为了了解在Node中如何使用MySQL,我们来看一个需要RDBMS的程序。
假设你要创建一个Web程序,用来记录你是如何度过工作日的。这需要记录工作的日期,花在工作上的时间,以及工作完成情况的描述。
1. 系统分析
1.1 系统流程
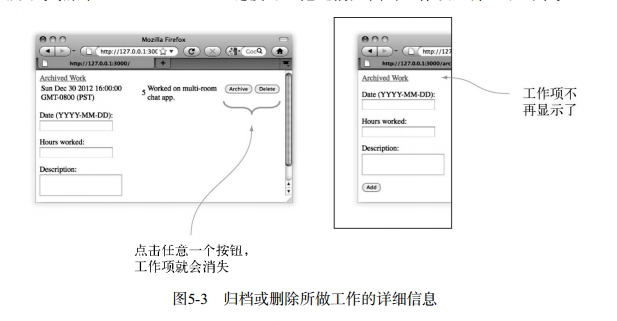
- 这个程序会有个表单,用来输入工作的详细信息,如图:

? - 工作信息输入后,可以被归档或删除,让它不再显示在用来输入更多工作的输入域上方,如图。
- 点击“Archived Work”链接可以把之前归档的工作项全部显示出来。

?
1.2 系统任务
- 创建程序逻辑
- 创建程序工作所需的辅助函数
- 编写让你可以用MySQL添加、删除、更新和获取数据的函数
- 编写渲染HTML记录和表单的代码
1.3 使用模块
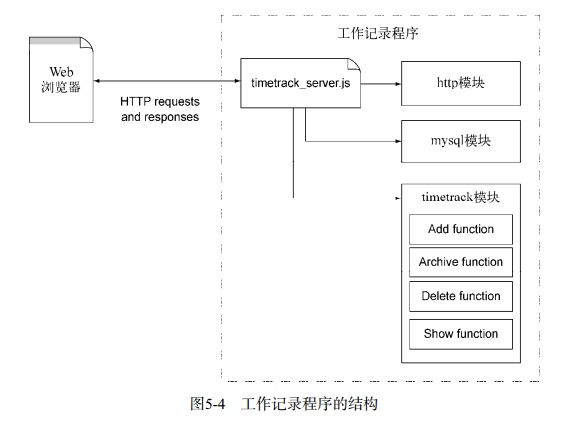
这个程序会用Node内置的http模块实现Web服务器的功能,用一个第三方模块跟MySQL服务器交互。一个名为timetrack的定制模块,它是程序特有的函数,用来在MySQL中存储、修改和获取数据。图5-4是这个程序的概览。
先用下面这条命令安装这个很受欢迎的MySQL Node模块:
npm install mysql
?
1.4 最终效果
最终结果如图5-5所示,一个可以用来记录所做工作的简单Web程序,还可以回顾、归档及删除工作记录。 
?
2. 创建程序的逻辑
接下来需要创建两个文件存放程序逻辑。这个两个文件分别是: timetrack_server.js,用来启动程序; timetrack.js,包含程序相关功能的模块。
先创建timetrack_server.js,把代码清单5-7中的代码放到里面。这段代码包含Node的HTTPAPI,程序特定的逻辑以及MySQL API。根据你的MySQL配置填入host、 user和password这些设定值。
var http = require( 'http' ) ;var work = require( './lib/timetrack' ) ;var mysql = require( 'mysql' ) ;var db = mysql.createConnection( { host: '127.0.0.1', user: 'root', password: 'root', database: 'timetrack'} ) ;接下来添加代码清单5-8中的逻辑,定义Web程序的行为。用这个程序可以浏览、添加和删除工作执行记录。此外还可以归档工作记录。被归档的工作记录不再出现在主页面上,但还可以在一个单独的Web页面上浏览。
var server = http.createServer( function (req, res) { switch ( req.method ) { case 'POST': { switch ( req.url ) { case '/': { work.add( db, req, res ) ; break ; } case '/archive': { work.archive( db, req, res ) ; break ; } case '/delete': { work.delete(db, req, res) ; break ; } } break ; } case 'GET': { switch ( req.url ) { case '/': { work.show( db, res ) ; break ; } case '/archived': { work.showArchived( db, res ) ; break ; } } break ; } }} ) ;代码清单5-9是timetrack_server.js中的最后一块代码。这段代码创建了一个数据库表(如果不存在的话) , 启动HTTP服务器,监听本机的3000端口。所有的node-mysql查询都用query函数执行。
db.query( 'create table if not exists work ( ' + 'id int(10) not null auto_increment, ' + 'hours decimal(5, 2) default 0, ' + 'date date, ' + 'archived int(1) default 0, ' + 'description longtext, ' + 'primary key(id) )', function (err) { if (err) throw err ; console.log( 'Server started...' ) ; server.listen( 3000, '127.0.0.1' ) ; }) ;3. 创建辅助函数发送HTML,创建表单,接收表单数据
启动程序的文件已经完成,该创建定义程序其他功能的文件了。创建一个名为lib的目录,然后在这个目录下创建文件timetrack.js。把代码清单5-10中的代码放到这个文件中,其中包含Node querystring API,并定义了辅助函数,用来发送Web页面HTML,接收通过表单提交的数据。
npm install querystringvar qs = require( 'querystring' ) ;exports.sendHtml = function (res, html) { res.setHeader( 'Content-Type', 'text/html' ) ; res.setHeader( 'Content-Length', Buffer.byteLength( html ) ) ; res.end( html ) ;} ;exports.parseReceivedData = function (req, cb) { var body = '' ; req.setEncoding( 'utf8' ) ; req.on( 'data', function (chunk) { body = chunk ; } ) ; req.on( 'end', function () { var data = qs.parse( body ) ; cb( data ) ; } ) ;} ;exports.actionForm = function (id, path, label) { var html = '<form method="post" action="' + path + '">' + '<input type="hidden" name="id" value="' + id + '">' + '<input type="submit" value="' +label+ '" />' + '</form>' ; return html ;} ;4. 用MySQL添加数据
