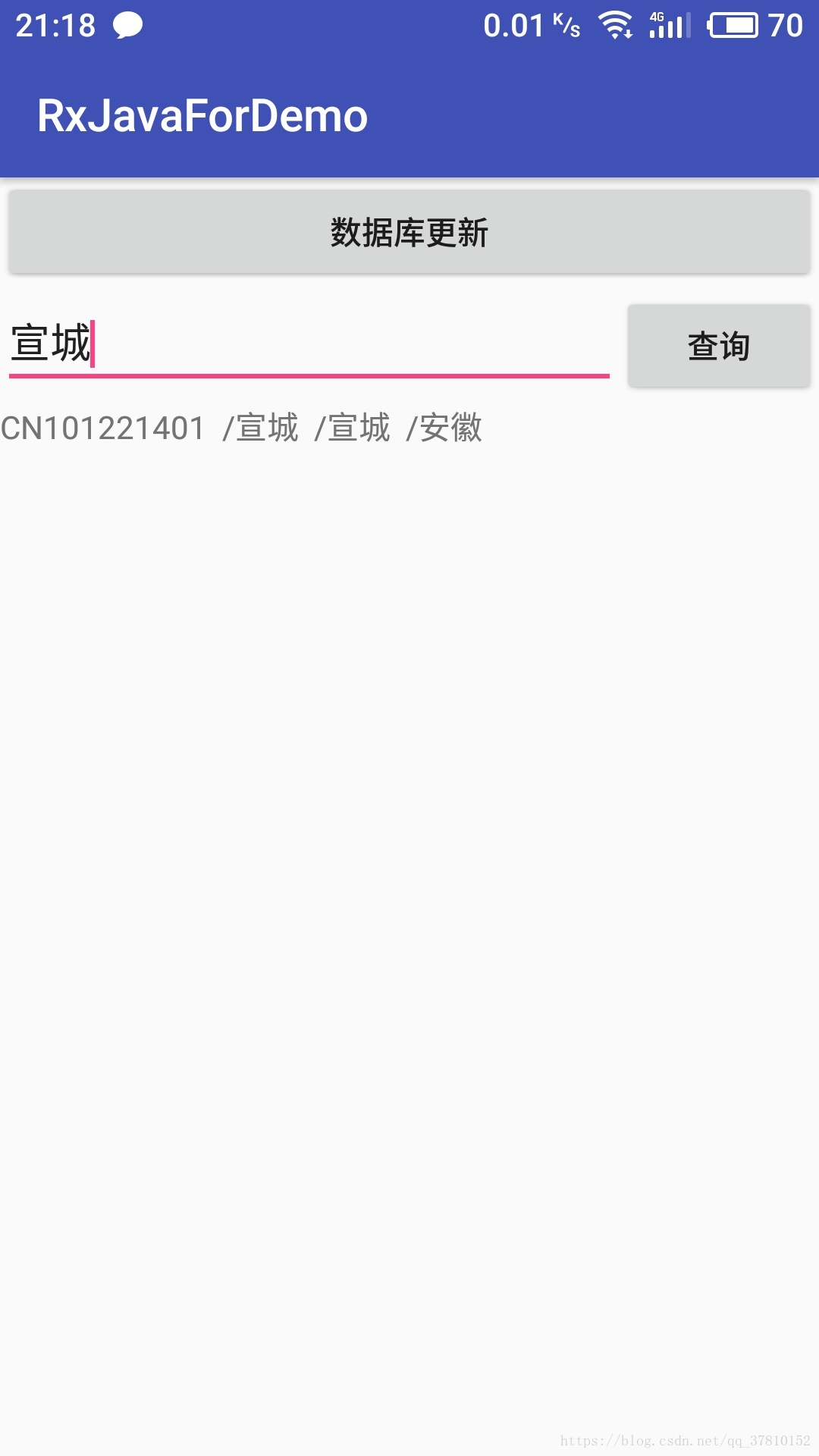
今天我们要做的是这样一个效果,大家都知道天气预报软件中,必须要一个城市的名称,然后用户根据自己输入的城市,然后弹出检索出来的内容,这样就可以确定是哪个城市。废话不多说,先看下实现的效果,在决定是不是你想要的代码案例。
如果你不想浏览下面的内容,只想要实现的代码,那么就点击这里吧: https://github.com/immppp/RxJavaForDemo。
好了,效果就像上图所展示的,那么这里实现了数据库的加载,然后数据库的检索。并且使用了现在最热门的网络加载框架Retrofit和异步加载RxJava。在写这个的时候,我发现网上好多的关于Retrofit的介绍,真的是什么样的都有,很多都是粘贴复制,根本起不到学习的效果,这里我只是运用了Retrofit的简单加载Json数据的功能。
关于为什么使用Retrofit,这里我就不多说了,网上那么多铺天盖地的评价,真的是让人眼花缭乱。我要做的就是按我的步骤,让你成功的使用Retrofit。我尽量的详细我的步骤。
第一步,当然是添加依赖,我用的是Retrofit2.0和Rxjava2.0,学习当然是用新的了
implementation "io.reactivex.rxjava2:rxjava:2.2.0"
implementation 'io.reactivex.rxjava2:rxandroid:2.0.2'
compile 'com.squareup.okhttp3:okhttp:3.8.0'
compile 'com.squareup.retrofit2:retrofit:2.3.0'
compile 'com.squareup.retrofit2:converter-gson:2.3.0'
compile 'com.squareup.retrofit2:adapter-rxjava2:2.3.0'
第二步,就是要确定我们的接口,这里因为我们获取的是天气的城市内容,所以我们定义为CityApi
public interface CityApi {@GET("heweather_city_list.json")Observable<City> getCity();
}
对于这里的注解内容,因为种类很多,想要深入研究的可以看这篇文章:https://www.jianshu.com/p/bf884248cb37
然后我就说明下我这里注解的意思,我们在设置get方式请求数据的时候,这里就是加上baseUrl,构成了完整的请求url:https://raw.githubusercontent.com/li-yu/FakeWeather/master/api/heweather_city_list.json,非常感谢这个json数据的提供者。所以这里我们可以理解为URL = BaseUrl + "/get注解中的地址 ",如果在getCity方法里面还有参数,(BaseUrl在下面创建Retrofit中写)我们举个例子:
比如说我们举例扔物线大神的一个Url地址:https://www.zhuangbi.info/search?q="可爱"。那么这个地址就可以这样写,在BaseUrl里面写上“https://www.zhuangbi.info/”,记住“/”不能少,然后注解@GET(“search”),下面的方法为:Observable<类名> getCity(“q”,String name);这样,就是完整的url了,因为在这里我走了比较多的弯路,所以写的多了一点,希望你可以明白。
接下来是第三步:因为返回的json数据我设定为City类,那么我们就要创建一个CIty类:
public class City {public List<CityModel> citys;
}
这里类里面内容取决于你的json数据,因为我请求的这个地址的数据就只有一个数组,里面有3000多个对象,所以我就又创建一个类,来解析其中的内容:
public class CityModel {public String id;public String cityZh;public String leaderZh;public String provinceZh;
}
记住,这些名称要和返回的json数据的名称一致,不然就解析不出来,就像用Gson解析数据一样。到这里我们已经把准备工作做完了,接下来的操作都要在Activity中进行:
LitePal数据库的创建和使用我这里就不多少了,想了解的可以找郭霖大神的这部分内容,毕竟作者才能说得更清楚。
Activity的布局就是第一张图的内容,上面一个加载数据库的操作,下面一个查询,最下面一个展示的TextView。
Retrofit retrofit = new Retrofit.Builder().addConverterFactory(Gsonconver).client(okHttpClient).addCallAdapterFactory(rxJavaCallAdapterFactory).baseUrl("https://raw.githubusercontent.com/li-yu/FakeWeather/master/api/").build();
CityApi api = retrofit.create(CityApi.class);
api.getCity().subscribeOn(Schedulers.io()).observeOn(Schedulers.io()).subscribe(new Consumer<City>() {@Overridepublic void accept(City city) throws Exception {List<CityModel> citys = city.citys;for (CityModel model : citys){CityCreate create = new CityCreate();create.settag_id(model.id);create.setCity(model.leaderZh);create.setCounty(model.cityZh);create.setProvince(model.provinceZh);create.save();Log.e("accept",model.id+model.leaderZh+model.cityZh+model.provinceZh);}Log.e("accept:"," "+citys.size());}
}, new Consumer<Throwable>() {@Overridepublic void accept(Throwable throwable) throws Exception {Log.e("throwable", throwable.getMessage());}
});
这部分就是Retrofit和Rxjava结合的基本操作,看不懂这些代码的,可以去看下这篇文章https://gank.io/post/560e15be2dca930e00da1083#toc_1,大神的一篇描述RxJava1.0的理解,2.0只是稍微改变了一些方法而已,毕竟先理解再说,这里就把数据库加载完成了,然后接下来就是对数据库的操作,也是十分的简单
String s = editText.getText().toString();
List<CityCreate> list = DataSupport.where("county like ?",s).find(CityCreate.class);
if (list.size() > 0){for (CityCreate create : list){text_show.setText(create.gettag_id()+" /"+create.getCounty()+" /"+create.getCity()+" /"+create.getProvince());}
}else {Snackbar.make(v,"请输入正确的城市名称",Snackbar.LENGTH_SHORT).show();
}
代码很简单,就是读取Editext中的文字,然后往数据库查询,显示在Textview中。
很简单的代码,却对我理解这些框架有很好的帮助,也希望你可以有所收获。