一、初始化项目
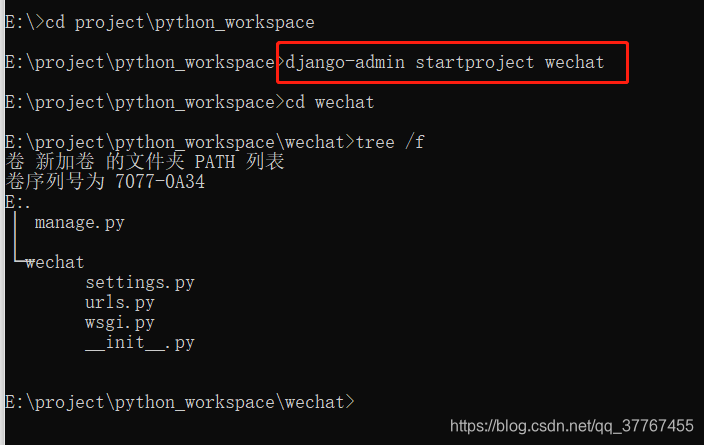
django-admin startproject + 项目名称

外层wechat是项目目录,跟项目有关的总体的信息放在内层的wechat目录里面
二、 创建app
django-admin startapp + app名称
执行后发现多了一个目录moments:

然后将app名称moments添加到下面这个地方:

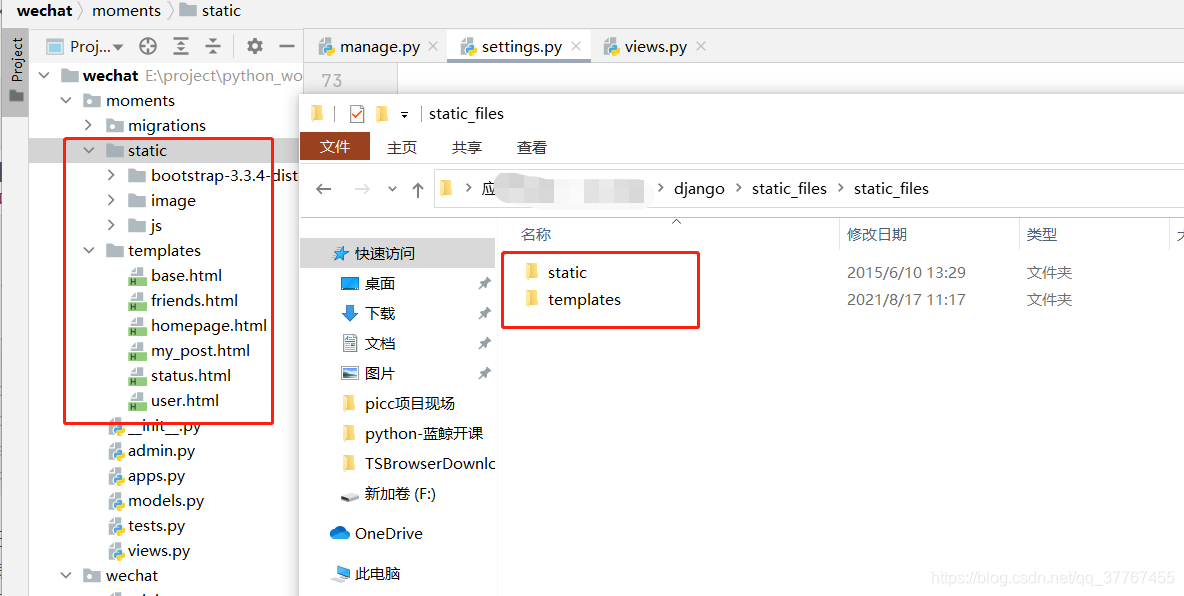
三、引入静态文件
链接:https://pan.baidu.com/s/14VMVqZPCI3DKZLkCtyO2aw
提取码:9km2