辅助函数到位了,该编写往MySQL数据库里添加工作记录的代码了。把下面代码清单里的代码添加到timetrack.js中。
exports.add = function (db, req, res) { exports.parseReceivedData( req, function (work) { db.query( 'insert into work( hours, date, description ) ' + 'values ( ?, ?, ? )', [ work.hours, work.date, work.description ], function (err) { if (err) throw err ; exports.show( db, res ) ; } ) ; } ) ;} ;注意上面代码中的问号(?),这是用来指明应该把参数放在哪里的占位符。在添加到查询语句中之前, query方法会自动把参数转义,以防遭受到SQL注入攻击。此外还要留意一下query方法的第二个参数,是一串用来替代占位符的值。
5. 删除MySQL数据
exports.delete = function (db, req, res) { exports.parseReceivedData(req, function (work) { db.query( 'delete from work where id = ?', [work.id], function (err) { if (err) throw err ; exports.show( db, res ) ; } ) ; } ) ;} ;6. 更新MySQL数据
为了实现更新工作记录的逻辑,将它标记为已归档,把下面的代码添加到timetrack.js中。
exports.archive = function (db, req, res) { exports.parseReceivedData( req, function (work) { db.query( 'update work set archived = 1 where id = ?', [work.id], function (err) { if (err) throw err ; exports.show( db, res ) ; } ) ; } ) ;} ;7. 获取MySQL数据
添加、删除、更新工作记录的逻辑已经定义好了,现在可以把代码清单5-14中的逻辑添加到到timetrack中,用来获取工作记录数据(归档的或未归档的),从而把它渲染为HTML。在发起查询时传入了一个回调函数,它的参数rows是用来保存返回的查询结果的。
exports.show = function (db, res, showArchived) { console.log( 'in show function' ) ; var query = 'select * from work ' + 'where archived = ? ' + 'order by date desc ' ; var archiveValue = (showArchived) ? 1 : 0 ; console.log( 'archiveValue:' + archiveValue ) ; db.query( query, [archiveValue], function (err, rows) { console.log( rows ) ; if (err) throw err ; html = (showArchived) ? '' : '<a href="/archived">Archived Work</a><br/>' ; html += exports.workHitlistHtml( rows ) ; html += exports.workFormHtml() ; exports.sendHtml(res, html) ; } ) ;} ;exports.showArchived = function (db, res) { exports.show(db, res, true) ;}8. 渲染MySQL记录
将下面代码清单中的代码添加到timetrack.js中。它会将工作记录渲染为HTML。
exports.workHitlistHtml = function (rows) { var html = '<table>' ; for( var i in rows ) { html += '<tr>' ; html += '<td>' + rows[i].date + '</td>' html += '<td>' + rows[i].hours + '</td>' html += '<td>' + rows[i].description + '</td>' if ( !rows[i].archived ) { html += '<td>' + exports.workArchiveForm( rows[ i ].id ) + '</td>' } html += '<td>' +exports.workDeleteForm( rows[i].id )+ '</td>' ; } html += '</table>' ; return html ;} ;9. 渲染HTML表单
exports.workFormHtml = function () { var html = '<form method="POST" action="/">' + '<p>Date (YYYY-MM-DD):<br/><input name="date" type="text"></p>' + '<p>Hours worked:<br/><input name="hours" type="text"></p>' + '<p>Description:<br>' + '<textarea name="description"></textarea></p>' + '<input type="submit" value="Add">' + '</form>' ; return html ;} ;exports.workArchiveForm = function (id) { return exports.actionForm(id, '/archive', 'Archive') ;} ;exports.workDeleteForm = function (id) { return exports.actionForm( id, '/delete', 'Delete' ) ;} ;10. 试一下
程序已经做完了,现在可以运行了。记得先用MySQL管理工具创建名为timetrack的数据库。然后在命令行中用下面的命令启动程序:
node timetrack_server.js最后在浏览器中访问http://127.0.0.1:3000