先来效果图吧:
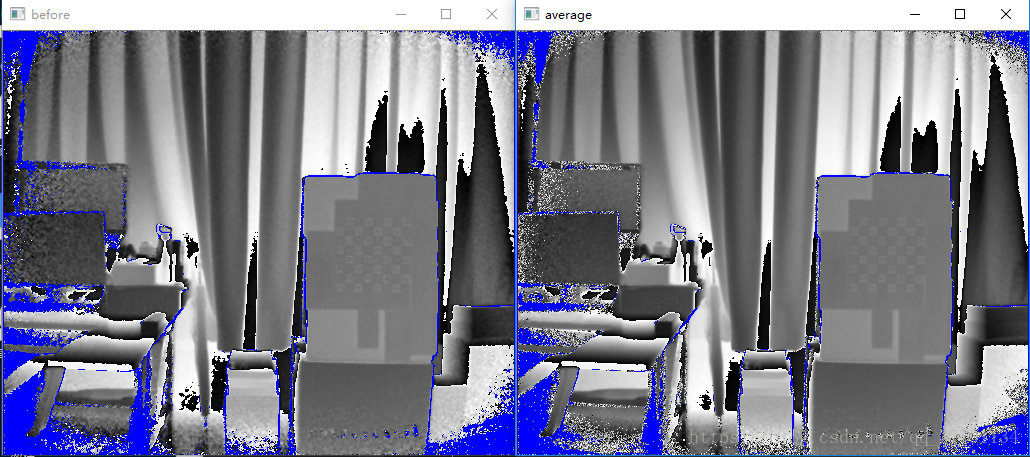
1、 这是对深度图直接做运算的效果
N =5
个人感觉除了周边噪声有所缓解外其余都分好像没有什么大的改变,边缘还是噪声点很多,难道取前面帧太少了?这里是N =5;
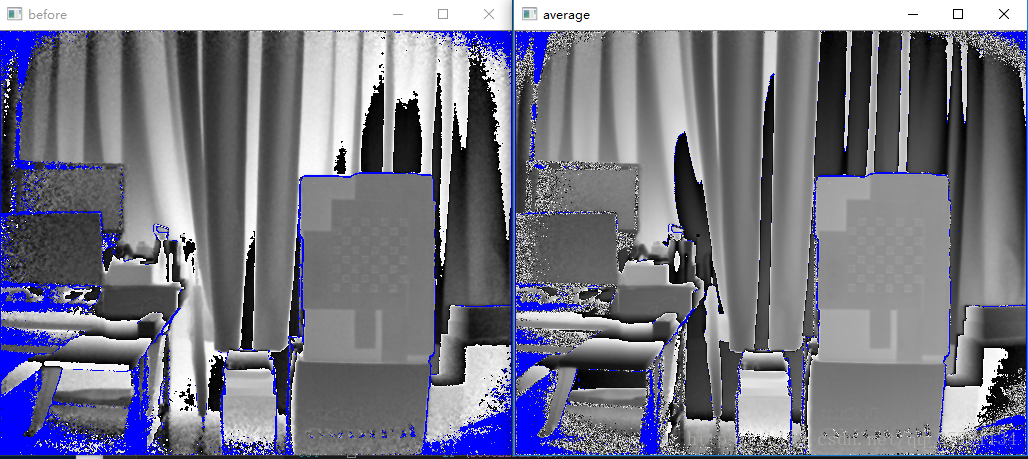
N=10
对比一下似乎没有什么变化,但是可以做一个滑动条进行测试那种帧下会好些,有时间留个作业。这种加权移动平均机制感觉是和平滑滤波一样的道理,但是效果不好,而且对待移动物体还有影子。
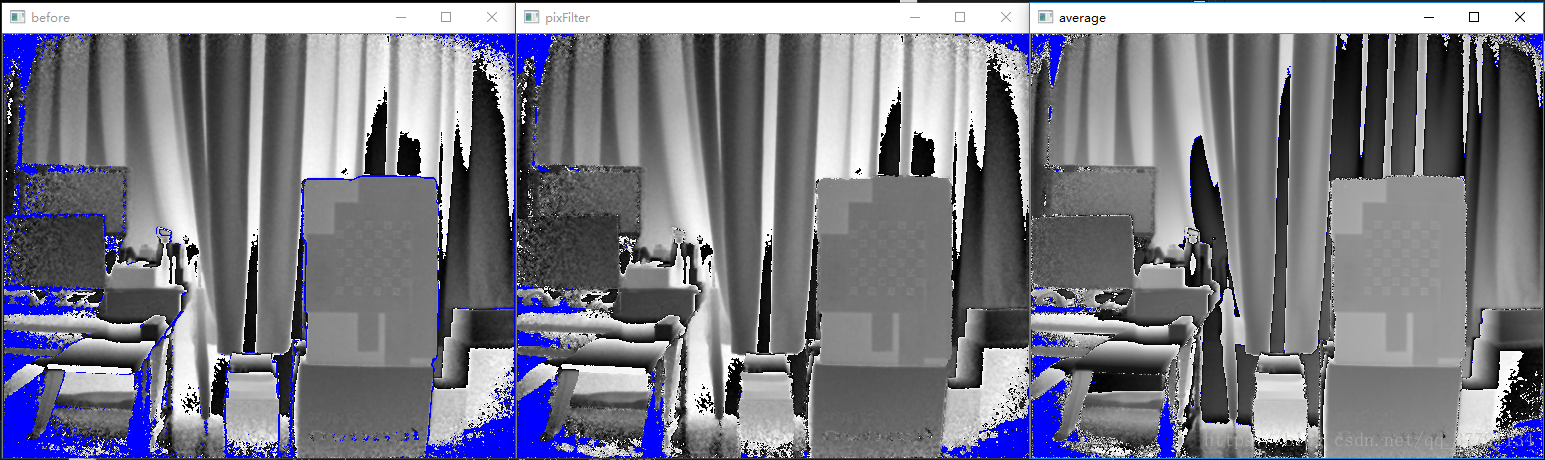
2、 利用上一篇的结果:
现在我们手上已经有了一个经过过滤的深度数组,我们可以继续计算任意数量的先前深度数组的加权移动平均。我们这样做的原因是为了减少仍然存在于深度数组中的随机噪声所产生的闪烁效应。30秒时,你会注意到闪烁。我之前尝试过一种交错的技术来减少闪烁,但是它从来都没有我想要的那样平滑。在尝试了其他几种方法之后,我确定了加权移动平均。
我们要做的是设置一个队列来存储最近的N个深度数组。由于队列是FIFO(先入先出)集合对象,所以它们有很好的方法来处理离散的时间序列数据集。然后,我们将最近的深度数组的重要性提高到最高,并且最老的值的重要性最低。从队列中深度帧的加权平均值创建一个新的深度数组。
这种加权方法是由于平均运动数据在最终渲染上的模糊效应而选择的。如果你站着不动,在你的队列中有少量的物品时,平均水平是可以的。然而,一旦你开始四处走动,无论你走到哪里,你都会有明显的痕迹。你仍然可以用加权平均来得到这个结果,但是效果不太明显。这方面的代码如下:
averageQueue.Enqueue(depthArray);CheckForDequeue();int[] sumDepthArray = new int[depthArray.Length];
short[] averagedDepthArray = new short[depthArray.Length];int Denominator = 0;
int Count = 1;// REMEMBER!!! Queue's are FIFO (first in, first out).
// This means that when you iterate over them, you will
// encounter the oldest frame first.// We first create a single array, summing all of the pixels
// of each frame on a weighted basis and determining the denominator
// that we will be using later.
foreach (var item in averageQueue)
{// Process each row in parallelParallel.For(0,240, depthArrayRowIndex =>{// Process each pixel in the rowfor (int depthArrayColumnIndex = 0; depthArrayColumnIndex < 320; depthArrayColumnIndex++){var index = depthArrayColumnIndex + (depthArrayRowIndex * 320);sumDepthArray[index] += item[index] * Count;}});Denominator += Count;Count++;
}// Once we have summed all of the information on a weighted basis,
// we can divide each pixel by our denominator to get a weighted average.
Parallel.For(0, depthArray.Length, i =>
{averagedDepthArray[i] = (short)(sumDepthArray[i] / Denominator);
});左:深度图
中:像素滤波器
右:在像素滤波器得到的处理深度图基础上使用加群移动平均机制方法
从上面的效果我们知道了,30 fps,你会注意到闪烁,这个问题还是可以解决的比较好,对比下中和右图你会发现的,等会做移动物体的效果看看这种效果会不会好些。留个作业。
参考:
https://blog.csdn.net/jiaojialulu/article/details/53192887?locationnum=15&fps=1(jiaojialulu)