动画
动画是所有游戏的必要组成部分,Starling能帮助你快速的制作简单动画。
如果你想了解一下,那么这里有两种动画类型。其中一种动画是你知道即将发生什么,比如当消息提示框被关闭,或者某些界面元素被移动出屏幕。另外一种动画更为灵活,例如玩家人物的移动。这些动画能够在每一帧改变他们的状态,同时这些动作是受到玩家控制的。
下面我们来看看后面这种动画类型,动态动画。
EnterFrame事件
在一些游戏yiinqing中,你能够通过调用“run-loop”类似的命令。这是一个无限循环,每次循环都会处理场景中的所有元素。在Starling中,我们采用的是树状显示结构,所以这种方式对于我们来说没有太多的意义。你可能在你的游戏中定义了许多不同的可视化元素,并且这些元素在某些时刻应该进行一些操作。
这时你需要EnterFrame时间。这个事件适用于所有的显示元素,并且再每一帧都会触发。下面用一段简单的带来来演示如何使用它:
// e.g. in the constructorthis.addEventListener(Event.ENTER_FRAME, onEnterFrame);?// the corresponding event listenerprivate function onEnterFrame(event:EnterFrameEvent):void{ trace("Time passed since last frame: " + event.passedTime); enemy.moveBy(event.passedTime * enemy.velocity);}onEnterFrame方法会在每帧都调用一次,并且你通过接收这个事件来对当前帧的状态进行改变。比如你能移动你的士兵,或者让场景中的雪花下落几个像素。
Tween
现在我们来介绍另外一种动画。使用这种动画我们能很容易的实现一些平滑的动画效果,例如旋转,缓动等等。Starling拥有一些简单的动画类型。这些动画可以用到你所有的对象当中,只要你改变的属性是Number,int,uint类型。
这些对象之所以能够产生动画,完全依赖于"Tween"。"Tween"来源于手工动画,当你设定了一个动画的关键帧之后,其中的过渡帧会被“tween”自动完成绘制。
下面我们来看一个范例:
var tween:Tween = new Tween(msgBox, 0.5);?tween.animate("y", 20);tween.animate("scaleX", 2);tween.animate("scaleY", 2);tween.animate("alpha", 0);这个动画是将一个msgBox放大两倍尺寸,并且降低了它的透明度,直到它的透明度变为完全透明。这个动画运行需要半秒。如果你没有设置启动状态,那么这个动画会从当前状态开始运行。
正如你看到的,一个动画可以同时修改多个属性,并且你能用一个Tween对象控制多个动画对象。
注意,由于你经常使用缓动位置或者改变尺寸操作,那么你可以用下面的方法更加方便的进行操作:
tween.moveTo(0, 20); // animating "x" and "y"tween.scaleTo(2); // animating "scaleX" and "scaleY"tween.fadeTo(0); // animating "alpha"这里还有更多的补间动画类型,例如从快到慢,或者从慢到快。
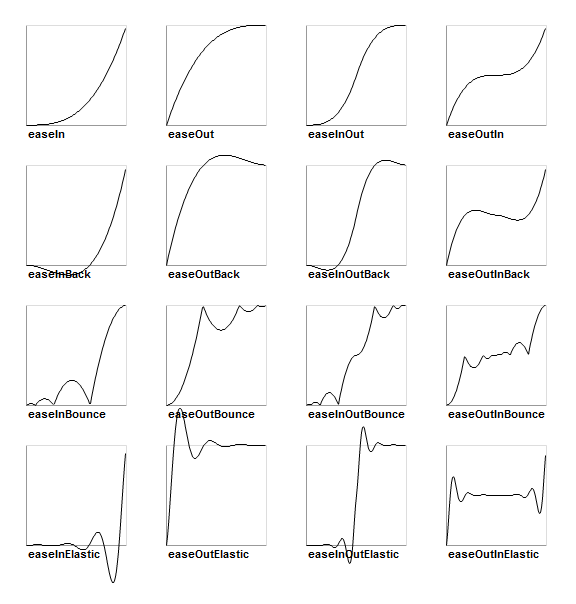
下面这些都是可以使用的类型: (默认的补间动画类型是'linear')

除此之外,你还可以设置延迟执行,或者设置执行后回调函数。
var tween:Tween = new Tween(msgBox, 0.5, Transitions.EASE_IN);tween.delay = 2;tween.onComplete = function():void { trace("tween complete!"); };但是现在你看不到任何动画,因为一个tween对象所执行动画的首要前提是你必须对juggler对象进行操作。
Juggler
juggler是所有的动画的控制器(这里是所有动画的接口)。Starling在初始化的时候会默认生成一个juggler事例。下面的方法是使用juggler来启动动画。
Starling.juggler.add(tween);
I通常情况下,简单的处理将会出现意想不到的问题。
不过有时候你想对一些不同的容器进行分组的哦光滑。例如你某些游戏动画发生,游戏中的舞台区域可能会改变。当用户点击一个退出按钮的时候,你需要暂停你游戏中所有元素的动画,同事弹出一个消息提示框,告诉你现在游戏已经暂停,并且询问用户是否现在退出游戏。
这种情况下,使用juggler控制是非常方便的。比如一个退出按钮可以先暂停一些动画。这时候游戏的所有状态将被冻结,然后弹出消息提示框,这些都可以使用juggle来进行操作的方法。
When you create a custom juggler, all you have to do is to call its “advanceTime” method in every frame. I recommend using jugglers the following way: 当你创建了一个自定义juggler,那么你必须在每一帧上调用“advanceTime”方法。使用方法如下:
// In your main game class, listen to Event.ENTER_FRAME:private function onEnterFrame(event:EnterFrameEvent):void{ if (activeMsgBox) // message box is visible, wait for user input else gameArea.advanceTime(event.passedTime);}?// the game area class advances its juggler in the// "advanceTime" methodprivate function advanceTime(passedTime:Number):void{ gameJuggler.advanceTime(passedTime);}上面的代码已经将游戏的动画部分和消息提示框部分分离。
另外一种方法是你不在通过juggler来控制Tween补间动画。你需要让你的类实现IAnimatable接口,这样你就可以添加juggler,这个接口的使用方法如下:
function advanceTime(time:Number):void
通过这种方法,你可以创建一个简单的类似于MovieClip的类,在“advanceTime”方法中,它可以帮你完成贴图变化。在启动这个影片的时候你只需要为他添加一个juggler即可。
现在引发了另外一个值得关注的问题,我们如何从juggler中移除一个对象呢?
补间一旦完成,他们会从juggler中被自动删除。但对数对象是如此,但是像MovieClip类,当你决定他不在执行动画的时候,他才会被移除。
如果你想自定义类,并且实现juggler中自动删除功能,那么需要监听“Event.REMOVE_FROM_JUGGLER”事件。但是juggler监听到这个事件的时候对象将被删除。
回调函数
还有另外一种动画类型,有时你想在未来做些什么事情。比如玩家用光了他的所有技能能量,那么你不希望立刻让游戏停止,你可能希望弹出一个"gameOver"的提示,然后在三秒钟之后退回到主画面。
juggler能够非常容易的做到这一点。你需要先弹出gameover,并且让游戏暂停。然后你只要暂停所有动画并让gameover方法延迟一段时间就可以了。
你只需要下面这样的语句就可以做到这一点:
Starling.juggler.delayCall(gameOver, 3);
“gameOver”函数是在3秒钟之后被调用的函数(当时间到的时候juggler会自动调用这个函数)。
?
来自:http://www.starlinglib.com/wiki/StarlingManual:%E5%8A%A8%E7%94%BB