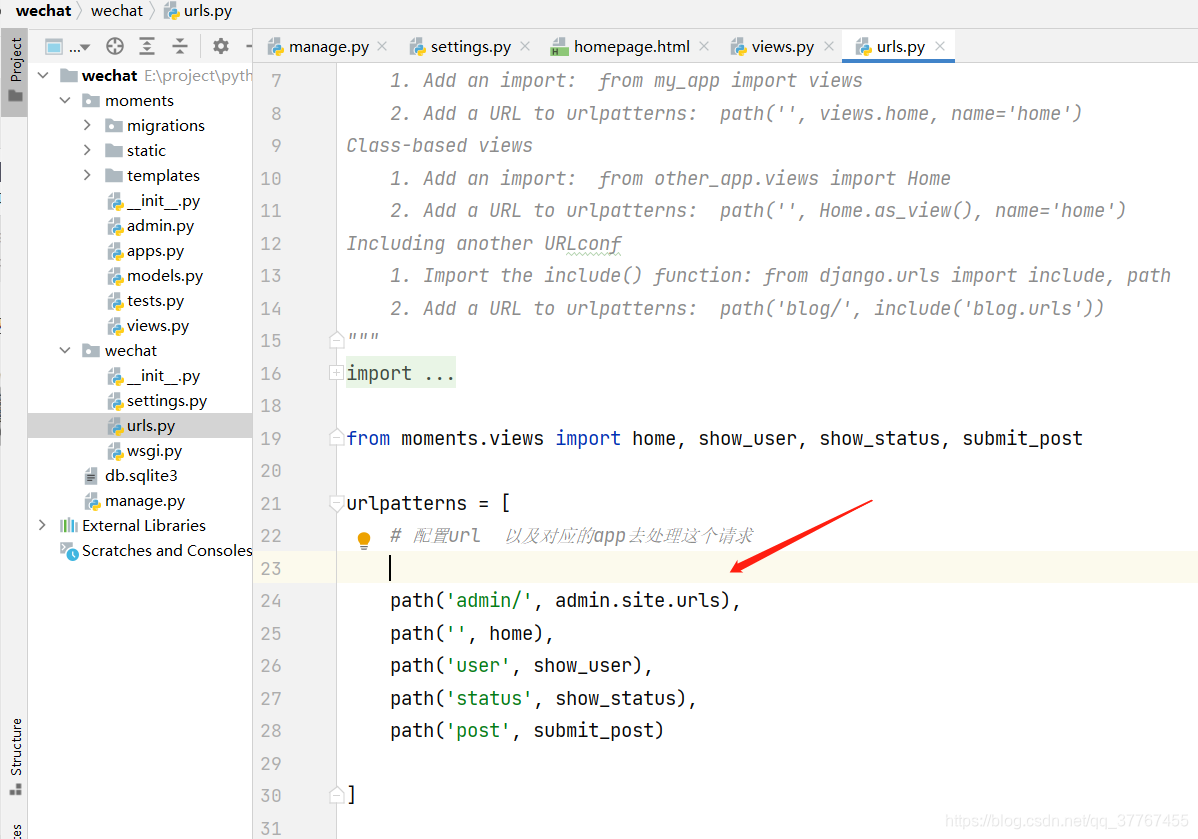
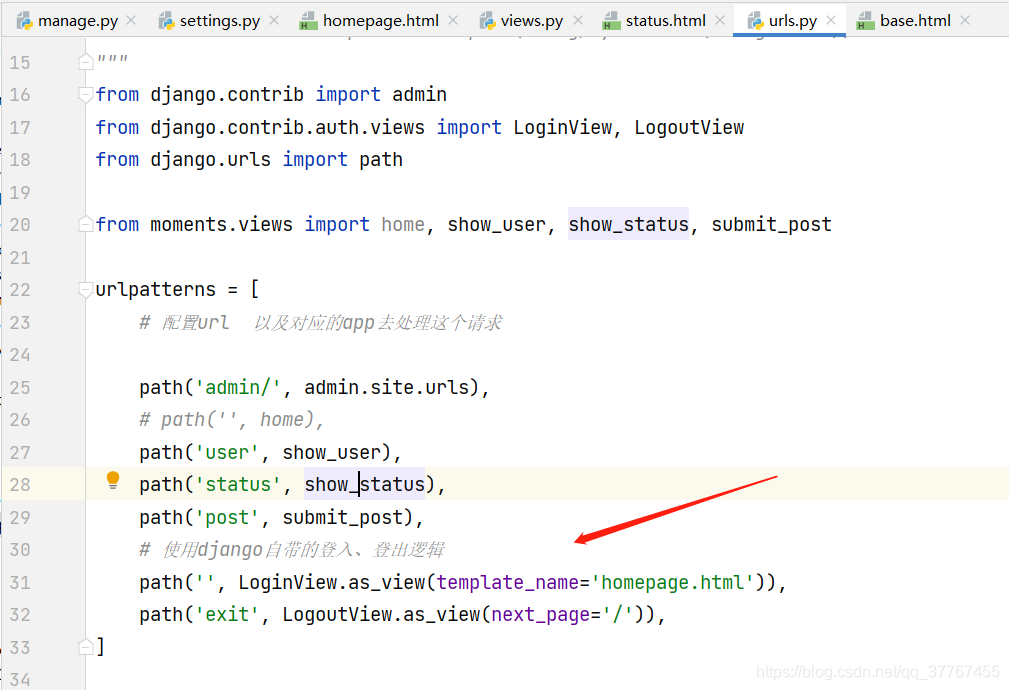
四、配置url和view函数处理请求


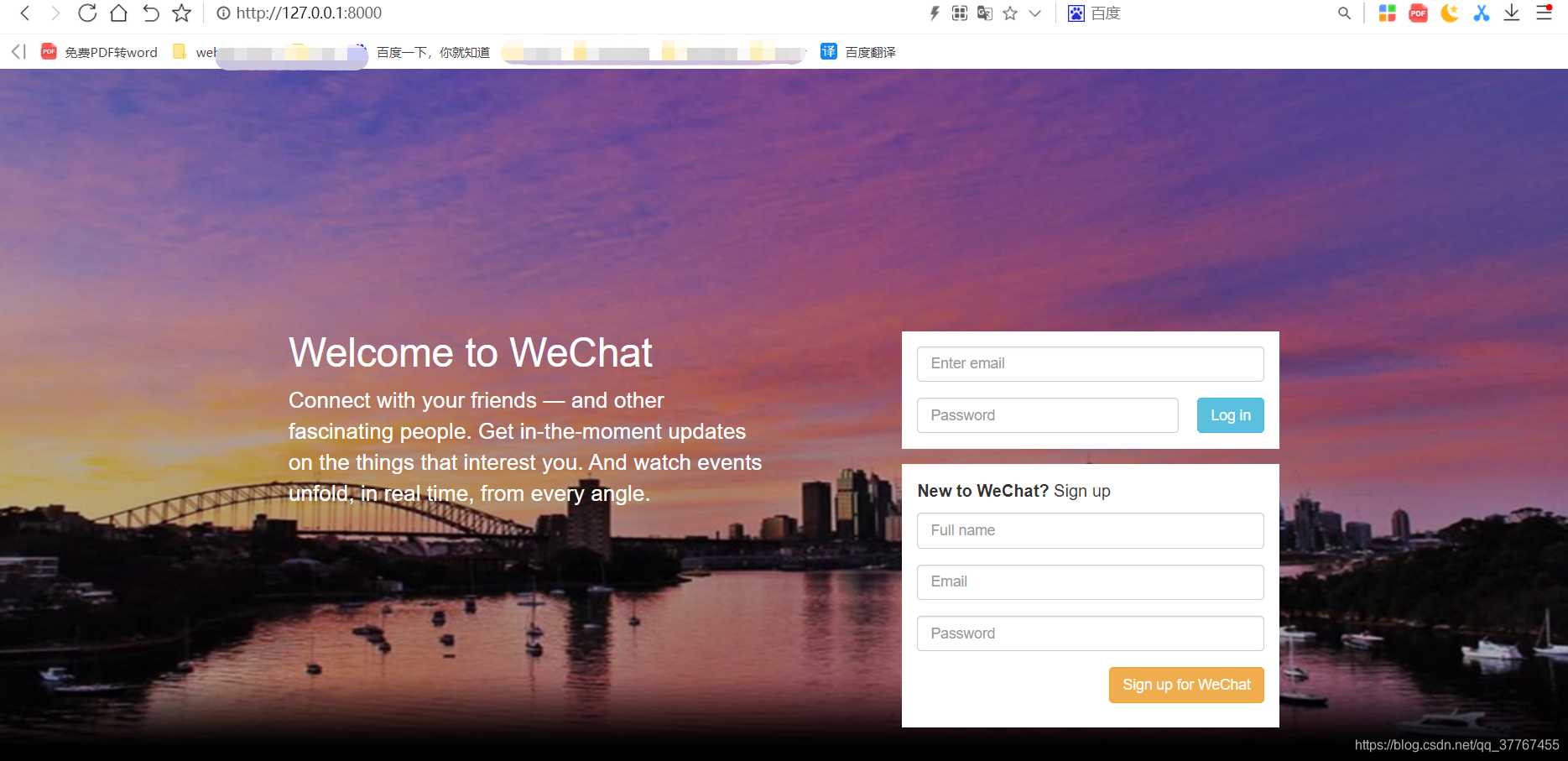
五、启动项目



六、传参:环境对象

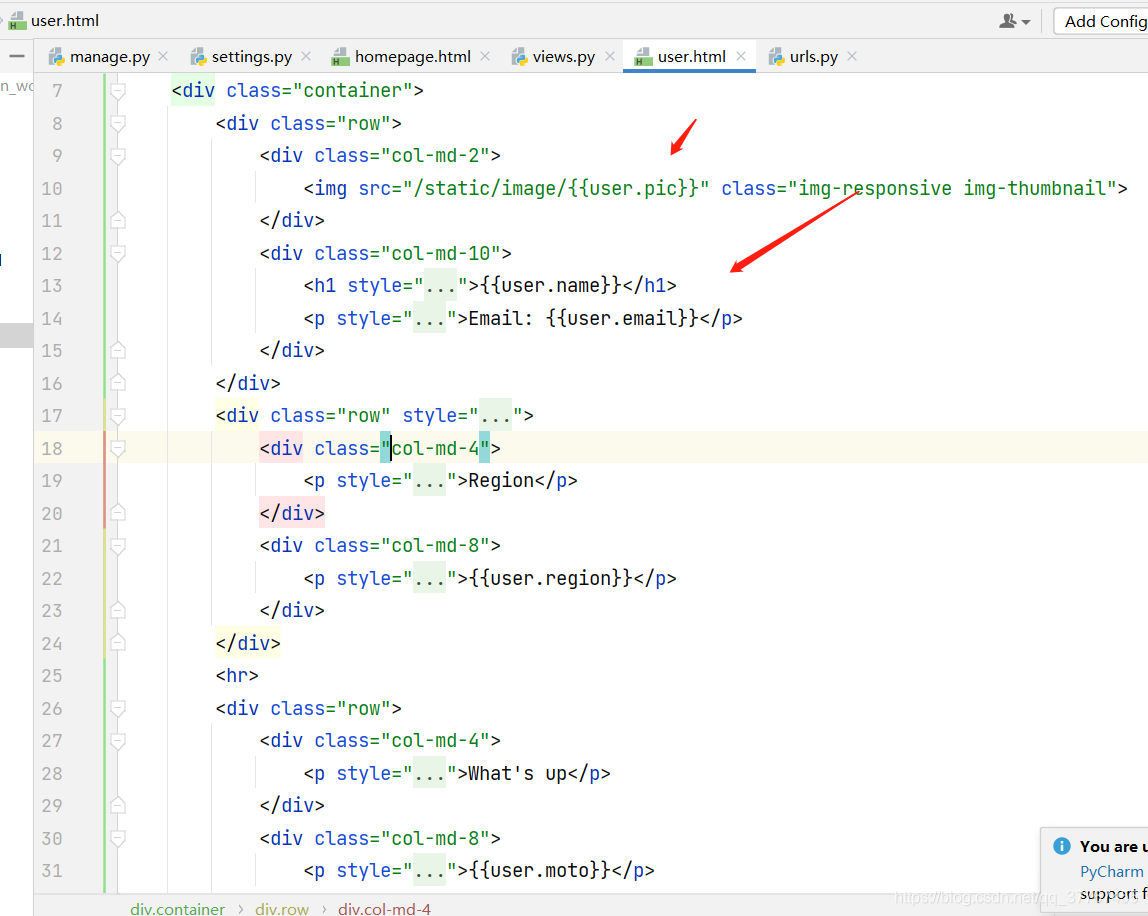
下面模板页面取值:

刷新首页。数据发生了改变:

七、定义模型
models.py文件
from django.contrib.auth.models import User # django自带的用户机制
from django.db import models# Create your models here.# Model: django的基类
class WeChatUser(models.Model):user = models.OneToOneField(User, models.CASCADE) # 来自于django自带的用户模型, CASCADE意思是django用户表里面删掉一行记录后,WechatUser里面也会级联删除一行记录motto = models.CharField(max_length=100, null=True, blank=True) # 座右铭pic = models.CharField(max_length=50, null=True, blank=True)region = models.CharField(max_length=50, null=True, blank=True)def __str__(self):return self.user.username # 用户名作为对象的表达形式# 动态实体
class Status(models.Model):user = models.ForeignKey(WeChatUser, models.CASCADE) #哪个用户发布的text = models.CharField(max_length=280)pics = models.CharField(max_length=100, null=True, blank=True)pub_time = models.DateTimeField(auto_now_add=True)def __str__(self):return self.textclass Meta:ordering = ['-id']八、将模型与数据库关联起来
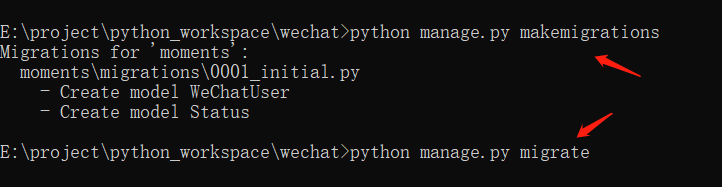
把模型里面的数据搬到数据库,使数据库产生跟模型相对应的数据:
python manage.py makemigrations
运行脚本:
python manage.py migrate
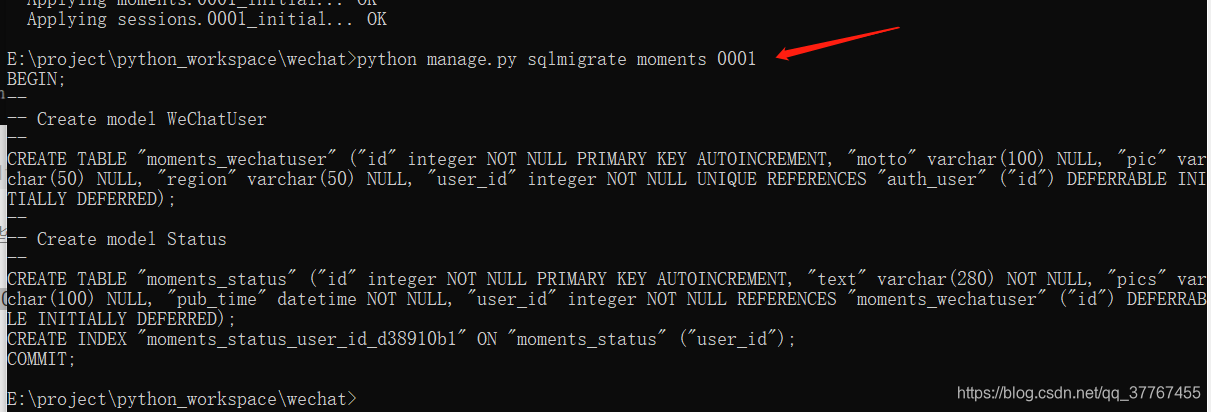
当然我们可以查看刚才这个命令具体做了些什么:
python manage.py sqlmigrate moments 0001

可以发现它其实是执行了上面这些sql语句
九、使用django自带的admin app来添加记录

十、创建超级用户(登录需要),登录管理后台,添加数据

然后登录:

登录进来,下图就是django自带的管理页面,moments是我们创建的app:

添加用户:


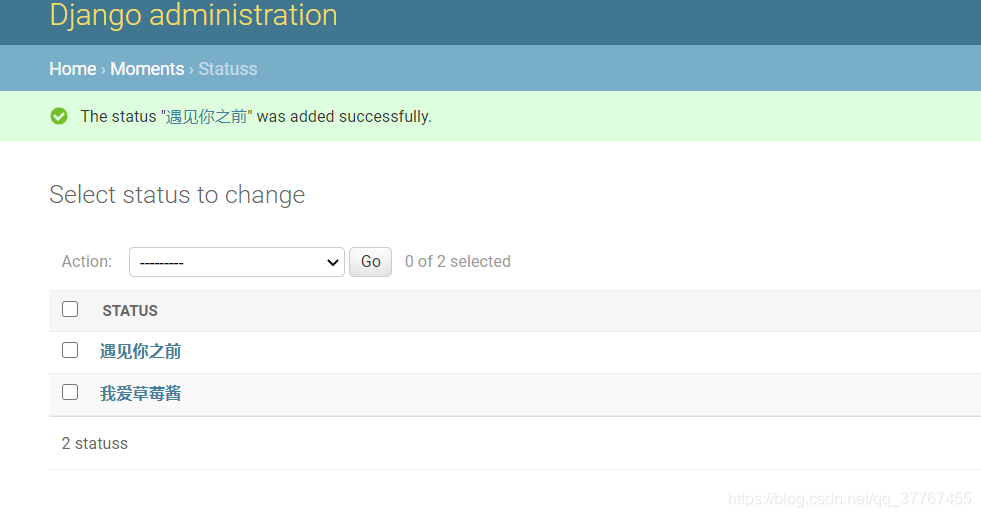
添加动态:

下图即是刚刚添加的两条动态:

十一、数据动态展现

status.html:
{% extends "base.html" %}{% block title %}Status{% endblock %}
{% block status %}class="active"{% endblock %}{% block content %}<div class="container">{% for status in statuses %}<div class="row"><div class="col-md-2"><img src="/static/image/{
{status.user.pic}}" class="img-responsive img-thumbnail"></div><div class="col-md-10"><h1 style="font-size:70px">{
{status.user}}</h1><p style="font-size:50px">{
{status.text}}.</p>{% if status.pics %}<div class="col-md-8"><img src="/static/image/{
{status.pics}}" class="img-responsive"></div>{% endif %}<div class="col-md-12"><p style="float:left; color:gray; font-size:30px">{
{status.pub_time|date:"Y-m-d H:i:s"}}</p><button style="float:right;background-color:gray" class="btn btn-default"><span class="glyphicon glyphicon-option-horizontal" aria-hidden="true" style="color:white"></span></button></div><div class="col-md-12" style="background-color:gray; padding-top:20px"><p style="font-size:30px"><span class="glyphicon glyphicon-heart-empty" aria-hidden="true"></span> Monkey, Serpent</p> <hr><p style="font-size:30px">Monkey: Great!</p><p style="font-size:30px">Po@Monkey: Thanks!</p></div></div></div>{% endfor %}<hr></div>
{% endblock %}

十二、登入、登出



退出: