本文想简单介绍一下NSBundle读取图片到视图上,读取plist文件,读取txt文件显示在lable上;
关于bundle作用在网上参考了两个博客,介绍如下:
bundle是一个目录,其中包含了程序会使用到的资源. 这些资源包含了如图像,声音,编译好的代码,nib文件(用户也会把bundle称为plug-in). 对应bundle,cocoa提供了类NSBundle.
我们的程序是一个bundle. 在Finder中,一个应用程序看上去和其他文件没有什么区别. 但是实际上它是一个包含了nib文件,编译代码,以及其他资源的目录. 我们把这个目录叫做程序的main bundle
bundle中的有些资源可以本地化.例如,对于foo.nib,我们可以有两个版本: 一个针对英语用户,一个针对法语用户. 在bundle中就会有两个子目录:English.lproj和French.lproj,我们把各自版本的foo.nib文件放到其中. 当程序需要加载foo.nib文件时,bundle会自动根据所设置的语言来加载.
NSBundle束,是一种特定的文件类型,其中的内容遵循特定的结构。
NSBundle的一个主要作用是 获取Resources文件夹中的资源。
NSBundle 对象代表了文件系统中的一个位置,这个位置存放的是我们程序的代码和资源。NSBundel 对象同时本地化程序资源,动态加载和卸载可执行代码,及本地化支持。有三种束,分别是面向应用程的、面向框架的和面向插件的;
以上摘自http://blog.csdn.net/startexcel/article/details/7099234
http://kingloveny10000.blog.163.com/blog/static/20577304120123163215673/
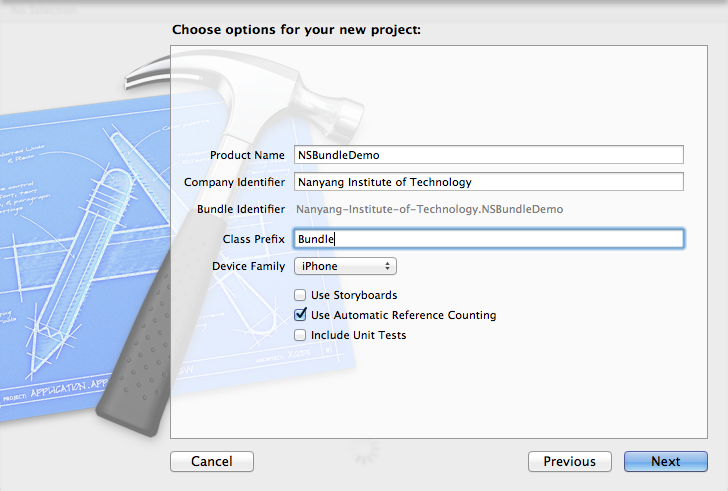
1.创建一个新工程叫NSBundleDemo; File->New->Project ->single View Application -> next
[img]

[/img]
获取图片到view视图上,首先向工程中拖动一张test.png照片,保证Copy items into destination group's folder.被选上,意思讲图片复制到工程里,如果这一项没被选上相当于对图片的一个引用,当工程被拷贝到另一个环境下,出现文件缺失,就不能正常运行;
// 定义一个NSBundle对象获取得到应用程序的main bundle
NSBundle *mainBundle = [NSBundle mainBundle];
// 用对象mainBundle获取图片路径
NSString *imagePath = [mainBundlepathForResource:@"test"ofType:@"png"];
完整代码:
// 定义一个NSBundle对象获取得到应用程序的main bundle NSBundle *mainBundle = [NSBundle mainBundle];// 用对象mainBundle获取图片路径 NSString *imagePath = [mainBundle pathForResource:@"test" ofType:@"png"]; UIImage *image = [[UIImage alloc] initWithContentsOfFile:imagePath]; NSLog(@"imagepath:%@",imagePath); UIImageView *imageView = [[UIImageView alloc]initWithImage:image]; CGRect frame = CGRectMake(10, 10, 300, 440); imageView.frame=frame; [self.view addSubview:imageView];
注意我设置的frame坐标,并不是全屏显示;效果截图:
[img]

