目录
一、Sass是什么?
二、Sass特点
三、为什么使用Sass
四、Sass语法格式
五、Sass安装
六、第一个Sass案例
七、编译sass文件的方式
(1)使用sass命令行
(2)在开发工具中使用插件编译
八、Sass变量
(1)变量声明
(2)作用域
(3)!global
(4)变量引用
(5) 变量名用中划线还是下划线分隔
九、Sass嵌套规则与属性
(1)嵌套规则
(2)父选择器 &
(3)嵌套属性
十、@import
(1)import
十一、@mixin 与 @include
(1)基础用法
(2)向混入传递变量
十二、@extend 与 继承
十三、@if @else if @else
十四、预处理与.sass 、.scss后缀格式区别
(1)后缀.sass格式
(2)后缀.scss格式
(3)CSS预处理
(4)CSS和scss的关系
(5).sass和.scss的关系
一、Sass是什么?
世界上最成熟、最稳定、最强大的专业级CSS扩展语言!
Sass (英文全称:Syntactically Awesome Stylesheets) 是一个最初由 Hampton Catlin 设计并由 Natalie Weizenbaum 开发的层叠样式表语言。
Sass 是一个 CSS 预处理器。
Sass 是 CSS 扩展语言,可以帮助我们减少 CSS 重复的代码,节省开发时间。Sass 完全兼容所有版本的 CSS。
Sass 扩展了 CSS3,增加了规则、变量、混入、选择器、继承、内置函数等等特性。
Sass 生成良好格式化的 CSS 代码,易于组织和维护。
Sass 文件后缀为 .scss。
二、Sass特点
兼容CSS:Sass完全兼容所有版本的CSS。我们对此严格把控,所以你可以无缝地使用任何可用的CSS库。
特性丰富:Sass拥有比其他任何CSS扩展语言更多的功能和特性。Sass核心团队不懈努力,一直使其保持领先地位。
成熟:Sass已经经过其核心团队超过13年的精心打造。
行业认可:一次又一次地,行业把Sass作为首选CSS扩展语言。
社区庞大:数家科技企业和成百上千名开发者为Sass提供支持。
框架:有无数的框架使用Sass构建。比如Compass,Bourbon,和Susy。
三、为什么使用Sass
CSS 本身语法不够强大,导致重复编写一些代码,无法实现复用,而且在代码也不方便维护。
Sass 引入合理的样式复用机制,增加了规则、变量、混入、选择器、继承、内置函数等等特性。
我们可以举个例子,我们会在 CSS 中重复使用很多次十六进制的颜色代码,当有了变量之后,如果要改变颜色代码,只要修改变量的值就好了:
/* 定义颜色变量,要修改颜色值,修改这里就可以了 */ $primary_1: #a2b9bc; $primary_2: #b2ad7f; $primary_3: #878f99; ? /* 使用变量 */ .main-header {background-color: $primary_1; } ? .menu-left {background-color: $primary_2; } ? .menu-right {background-color: $primary_3; }
四、Sass语法格式
Sass 有两种语法格式。首先是 SCSS (Sassy CSS) —— 也是本文示例所使用的格式 —— 这种格式仅在 CSS3 语法的基础上进行拓展,所有 CSS3 语法在 SCSS 中都是通用的,同时加入 Sass 的特色功能。此外,SCSS 也支持大多数 CSS hacks 写法以及浏览器前缀写法 (vendor-specific syntax),以及早期的 IE 滤镜写法。这种格式以
.scss作为拓展名。@mixin button-base() {@include typography(button);@include ripple-surface;@include ripple-radius-bounded; ?display: inline-flex;position: relative;height: $button-height;border: none;vertical-align: middle; ?&:hover { cursor: pointer; } ?&:disabled {color: $mdc-button-disabled-ink-color;cursor: default;pointer-events: none;} }另一种也是最早的 Sass 语法格式,被称为缩进格式 (Indented Sass) 通常简称 "Sass",是一种简化格式。它使用 “缩进” 代替 “花括号” 表示属性属于某个选择器,用 “换行” 代替 “分号” 分隔属性,很多人认为这样做比 SCSS 更容易阅读,书写也更快速。缩进格式也可以使用 Sass 的全部功能,只是与 SCSS 相比个别地方采取了不同的表达方式,具体请查看 the indented syntax reference。这种格式以
.sass作为拓展名。@mixin button-base() {@include typography(button);@include ripple-surface;@include ripple-radius-bounded; ?display: inline-flex;position: relative;height: $button-height;border: none;vertical-align: middle; ?&:hover { cursor: pointer; } ?&:disabled {color: $mdc-button-disabled-ink-color;cursor: default;pointer-events: none;} }
五、Sass安装
可以使用npm来安装Sass。-g全局安装是为了可以在任意目录下执行 sass 命令
npm install -g sass
国内使用npm速度较慢,使用淘宝定制的cnpm(gzip压缩支持)命令行工具代替默认的npm
npm install -g cnpm --registry=https://registry.npm.taobao.org npm config set registry https://registry.npm.taobao.org

安装成功后,通过如下命令查看安装的版本:
sass --version
六、第一个Sass案例
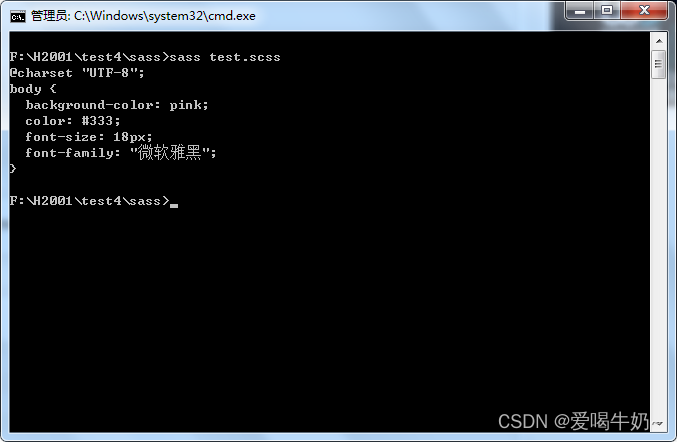
新建一个 test.scss 文件,并写入如下代码:
/* 定义变量与值 */ $bgcolor: pink; $textcolor: #333; $fontsize: 18px; $fontfamily: "微软雅黑"; ? /* 使用变量 */ body {background-color: $bgcolor;color: $textcolor;font-size: $fontsize;font-family: $fontfamily; }
在命令行窗口打开文件所在目录,并执行如下命令:
sass test.scss ? #此命令会将scss文件转化为css代码。

在命令行后面跟上一个 .css 文件名,会在当前目录下生成一个css文件,并将转换的代码保存到该文件中:
sass test.scss aa.css @charset "UTF-8"; body {background-color: pink;color: #333;font-size: 18px;font-family: "微软雅黑"; } ? /*# sourceMappingURL=aa.css.map */
七、编译sass文件的方式
(1)使用sass命令行
-
在 .scss 文件所在的目录打开终端,并执行如下命令:
sass a.scss
此命令会将sass文件编译成对应名字的css文件,并保存在当前目录下
-
你还可以利用 --watch 参数来监视单个文件或目录。 --watch 参数告诉 Sass 监听源文件的变化, 并在每次保存 Sass 文件时重新编译为 CSS。如果你只是想监视 (而不是手动构建)
input.scss文件,你只需在 sass 命令后面添加 --watch 参数即可,如下:监听单个文件: sass --watch 源文件(.scss) 目标文件(css)
sass --watch input.scss output.css
-
可以使用文件夹路径作为输入和输出, 并使用冒号分隔它们,来监听文件并输出到目录。
监听某个目录下所有的文件变化:
sass --watch 源文件所在目录(.scss文件的目录) 目标文件所在目录(.css文件的目录)
sass --watch app/sass:public/stylesheets
Sass 将会监听
app/sass目录下所有文件的变动,并 编译 CSS 到public/stylesheets目录下
(2)在开发工具中使用插件编译
-
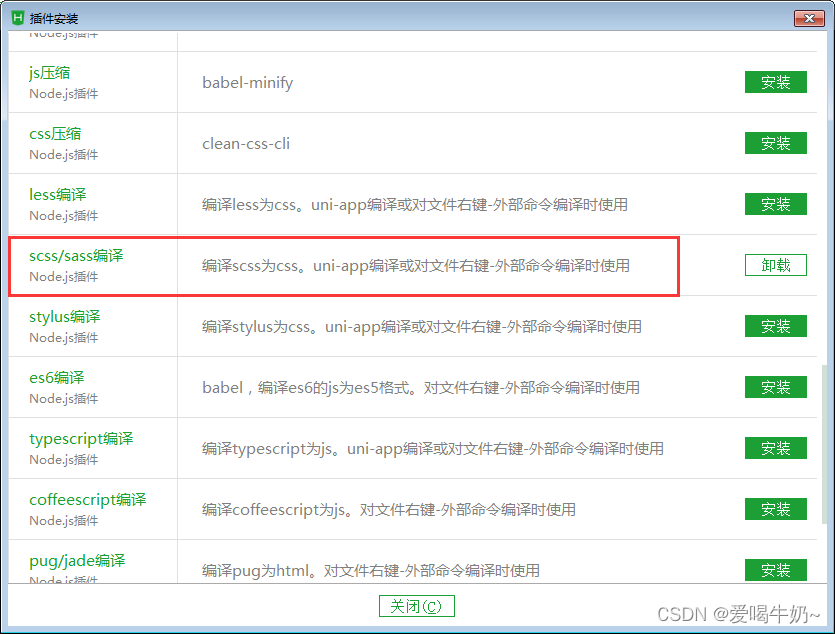
在HBuilder中点击 工具 -> 插件安装
-
找到scss/sass编译插件,点击安装
-

-
在 .scss 文件上 右击 -> 外部命令/插件 -> sass -> 编译 sass/scss

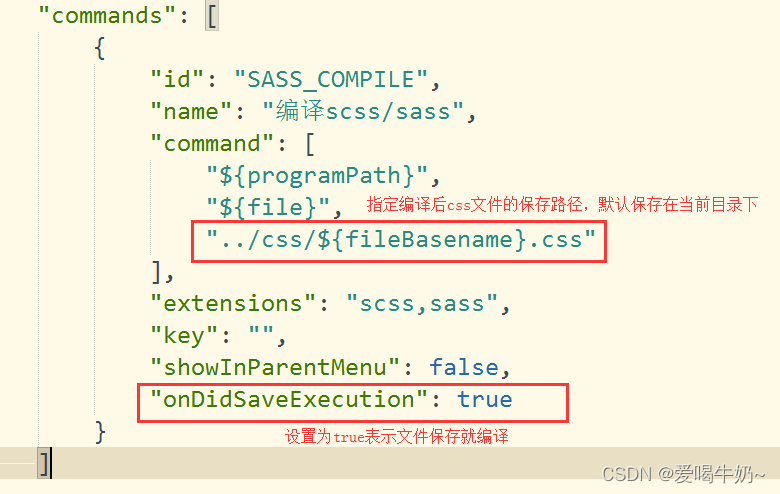
-
使用 sass/scss 插件编译的css文件将会被保存在当前目录下,可以更改设置来指定保存路径
在 .scss 文件上 右击 -> 外部命令/插件 -> sass -> 插件配置
八、Sass变量
安装 Easy Sacc 这个插件, 就是将scss 转换为 css,转换之后将css引入页面中,因为浏览器只能识别css,不能识别scss。
创建.scss文件后,会自动生成 .css 和 .min.css(完全压缩代码)两个文件。
一般在scss文件中写代码,.css就会自动生成它识别到的代码。
在html链接link的文件是.min.css文件
(1)变量声明
sass让人们受益的一个重要特性就是它为css引入了变量。你可以把反复使用的css属性值 定义成变量,然后通过变量名来引用它们,而无需重复书写这一属性值。或者,对于仅使用过一 次的属性值,你可以赋予其一个易懂的变量名,让人一眼就知道这个属性值的用途。
变量使用前必须声明,如果将声明写在后面,则会报错,没有定义此变量,一定要注意顺序问题
sass使用 $ 符号来标识变量,以$开头(老版本的
sass使用 ! 来标识变量)。为什么选择$符号呢?因为它好认、更具美感,且在CSS中并无他用,不会导致与现存或未来的css语法冲突。Sass 变量可以存储以下信息:
字符串
数字
颜色值
布尔值
列表
null 值
Sass变量声明语法:
$variablename: value;变量一般以字母、数字、_(下划线)、- (中划线)组成,一般变量是以$开头,接着字母, 不以数字开头
示例:
/* 定义变量 */ $font-size: 12px; $primary-color: #333; $color: red; ? /* 定义变量 变量值使用其他变量 */ $border1: 1px solid $color; ? /* 定义复合变量 */ $margin: 10px 20px 30px 40px; $border2: 1px solid $color; ? div {/* 使用变量 */font-size: $font-size;width: 500px;height: 300px;border: $border1;margin: $margin }
(2)作用域
Sass 变量的作用域只能在当前的层级上有效果。
/* 层级关系 */ /* 未在任何选择器下声明的变量叫全局变量 */ $color: red; ? div {/* 在某个标签下声明的变量叫做局部变量 $color1是在div选择器下声明的 所以只能在内部使用 不能够在其他地方使用 */ $color1: green;color: $color1;color: $color; } ? h1 {/* color: $color1; */color: $color; } ? /* 总结:里面可以使用外层的 外层的不能使用里面的 */ ? 如果非要在外部使用内部声明的变量,可以在内部变量值后加上 !global 将内部变量变为全局变量将以上代码转换为 CSS 代码,如下所示:
div {color: red; } ? h1 {color: red; }
(3)!global
Sass 中可以使用 !global 关键词来设置变量是全局的:
$myColor: red; ? h1 { $myColor: green !global; /*全局作用域*/color: $myColor; } ? p {color: $myColor; }代码转换之后结果如下:
h1 {color: green; } ? p {color: green; }注意:所有的全局变量我们一般定义在同一个文件,如:_globals.scss,然后我们使用 @include 来包含该文件。
(4)变量引用
凡是css属性的标准值(比如说1px或者bold)可存在的地方,变量就可以使用。css生成时,变量会被它们的值所替代。之后,如果你需要一个不同的值,只需要改变这个变量的值,则所有引用此变量的地方生成的值都会随之改变。
$bordercolor: #F90; .selected {border: 1px solid $bordercolor; } ? /*编译后*/ .selected {border: 1px solid #F90; }在声明变量时,变量值也可以引用其他变量。当你通过粒度区分,为不同的值取不同名字时,这相当有用。下例在独立的颜色值粒度上定义了一个变量,且在另一个更复杂的边框值粒度上也定义了一个变量:
$bordercolor: #F90; $myborder: 1px solid $bordercolor; .selected {border: $myborder; } ? /*编译后*/ .selected {border: 1px solid #F90; }一般情况下,你反复声明一个变量,只有最后一处声明有效且它会覆盖前边的值
(5) 变量名用中划线还是下划线分隔
中划线 = 下划线 $bgc- = $bgc_
sass的变量名可以与css中的属性名和选择器名称相同,包括中划线和下划线。这完全取决于个人的喜好。sass并不想强迫任何人一定使用中划线或下划线,所以这两种用法相互兼容。用中划线声明的变量可以使用下划线的方式引用,反之亦然。
$link-color: blue; a {color: $link_color; } ? /*编译后*/ a {color: blue; }在sass中的大多数地方,中划线命名的内容和下划线命名的内容是互通的,包括 变量 、 混合器 和 Sass函数 的命名。但是在sass中纯css部分不互通,比如类名、ID或属性名。
九、Sass嵌套规则与属性
(1)嵌套规则
css中重复写选择器是非常恼人的。如果要写一大串指向页面中同一块的样式时,往往需要 一遍又一遍地写同一个id:
#content article h1 { color: #333 } #content article p { margin-bottom: 10px } #content aside { background-color: #EEE }sass可以让你只写一遍,且使样式可读性更高:
#content {article {h1 { color: #333 }p { margin-bottom: 10px }}aside { background-color: #EEE } }tips: 嵌套规则就是将 子级选择器 放在了 父级选择器 内部。
(2)父选择器 &
大多数情况下,使用简单的嵌套规则都没有问题,但是有些场景不行。比如想要在嵌套的选择器里面使用一个类似 :hover 的伪类。为了解决这种以及其他情况,sass提供了一个特殊结构 &。
如下情况:想要为a元素添加一个 :hover 类
article a {color: blue;:hover { color: red }
}
/*在这个嵌套规则中,当代码被编译后,:hover会被当成一个后代选择器跟在父级选择器的后面,往往不是我们想要的*/
/*编译后*/
article a {color: blue;
}
article a :hover {color: red
}
此时,通过父选择器来解决这个问题:
article a {color: blue;&:hover { color: red } } ? /*当包含父选择器标识符的嵌套规则被打开时,它不会像后代选择器那样进行拼接,而是&被父选择器直接替换*/ article a { color: blue } article a:hover { color: red }
.fa:hover {$color1: red;a {color: $color1;}
}(3)嵌套属性
很多 CSS 属性都有同样的前缀,例如:font-family, font-size 和 font-weight , text-align, text-transform 和 text-overflow。
在 Sass 中,我们可以使用嵌套属性来编写它们。
嵌套属性的规则是这样的:把属性名从中划线-的地方断开,在根属性后边添加一个冒号:,紧跟一个
{ }块,把子属性部分写在这个{ }块中a { font: {family: Helvetica, sans-serif;size: 18px;weight: bold;}text: {align: center;transform: lowercase;overflow: hidden;}}
十、@import
(1)import
css有一个特别不常用的特性,即
@import规则,它允许在一个css文件中导入其他css文件。然而,后果是只有执行到@import时,浏览器才会去下载其他css文件,这导致页面加载起来特别慢。sass也有一个
@import规则,但不同的是,sass的@import规则在生成css文件时就把相关文件导入进来。这意味着所有相关的样式被归纳到了同一个css文件中,而无需发起额外的下载请求。另外,所有在被导入文件中定义的变量和混合器均可在导入文件中使用。
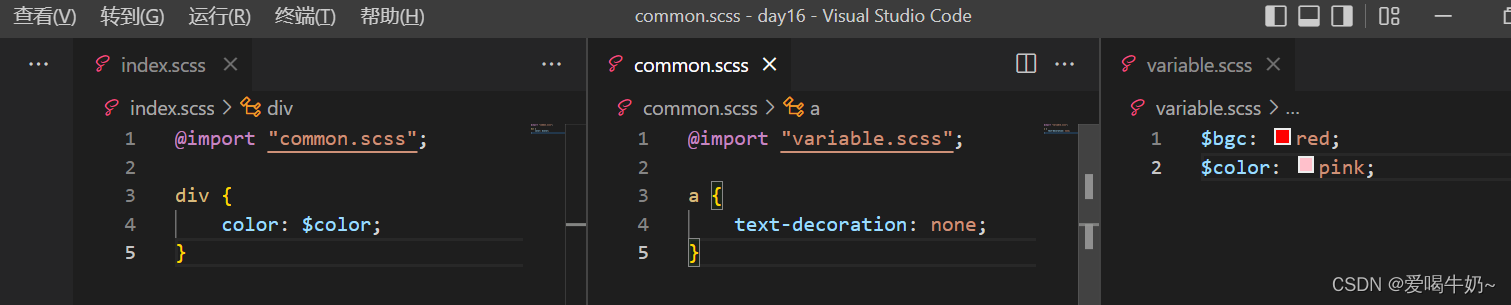
variable.scss (变量) common.scss(公用) index.scss
使用sass的@import规则并不需要指明被导入文件的全名。你可以省略 .sass 或 .scss 文件后缀(见下图)。

Sass @import 指令语法如下:
@import "filename";
示例如下:
这样,在编译two.scss文件时,就会将one.scss和two.scss两个文件中的样式放到了同一个css文件中。
/* common.scss 文件 */
html,
body,
ul,
ol {margin: 0;padding: 0;
}
?
/* index.scss 文件 */
@import "./common.scss";
body {font: {family: "Microsoft yahei";size: 16px;weight: 400;style: normal;}
}
十一、@mixin 与 @include
(1)基础用法
@mixin 指令允许我们定义一个可以在整个样式表中重复使用的样式。
@include 指令可以将混入(mixin)引入到文档中。
如果你的整个网站中有几处小小的样式类似(例如一致的颜色和字体),那么使用变量来统一处理这种情况是非常不错的选择。但是当你的样式变得越来越复杂,你需要大段大段的重用样式的代码,独立的变量就没办法应付这种情况了。你可以通过sass的混合器实现大段样式的重用。
混合器使用@mixin标识符定义。这个标识符给一大段样式赋予一个名字,这样你就可以轻易地通过引用这个名字重用这段样式。下边的这段sass代码,定义了一个非常简单的混合器,目的是添加跨浏览器的圆角边框。
(@include mydiv;可以被多次多个地方使用) ?(在index.scss中写): @mixin mydiv {width: 100px;height: 100px;background-color: $bgc1; }
此时,样式表中通过@include来使用这个混合器。@include调用会把混合器中的所有样式提取出来放在@include被调用的地方。如果像下边这样写(在index.scss中写):
div {@include mydiv }
混入也还可以包含选择器、属性嵌套,以及父选择器
/* 混合体:选择器/嵌套属性/父选择器 */
@mixin public{&:hover{font:{family: '微软雅黑';size: 14px;weight: bold; }}p {color: red;}
}
?
/* 引用 Mixins模块 */
div{@include public;
}
?
/* 编译后 */
div:hover {font-family: '微软雅黑';font-size: 14px;font-weight: bold;
}
?
div p {color: red;
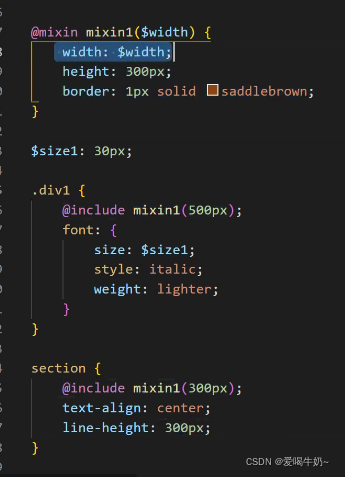
}(2)向混入传递变量
混入可以接收参数。我们可以向混入传递变量。(也可直接使用外部变量)
@mixin box($color1) {color: $color1; } ? .test_color {/* 在使用的时候传入实际的值 */@include box(red); } 混入的参数可以定义默认值。/* 如果没有传值将使用默认值 */ @mixin box($color1: blue) {color: $color1; } ? .test_color {/* 传值则为红色 */@include box(red); } ? .test_color {/* 未传值使用默认值为绿色 */@include box(); }
传参: 使用的地方传实际的值 mixin接收值 接收需要用的变量接收
可变参数
有时,不能确定一个混入(mixin)或者一个函数(function)使用多少个参数,这时我们就可以使用 ... 来设置可变参数。
例如,用于创建盒子阴影(box-shadow)的一个混入(mixin)可以采取任何数量的 box-shadow 作为参数。
@mixin box-shadow($shadows...) {box-shadow: $shadows; } .shadows {@include box-shadow(0px 4px 5px #666, 2px 6px 10px #999); } .shadows1 {@include box-shadow(2px 6px 10px #999); }
十二、@extend 与 继承
使用sass的时候,最后一个减少重复的主要特性就是 选择器继承。选择器继承是说一个选择器可以继承另一个选择器定义的所有样式。这个通过 @extend 语法实现
.father {width: 200px;height: 200px;background-color: red;
}
?
.son {@extend .fa;background-color: blue;
}.son不仅会继承.father自身的所有样式,任何跟.father有关的组合选择器样式也会被.son以组合选择器的形式继承。
/* .son从.father继承样式 */
.father a{ /* 应用到.son a */color: red;font-weight: 100;
}
?
h1.father { /* 应用到hl.son */font-size: 1.2rem;
}
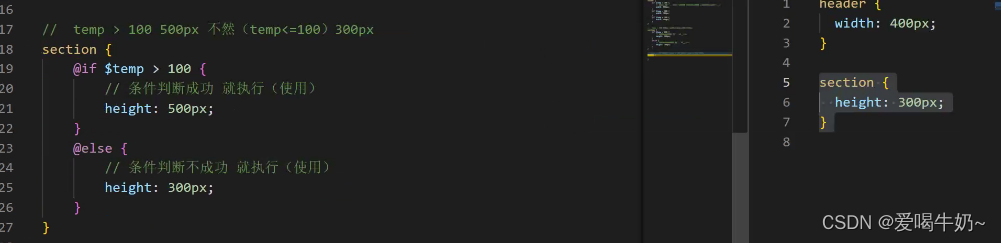
十三、@if @else if @else

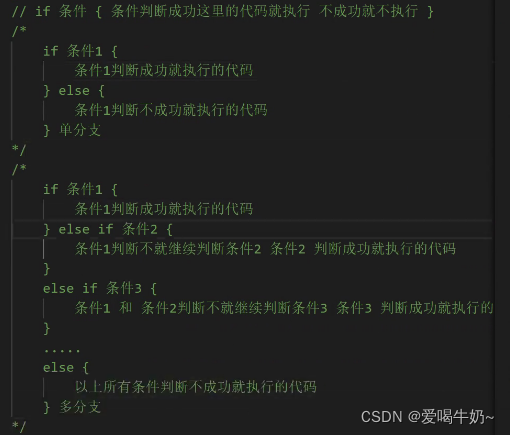
@if后面跟着条件表达式 ,表达式返回值不是false或者null时,则条件成立,输出{}内的代码div {width: 100px;height: 100px;@if 4<3 {background-color: red;}@if 4-2<3 {background-color: blue;} } ? /* 编译为:*/ div {width: 100px;height: 100px;background-color: blue; }
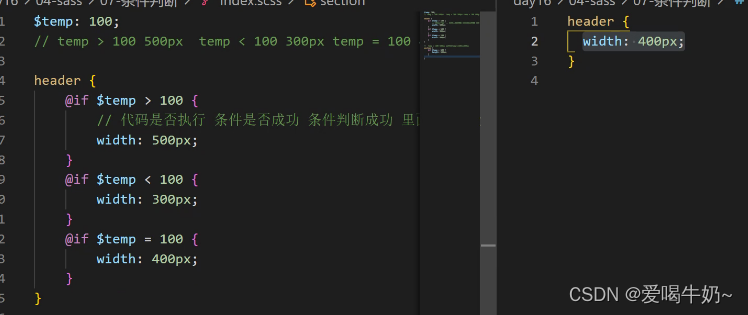
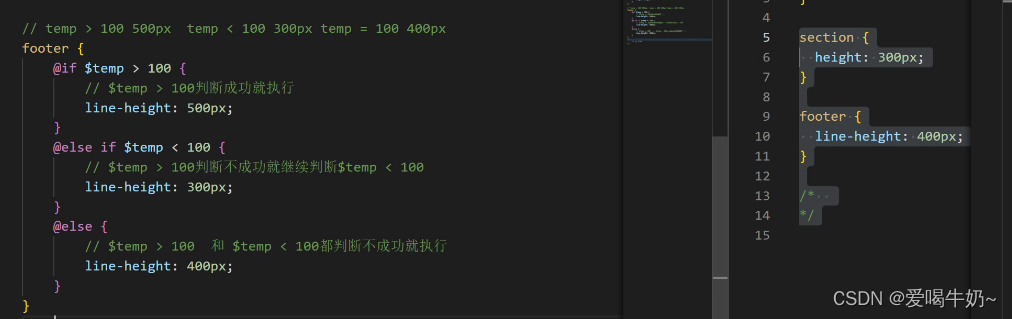
@if声明后面可以跟多个@else if声明,或者一个@else声明。如果@if声明失败,Sass 将逐条执行@else if声明,如果全部失败,最后执行@else声明$status: 1; div {width: 200px;height: 200px;@if $status < 1 {background-color: red;}@else if $status>1 {background-color: blue;}@else {background-color: green;} } ? /* 编译为:*/ div {width: 200px;height: 200px;background-color: green; }
tips:
如果要配置编译成功后的css文件的输出目录
可以在已安装的插件中找到Easy Sass 插件,点击设置图片按钮------> 选择扩展设置 -------> Easysass: Target Dir
如上图所示填入你想要放置文件位置的路径就可以了,可以是相对路径也可以是绝对路径
注意:
Target directory for generated files. If relative, will be based on currently opened folder in VS Code
生成文件的目标目录。如果是相对的,将基于VS Code中当前打开的文件夹
上图所示的打开的文件夹为H210401-HTML+CSS 想要放置的目录是H210401-HTML+CSS\H210401\day07\sass\css
放置的文件夹是css文件,需提前创建好
十四、预处理 与 .sass 、.scss后缀格式区别
(1)后缀.sass格式
-
Sass (Syntactically Awesome StyleSheets),是由buby语言编写的一款css预处理语言,和html一样有严格的缩进风格,和css编写规范有着很大的出入,是不使用花括号和分号的,所以不被广为接受。
-
Sass 是一款强化 CSS 的辅助工具,是对 CSS 的扩展,它在 CSS 语法的基础上增加了变量 (variables)、嵌套 (nested rules)、混合 (mixins)、继承(extend)、导入 (inline imports) 等高级功能,这些拓展令 CSS 更加强大与优雅。使用 Sass 以及 Sass 的样式库(如 Compass)有助于更好地组织管理样式文件,以及更高效地开发项目, 其后缀是.sass。
(2)后缀.scss格式
-
SCSS (Sassy CSS),一款css预处理语言,SCSS 是 Sass 3 引入新的语法,其语法完全兼容 CSS3,并且继承了 Sass 的强大功能。也就是说,任何标准的 CSS3 样式表都是具有相同语义的有效的 SCSS 文件。SCSS 需要使用分号和花括号而不是换行和缩进。SCSS 对空白符号不敏感,其实就和css3语法一样,其后缀名为 .scss。
(3)CSS预处理
-
css预处理器是用一种专门的语言,进行网页的样式设计,之后在被编译为正常的css文件,以供项目使用。使用css预处理语言的好处:是css更加简洁、方便修改、可读性强、适应新强并且更易于代码的维护。
(4)CSS和scss的关系
-
SCSS 和 CSS 写法无差别,这也是 Sass 后来越来越受大众喜欢原因之一。简单来说,把你现有的“.css”文件直接修改成“.scss”即可使用。
(5).sass和.scss的关系
-
sass和scss其实是一样的css预处理语言,scss可简单理解是sass的一个升级版本。
-
SASS版本3.0之前的后缀名为.sass,而版本3.0之后的后缀名.scss。
-
继sass之后scss的编写规范基本和css一致,sass时代是有严格的缩进规范并且没有‘{}’和‘;’。 而scss则和css的规范是一致的。