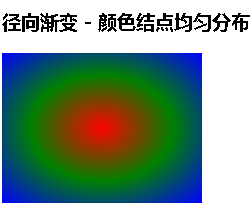
//径向渐变 - 颜色结点均匀分布:
background-image: radial-gradient(red, green, blue);| 值 | 描述 |
|---|---|
| 形状 | 确定圆的类型:
|
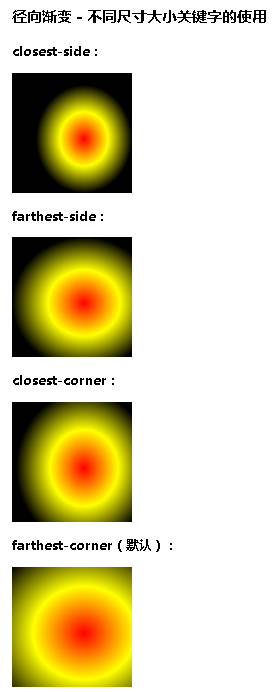
| 尺寸 | 定义的大小,可能的值
|
| 位置 | 定义的初始化位置。 可能值:
|
| 开始颜色,...,最后颜色 | 指定接口的起止颜色。 |

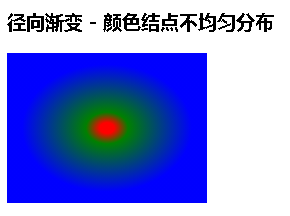
//颜色结点不均匀分布:
background-image: radial-gradient(red 5%, green 15%, blue 60%); 
background-image: radial-gradient(closest-side at 60% 55%, red, yellow, black);background-image: radial-gradient(farthest-side at 60% 55%, red, yellow, black);background-image: radial-gradient(closest-corner at 60% 55%, red, yellow, black);

background-image: radial-gradient(closest-side at 60% 55%, red, yellow, black);background-image: radial-gradient(farthest-side at 60% 55%, red, yellow, black);background-image: radial-gradient(closest-corner at 60% 55%, red, yellow, black);background-image: radial-gradient(farthest-corner at 60% 55%, red, yellow, black);
补充:还有两个比较冷门的加工行数
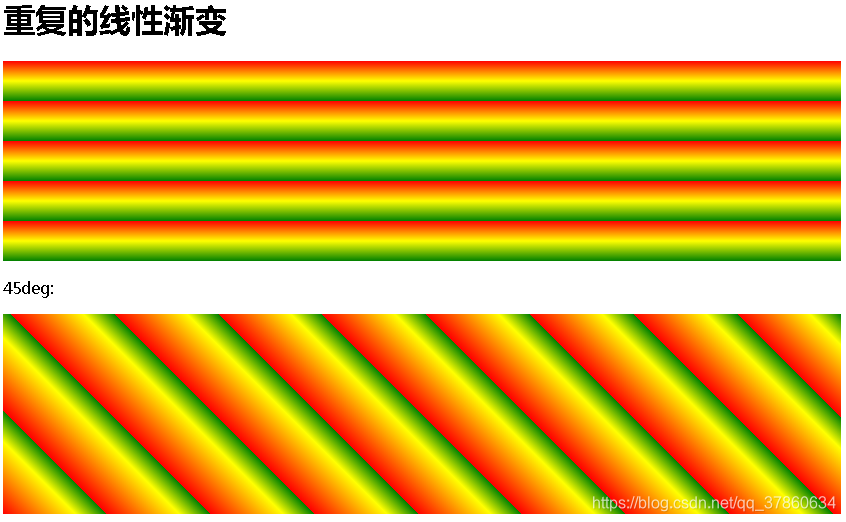
repeating-gradient()
用 重复的类似径向创建图像。


background-image: repeating-linear-gradient(red, yellow 10%, green 20%);background-image: repeating-linear-gradient(45deg,red,yellow 7%,green 10%);background-image: repeating-linear-gradient(190deg,red,yellow 7%,green 10%);background-image: repeating-linear-gradient(90deg,red,yellow 7%,green 10%);

background-image: repeating-radial-gradient(red, yellow 10%, green 15%);