[/img]
这是mainBundle获取imagepath的路径:imagepath:/Users/rjxy/Library/Application Support/iPhone Simulator/5.1/Applications/C32F9BE2-B07C-4D83-A1CB-7D10D074773E/NSBundleDemo.app/test.png
2.mainBundle读取plist文件,这个比较简单直接上代码吧
// 获取plist文件路径 NSString *infoPlist = [[NSBundle mainBundle] pathForResource:@"testInfo" ofType:@"plist"];// 将testInfo.plist文件内容读取到字典中 NSDictionary *dic = [[NSDictionary alloc] initWithContentsOfFile:infoPlist];// 打印dic中所有内容 NSLog(@"%@",dic);// 打印键值为key4的值 NSLog(@"key4=%@",[dic objectForKey:@"key4"]);
补充下,key4是testInfo.plist文件中对应的一个键值;testInfo.plist文件是我自己添加上去的,添加也可以直接拖动一个plist文件到工程中,也可以在工程中新建一个,具体方法可参照上面给出的博客地址了解一下;
3.mainBundle读取txt文件,然后把它显示在lable上,当然在此之前需要添加一个有内容txt文件;读取txt文件和上两个例子一样,再次想说一下如何显示在label上,如果txt中内容太多需要换行的操作;
// 获取txt文件路径 NSString *txtPath = [mainBundle pathForResource:@"test" ofType:@"txt"];// 将txt到string对象中,编码类型为NSUTF8StringEncoding NSString *string = [[NSString alloc] initWithContentsOfFile:txtPath encoding:NSUTF8StringEncoding error:nil]; NSLog(@"%@",string); CGRect labelframe = CGRectMake(10, 10, 300, 440); UILabel *label = [[UILabel alloc] initWithFrame:labelframe];// 将sring内容赋给lable的text属性 label.text=string;// 背景颜色设置成透明色 label.backgroundColor = [UIColor clearColor];// 字体颜色设置成红色 label.textColor= [UIColor redColor];// 设置lable文字左对齐显示 label.textAlignment = UITextAlignmentLeft;// 自动这行设置 label.lineBreakMode = UILineBreakModeCharacterWrap;//等于0表示可根据具实际情况自动变动 label.numberOfLines = 0; [self.view addSubview:label]; }
(1)label.lineBreakMode =UILineBreakModeCharacterWrap;是设置换行的时候以什么为单位,此处设置是以字符为单位,还有一单词文单位的,UILineBreakMode定义在一个枚举类型中,想深入了解如何换行,可以更换UILineBreakMode中枚举种类进行测试下,此处不做测试;
typedef enum {
UILineBreakModeWordWrap = 0,
UILineBreakModeCharacterWrap,
UILineBreakModeClip,
UILineBreakModeHeadTruncation,
UILineBreakModeTailTruncation,
UILineBreakModeMiddleTruncation,
} UILineBreakMode;
UILineBreakModeWordWrap = 0,
以单词为单位换行,以单位为单位截断。
UILineBreakModeCharacterWrap,
以字符为单位换行,以字符为单位截断。
UILineBreakModeClip,
以单词为单位换行。以字符为单位截断。
UILineBreakModeHeadTruncation,
以单词为单位换行。如果是单行,则开始部分有省略号。如果是多行,则中间有省略号,省略号后面有4个字符。
UILineBreakModeTailTruncation,
以单词为单位换行。无论是单行还是多行,都是末尾有省略号。
UILineBreakModeMiddleTruncation,
以单词为单位换行。无论是单行还是多行,都是中间有省略号,省略号后面只有2个字符。
(2)label.numberOfLines =0;可以自动适应显示,如果等于1显示一行,对于10显示10行,但是label只是一个静态标签,如果你的txt文件中内容超多超多,不可能全部显示出来,最多显示view视图大小;假如说我们要想把可多可多的txt文件类容显示完怎么办呢,我们可以先在view上加一个scroll view视图,他是一个可以上下左右滚动的视图,然后设置把label设置大一些,放在scroll view之上;不过我们唱显示比较多的文字时并不是显示在label上,而是一个专门用于显示文字的Text viewk,他可以实现上下滚动显示所有文字内容;
4.viewDidLoad代码:
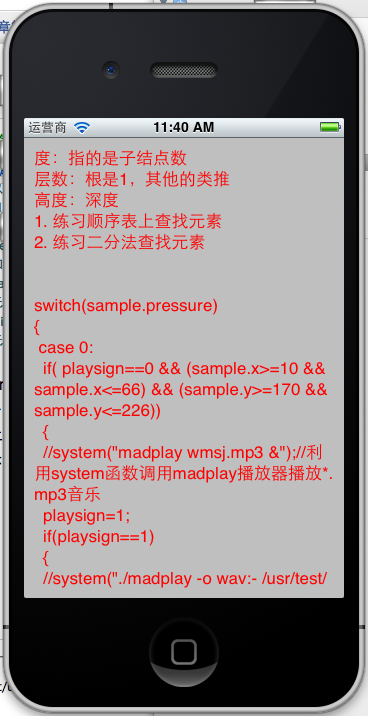
- (void)viewDidLoad{ [super viewDidLoad]; // Do any additional setup after loading the view, typically from a nib. // 定义一个NSBundle对象获取得到应用程序的main bundle NSBundle *mainBundle = [NSBundle mainBundle]; /*// 用对象mainBundle获取图片路径 NSString *imagePath = [mainBundle pathForResource:@"test" ofType:@"png"]; UIImage *image = [[UIImage alloc] initWithContentsOfFile:imagePath]; NSLog(@"imagepath:%@",imagePath); UIImageView *imageView = [[UIImageView alloc]initWithImage:image]; CGRect frame = CGRectMake(10, 10, 300, 440); imageView.frame=frame; [self.view addSubview:imageView]; */// 获取plist文件路径 NSString *infoPlist = [[NSBundle mainBundle] pathForResource:@"testInfo" ofType:@"plist"];// 将testInfo.plist文件内容读取到字典中 NSDictionary *dic = [[NSDictionary alloc] initWithContentsOfFile:infoPlist];// 打印dic中所有内容 NSLog(@"%@",dic);// 打印键值为key4的值 NSLog(@"key4=%@",[dic objectForKey:@"key4"]); // 获取txt文件路径 NSString *txtPath = [mainBundle pathForResource:@"test" ofType:@"txt"];// 将txt到string对象中,编码类型为NSUTF8StringEncoding NSString *string = [[NSString alloc] initWithContentsOfFile:txtPath encoding:NSUTF8StringEncoding error:nil]; NSLog(@"%@",string); CGRect labelframe = CGRectMake(10, 10, 300, 440); UILabel *label = [[UILabel alloc] initWithFrame:labelframe];// 将sring内容赋给lable的text属性 label.text=string;// 背景颜色设置成透明色 label.backgroundColor = [UIColor clearColor];// 字体颜色设置成红色 label.textColor= [UIColor redColor];// 设置lable文字左对齐显示 label.textAlignment = UITextAlignmentLeft;// 自动这行设置 label.lineBreakMode = UILineBreakModeCharacterWrap;//等于0表示可根据具实际情况自动变动 label.numberOfLines = 0; [self.view addSubview:label]; }5.运行结果截图,txt中内容并未显示完全:
[img]

[/img]
项目源码: