如需了解儿子怎么控制老子的,传送门:https://s-z-q.blog.csdn.net/article/details/120094689
父组件father.vue
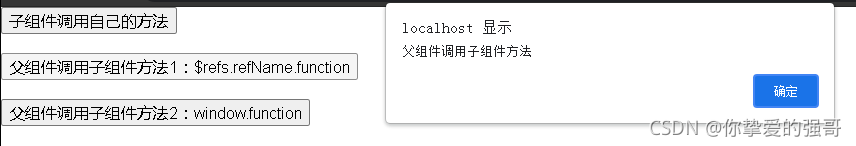
<template><ul><li> <son ref="son" /> </li><br><li> <button @click="$refs.son.func(true)"> 父组件调用子组件方法1:$refs.refName.function </button> </li><br><li> <button @click="windown_func(true)"> 父组件调用子组件方法2:window.function </button> </li></ul>
</template><script>
import son from "./son";
export default {components: {son,},methods: {windown_func(d) {window.func(d);},},
};
</script>子组件son.vue
<template><div class="sg-son"><button @click="func()">子组件调用自己的方法</button></div>
</template><script>
export default {created() {window.func = this.func; //声明全局方法(直男模式)},methods: {func(isFather) {alert(isFather ? "父组件调用子组件方法" : "子组件调用自己的方法");},},
};
</script>