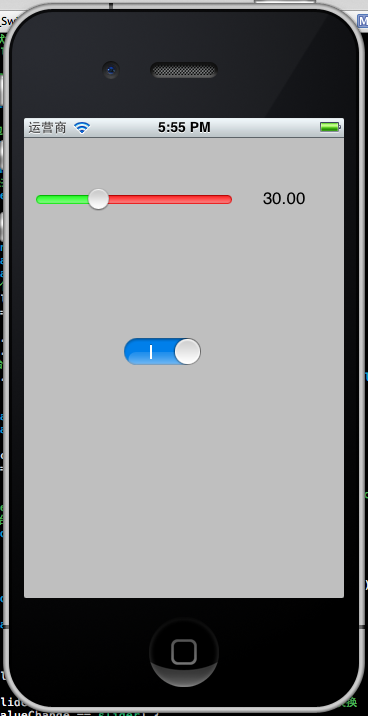
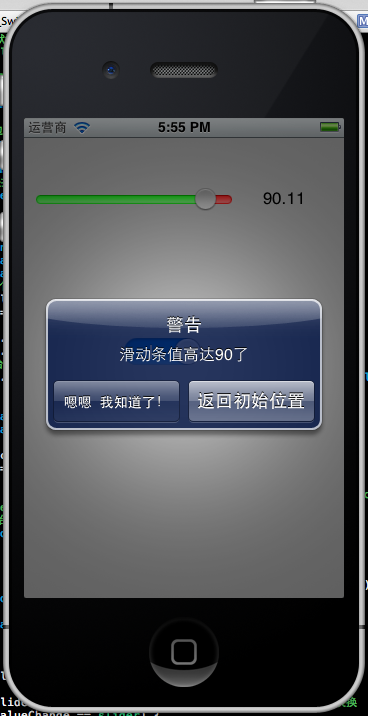
本次实现的UISlider和UISwitch控件用代码实现的一些简单功能,拖动slider 在label上显示slider的值,当slider值大于90的时候,弹出一个警告;switch在变换开关的时候,实现隐藏事件:功能如下:
[img]

[/img]
[img]

[/img]
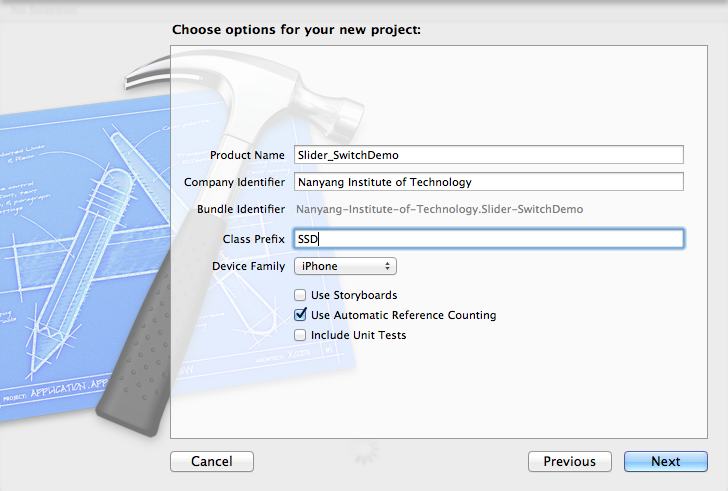
1.创建一个新工程叫Slider_SwitchDemo; File->New->Project ->single View Application -> next
[img]

[/img]
2.在SSDViewController.h文件中定义三个控件对象,因为需要使用到Alert的委托方法,添加UIAlertViewDelegate协议
#import <UIKit/UIKit.h> @interface SSDViewController : UIViewController<UIAlertViewDelegate>{ UISlider *slider; UILabel *sliderLabel; UISwitch *switchTest;}@end3.滑块的高度被忽略,宽度不被忽略,所设置frame的时候,高度设为0;slider值默认范围0--1.0,可以通过mininumValue和maxinumValue两个属性进行设置;在slider滑块拖动改变其值的时候用UIControl类的addTarget方法为UIControlEventValueChanged事件添加一个动作。
[slider addTarget:self action:@selector(sliderValueChanged:) forControlEvents:UIControlEventValueChanged];
CGRect frame = CGRectMake(10, 50, 200, 0);// slider高度被忽略,所以设置为0 slider = [[UISlider alloc] initWithFrame:frame];// slider系统默认取值范围是0.0--1.0之间 , 给slider 设置默认值// slider.value=0.3; // 如果想改变slider值的范围大小,设置为0--100可以这样 slider.minimumValue=0.0; slider.maximumValue = 100.0; // 设置滑块左边值颜色为绿色。系统默认为蓝色 slider.minimumTrackTintColor = [UIColor greenColor];// 设置滑块右边值为红色,系统默认为白色 slider.maximumTrackTintColor = [UIColor redColor];// 给slider是指默认值30 slider.value = 30; //continuous属性,是指滑块值在拖地触发滑块值变动 slider.continuous = YES; [slider addTarget:self action:@selector(sliderValueChanged:) forControlEvents:UIControlEventValueChanged]; [self.view addSubview:slider];
4.触发事件是弹出一个警告,当滑块值大于90的时候,这个事件才被触发,想在此处提的一点是Alert多个按钮时,怎样去调用其他事件的发生,此处就用到了Alert的委托方法;
-(void)sliderValueChanged:(id)sender{ UISlider *sliderValueChange = (UISlider *)sender;//做一个类型装换 if (sliderValueChange == slider) { float value = sliderValueChange.value; slider.value =value; NSLog(@"%f",value); sliderLabel.text = [NSString stringWithFormat:@"%.2f",slider.value]; NSLog(@"------%@",sliderLabel.text);// 当slider滑条值大于90的时候,弹出警告 if (sliderValueChange.value>=90) { UIAlertView *alert = [[UIAlertView alloc] initWithTitle:@"警告" message:@"滑动条值高达90了" delegate:self cancelButtonTitle:@"嗯嗯 我知道了!" otherButtonTitles:@"返回初始位置",nil]; [alert show]; } } Alert的委托方法,用buttonIndex按钮索引值代表按钮,处理按钮事件
-(void)alertView:(UIAlertView *)alertView clickedButtonAtIndex:(NSInteger)buttonIndex{ if (buttonIndex == 0) { NSLog(@"ceshi"); } if (buttonIndex == 1) { //点击了返回初始位置按钮事,重新h设置按钮的值未初始化时候的值 slider.value=30; sliderLabel.text = [NSString stringWithFormat:@"%.2f",slider.value];//将slider值转换成字符串赋给text }}5.在说说关于Switch控件的的实现,
CGRect switchFrame = CGRectMake(100, 200, 0, 0);//初始化switchTest = [[UISwitch alloc] initWithFrame:switchFrame];//设置switch初始状态为ONswitchTest.on = YES;//添加一个触发事件,当点击时候,触发这个事件[switchTest addTarget:self action:@selector(switchValueChanged:) forControlEvents:UIControlEventValueChanged];[self.view addSubview:switchTest];
触发事件的方法,可以在里面添加其他代码
-(void)switchValueChanged:(id)sender{ if (switchTest.on == YES) { switchTest.hidden=YES; } else {// switchTest.on = YES; }}