需求:
为什么需要采用分页技术呢?在数据库中我们查询数据的时候,需要将数据返回到显示页面,数据库中含有大量数据,全部显示在一个页面过于太多,所以我们需要采用分页技术,每一页显示不同数据。
主要解决问题方法:
1,我们必须需要确定每一页显示数目 pageSize=20
2,我们需要查询出共有多少条数据,sunNums
3,我们需要计算出需要一共有多少页 ----采用总数据/pageSize,还要判断是否整除的情况 sunNums/pageSize+ (sunNums%pageSize==0?0:1)
4,我们需要从前台传过去的页面(pageNum),计算出需要显示数据从哪里开始(pageNum-1)*pageSize
5,我们需要将查询出的数据封装成一个list<Map<String,object>> ,然后存map,然后将map返回给前台。
PS:当然需要带搜索就需要改点参数:如从前台需要将查询的条件传到dao层,进行处理。这里采用 分层技术 前台----->servlet----->service------>dao
用到的数据库语句:
<span style="font-size:24px;">SELECT COUNT(*) FROM stud //查询共有多少数据SELECT * FROM stud LIMIT 120,20 //从第120条数据开始,往后20条数据</span>
核心代码:
核心代码主要是DAO数据层
简易版:不带搜索
<span style="font-size:18px; white-space: pre;"> </span><span style="font-size:24px;">Map<String, Object> map =new HashMap<String, Object>(); Integer pageSize=20;//每页显示的数目 String sql="select count(1) from stud";//执行这个sql语句得到所有的数据一共多少条</span>
<span style="font-size:24px;"><span style="white-space: pre;"> </span>//这里采用c3p0的数据池(基础上自己添加了点功能,作出了 C3P0Utils),dbutils工具包含有(<span style="font-family: Arial, Helvetica, sans-serif;">QueryRunner</span><span style="font-family: Arial, Helvetica, sans-serif;">) </span> QueryRunner run =new QueryRunner(C3p0Utils.getDs()); String sumNum=""+run.query(sql, new ScalarHandler());//把数据封装成一行一列就是一个结果值,这里就不需要自己去处理,直接采用包里面 int sunNums=Integer.valueOf(sumNum);//所有的数据条数 </span>
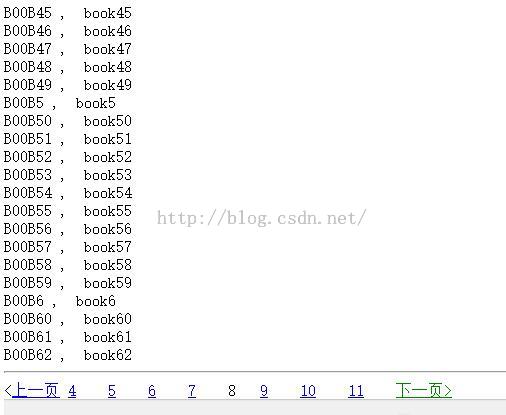
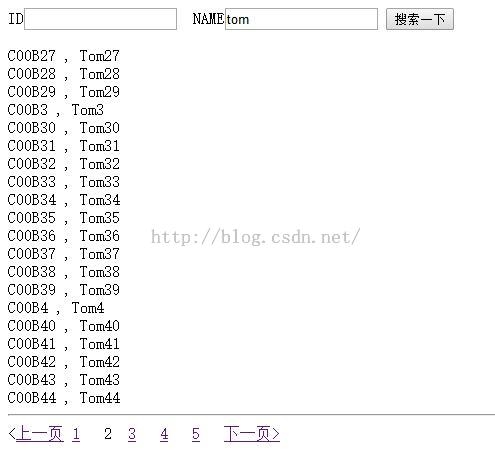
<span style="font-size:24px;"><span style="white-space:pre"> </span>//计算有多少页数据 int allPageNum=sunNums/pageSize+(sunNums%pageSize==0?0:1); map.put("sumNum", allPageNum);//将一起有多少页存起来 sql="select * from stud limit "+(pageNum-1)*pageSize+","+pageSize;// System.out.println(sql+"-----"+pageNum); List<Map<String, Object>> list=run.query(sql, new MapListHandler()); map.put("list", list);//添加到map中去// System.out.println(list); return map;</span>上面的代码只能实现简单的对数据进行分页,没有对其进行搜索,效果:

里面的上一页和下一页技术在servlet里面完成。
完整版:(带搜索)
在搜索中,我们从前台传过来的数据是封装一个值对象里面的。所以在后台只需要从值对象VO里面去取值就行了。
<span style="font-size:24px;"><span style="white-space: pre;"> </span>Map<String, Object> map =new HashMap<String, Object>(); Integer pagesize=20;</span>
<span style="font-size:24px;"> /* * 这里是采用新技术,兼容查询部分和查询ALl的功能,因为从前台传过来的数据在这里可能会没有(前台没有输入),这里这种查询方式兼容所有的查询方式<span style="font-family: Arial, Helvetica, sans-serif;"> */</span></span>
<span style="font-size:24px;"> String sql ="select count(*) from stud where 1=1 "; String sql2="select * from stud where 1=1 ";//这样写1=1,可以和后面的条件想匹配 if(stud.getId()!=null&&stud.getId().trim().length()>0){ sql=sql+"And id like '%"+stud.getId()+"%'"; sql2= sql2+"and id like '%"+stud.getName()+"%'";//模糊查询 } if(stud.getName()!=null&&stud.getName().trim().length()>0){ sql =sql+"and name like '%"+stud.getName()+"%'"; sql2 =sql2+"and name like '%"+stud.getName()+"%'"; } QueryRunner run =new QueryRunner(C3p0Utils.getDs());//采用dbutils的查询功能包 String str="" +run.query(sql, new ScalarHandler());//获得所有的数据,一起共有多少条 int sumNum=Integer.valueOf(str);//转成int型 //需要计算一起有多少页 sumNum=sumNum/pagesize+((sumNum%pagesize)==0?0:1); map.put("sumNum", sumNum);//将总页数传到前台 List<Map<String, Object>> list=run.query(sql2 +" limit "+(pageNum-1)*pagesize+","+pagesize, new MapListHandler()); map.put("list", list); return map;</span>后台的技术就是这样子的,当我们数据传往前台,还需要在servlet处理页面显示问题,如上一页,下一页,页面自动移动。Servlet的控制部分
<span style="font-size:24px;"> public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {//注入 IstudService service=new ServiceDAO(); ///必须接受从前台传过来的页面数,没有就赋值为1 response.setContentType("text/html;charset=utf-8");//从前台读取值可能会有中文,必须设置编码,可以采用filter,进行过滤 request.setCharacterEncoding("utf-8"); Integer pageNum=null; Map<String, Object> map=new HashMap<String, Object>(); //从前台获得点击的页面数----第一次是没有数据的,默认设置为1 String num=request.getParameter("num");//没有写的就是空,赋值为1 if(num==null || num.trim().length()==0){ pageNum=1; }else{ pageNum=Integer.valueOf(num);//否则就解析传进来的值 }</span><span style="font-size:24px;">Stud stud =new Stud(); /* * 这里采用的技术 ,,超链接和表单提交是不同的两个方式,所以区分,当然这也是数据提交的时候需要 * 采用数据保存起来,供下一次使用 */ if(request.getMethod().equalsIgnoreCase("get")){ stud=(Stud) request.getSession().getAttribute("stud");//要是点击的是超链接,直接获取session里面的值就可以了 }else{ String id=request.getParameter("id"); String name=request.getParameter("name"); stud.setId(id); stud.setName(name); request.getSession().setAttribute("stud", stud);//将数据到session里面存储起来,搜到结果之后,我们点击页码就不会调到其他页面 } try { map = service.query(pageNum,stud); map.put("current", pageNum);//当前页存起来,但是前台读取不需要超链接 } catch (Exception e) { e.printStackTrace(); }</span>下面就是对页面显示上一页,下一页的技术
<span style="font-size:24px;"><span style="white-space: pre;"> </span>//需要进行分页的分页,我们需要每一页显示多少,起始,和结束,然后点击之后的位置需要计算 int startPage=1;//起始位置 int endPage=10;//结束位置 int sizePage=10;//确定每一页显示多少 int sunNum=(Integer)(map.get("sumNum")); /* * 最重要的是-----以传过来的参数为主 * 首先要判断第一页是否能完全占满,没有沾满就把全部给endPage * 要是一页占不了,就需要我们去开始设置 start和end,start=当前页加上一半,end等于start+sizePage,但是需要判断 * 是否超过了总页数的范围,接下来在进行赋值 * */ if(sunNum<endPage){ endPage=sunNum;//防止总数少于10,就要重新赋值了 }else{ if(pageNum>((endPage-startPage)/2)){ startPage=pageNum-sizePage/2+1; endPage=startPage+sizePage; if(sunNum<endPage){ endPage=sunNum; } } } map.put("start", startPage); map.put("end", endPage);</span>最后就是封装好的数据传往前台:
<span style="font-size:18px; white-space: pre;"> </span><span style="font-size:24px;">request.setAttribute("result", map); request.getRequestDispatcher("/jsps/show.jsp").forward(request, response);</span>前台页面
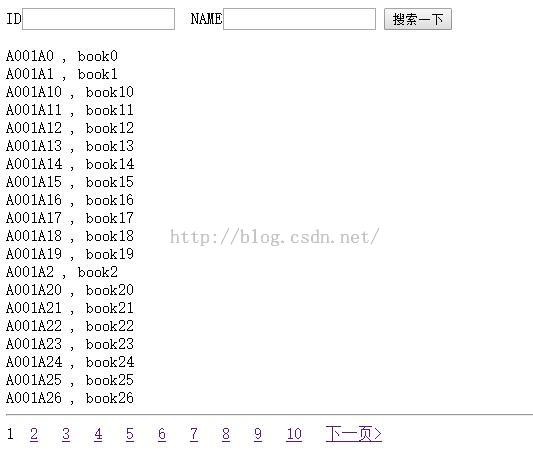
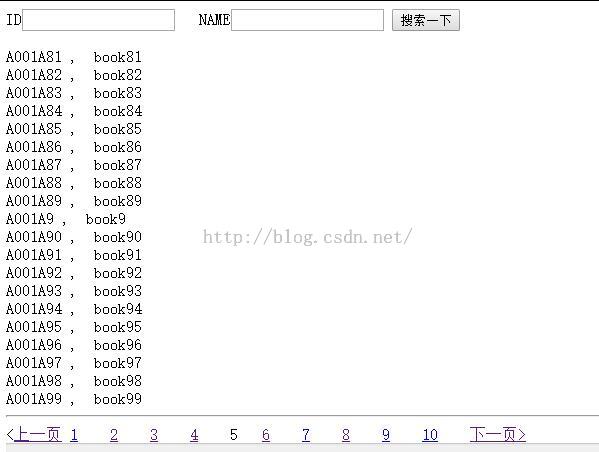
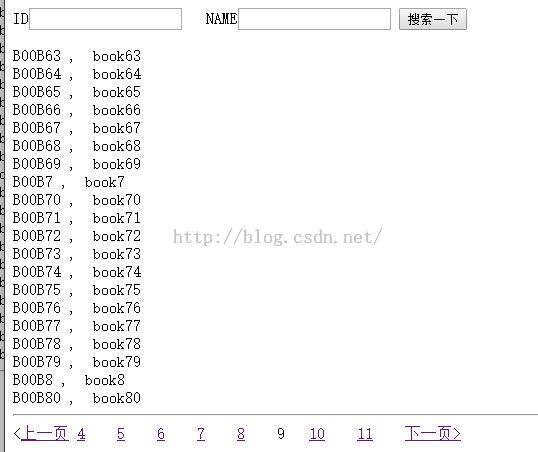
前台页面采用jstl来获取容器里面的数据 <span style="font-size:24px;"><body> <form action="<c:url value='/Servlet'/>" method="post"> ID<input type="text" name="id" value="${stud.id }"/> NAME<input type="text" name="name" value= "${stud.name}" /> <input type ="submit" value="搜索一下"/> </form> <c:forEach items="${result.list }" var="m"> ${m.id} , ${m.name } <br/> </c:forEach> <hr/> <c:if test="${result.current!=1 }"> <<a href="<c:url value='/Servlet?num=${result.current-1}'/>">上一页</a> </c:if> <c:forEach begin="${result.start }" end="${result.end }" var="x"> <span> <c:if test="${x==result.current }"> ${x} </c:if> <c:if test="${x!=result.current }"> <a href="<c:url value='/Servlet?num=${x}'/>">${ x}</a> </c:if></span> </c:forEach> <c:if test="${result.current!=result.sumNum}"> <a href="<c:url value='/Servlet?num=${result.current+1}'/>">下一页></a> </c:if> </body></span>


带条件查询:



具体的项目代码:
点击打开链接
- 1楼zhanghongjie03025小时前
- 学习了!
