2021SC@SDUSC
Quark-Renderer是一款轻量且强大的Canvas渲染引擎,从ZRender改进而来。它支持多种环境,对于微信小程序开发、node、浏览器环境等都有不错的支持。
Quark Renderer 强大的补间算法不仅仅可以对位置、尺寸进行补间,对颜色、字符串也可以进行补间,这是同类技术中比较特殊的。
Quark Renderer 的接口简单而统一,所有图元的配置项都是完全一致的。只要熟悉其中一个,就熟悉了所有,学习成本非常低,极易上手,对开发者友好。作为开篇,今后主要研究Quark-Renderer。
以上主要是官网对于Quark-Renderer的介绍,该节主要介绍Quark-renderer的环境配置和使用。
简单而言,Quark-Renderer是一个可以用来做图像的工具,只要导入相应的包文件,进行相应的配置,就可以直接使用,其效果跟ECharts类似。但是他需要一定的环境搭建,下面主要介绍如何搭建环境。
首先,打开网址quark-renderer: 一款轻量且强大的 Canvas(&SVG) 渲染引擎,从 ZRender 改进而来。,从git上将开源文件下载下来,如图

下载后解压,然后用编辑器打开这个文件夹,由于该文件是没有进行处理的,需要将其处理,才能使用,这时候对于一些案例都无法使用。
我用的是webstrom编辑器,然后打开文件。先要安装nodejs,因为需要用到npm进行安装相关依赖。如何确定自己是否已经安装好node,在cmd中输入node --version,如图

显示自己的node版本号即安装成功。
而后有了node以后我们就可以给之前下载的文件加载依赖,使用npm install ,进行安装加载

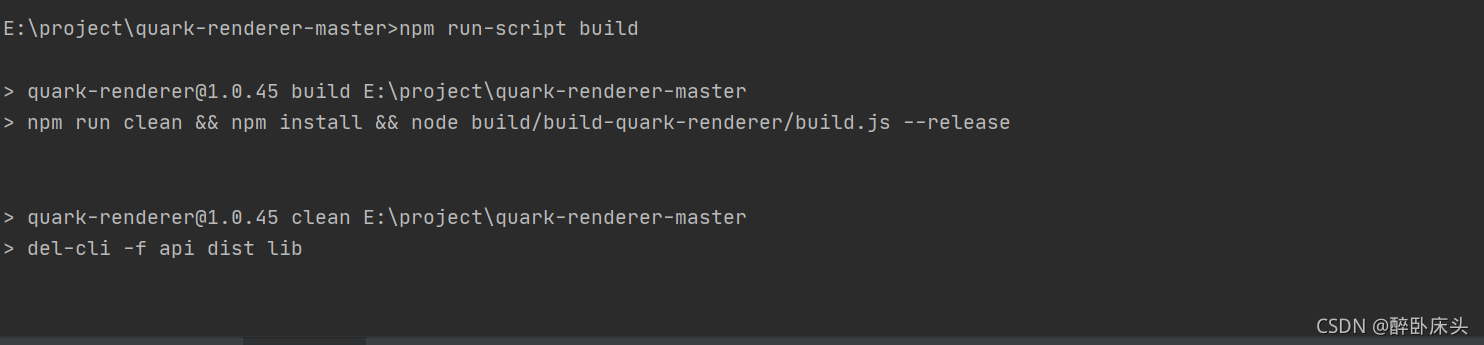
然后需要进行运行编译,在terminal中输入 npm run-script build,回车运行,

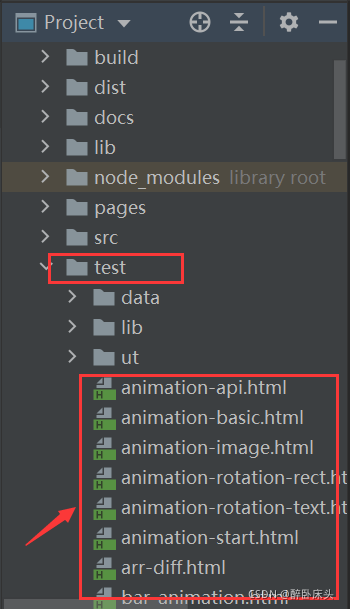
这样项目就编辑完成了,而后你可以点击test目录下的文件进行运行,这样就能运行一些之前已经编辑好的html文件。

这些文件就可以在浏览器上进行运行,不信你可以试试。

这是第一个html文件的运行结果,是一个球体的运动。
而后是一些典型的运行结果


 等等 ,这些示例都是开源文件中自带的,由于图片没有动画效果,想要了解详情的可以自己动手试试。
等等 ,这些示例都是开源文件中自带的,由于图片没有动画效果,想要了解详情的可以自己动手试试。
这期主要介绍一下quark-renderer的背景、配置过程以及还有示例展示,下期我将会更新具体代码的内容。
最后再补充一点小组分工,我主要阅读的源代码部分是canvas内容部分以及一些其他的代码,以后主要阅读canvas等的代码,其中可能会参杂quark-renderer的一些其他方面的内容。