QT:渐变
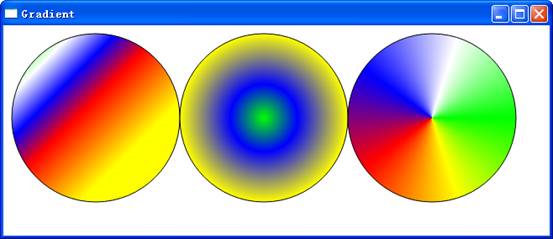
渐变,是指逐渐的,有规律性的变化,是一种规律性很强的现象。Qt提供了一个与渐变相关的QGradient类,目前支持三种渐变画刷,分别是线性渐变(QLinearGradient)、辐射渐变(QRadialGradient)、角度渐变(QConicalGradient),如下图所示:
从左到右依次为:线性渐变、辐射渐变、角度渐变
下面来看一下实现的代码,由于程序较简单,所以将解释都加在了每行代码的后边:

#include<QtGui/QApplication>#include"gradient_test.h"intmain(intargc,char*argv[]){ QApplicationa(argc,argv); gradient_testw; w.show(); returna.exec();}//gradient_test.h:#ifndefGRADIENT_TEST_H#defineGRADIENT_TEST_H#include<QtGui/QWidget>#include<QPainter>#include<QStyleOption>#include<QResizeEvent>classgradient_test:publicQWidget{ Q_OBJECTpublic: explicitgradient_test(QWidget*parent=0); virtualQSizesizeHint()const;protected: voidpaintEvent(QPaintEvent*event); voidresizeEvent(QResizeEvent*event);private: QSizeinitSize; QImagewheel; voiddrawLine(constQSize&newSize);};#endif//GRADIENT_TEST_H //gradient_test.cpp:#include"gradient_test.h"gradient_test::gradient_test(QWidget*parent) :QWidget(parent),initSize(300,300){ resize(650,250); //窗口大小}voidgradient_test::drawLine(constQSize&newSize){ QPainterpainter(&wheel); //wheel作为画图对象? painter.setRenderHint(QPainter::Antialiasing); //消除锯齿 wheel.fill(Qt::white); //线性渐变 QLinearGradientlinearGradient(20,20,150,150); //创建了一个QLinearGradient对象实例,参数为起点和终点坐标,可作为颜色渐变的方向 //painter.setPen(Qt::NoPen); linearGradient.setColorAt(0.0,Qt::green); linearGradient.setColorAt(0.2,Qt::white); linearGradient.setColorAt(0.4,Qt::blue); linearGradient.setColorAt(0.6,Qt::red); linearGradient.setColorAt(1.0,Qt::yellow); painter.setBrush(QBrush(linearGradient));painter.drawEllipse(10,10,200,200); //前面为左边,后面两个参数为横轴和纵轴,上面的四行分别设置渐变的颜色和路径比例 //辐射渐变 QRadialGradientradialGradient(310,110,100,310,110); //创建了一个QRadialGradient对象实例,参数分别为中心坐标,半径长度和焦点坐标,如果需要对称那么中心坐标和焦点坐标要一致 radialGradient.setColorAt(0,Qt::green); //radialGradient.setColorAt(0.2,Qt::white); radialGradient.setColorAt(0.4,Qt::blue); //radialGradient.setColorAt(0.6,Qt::red); radialGradient.setColorAt(1.0,Qt::yellow); painter.setBrush(QBrush(radialGradient)); painter.drawEllipse(210,10,200,200);//在相应的坐标画出来 //弧度渐变 QConicalGradientconicalGradient(510,110,0); //创建了一个QConicalGradient对象实例,参数分别为中心坐标和初始角度 conicalGradient.setColorAt(0,Qt::green); conicalGradient.setColorAt(0.2,Qt::white); conicalGradient.setColorAt(0.4,Qt::blue); conicalGradient.setColorAt(0.6,Qt::red); conicalGradient.setColorAt(0.8,Qt::yellow);conicalGradient.setColorAt(1.0,Qt::green);//设置渐变的颜色和路径比例 painter.setBrush(QBrush(conicalGradient)); painter.drawEllipse(410,10,200,200);//在相应的坐标画出来}QSizegradient_test::sizeHint()const{ returnQSize(height(),height());}voidgradient_test::resizeEvent(QResizeEvent*event){ wheel=QImage(event->size(),QImage::Format_ARGB32_Premultiplied); wheel.fill(palette().background().color()); drawLine(event->size()); update();}voidgradient_test::paintEvent(QPaintEvent*event){ QPainterpainter(this); QStyleOptionopt; opt.init(this); painter.drawImage(0,0,wheel); style()->drawPrimitive(QStyle::PE_Widget,&opt,&painter,this);}