前几节的例子已经介绍了一些按钮控件的用法,但是笔者的同事一致反映,在jQuery Mobile中按钮只能以占满一行的形式平铺显得过于单调,正巧笔者在贴吧看到了一个学生设计的简单播放器(如图6-13),于是产生了灵感,决定用一组内联的按钮来实现一个简单播放器的控制面板。

图 6-13 简单的音乐播放器
要实现的功能很简单,就是选取页面中的一行,使其中并排放置4个大小相同的按钮,分别显示为播放、停止、前进和后退,可是这真的能实现嘛?
也许有读者会说,可以重新设计按钮的样式文件对其CSS进行重写,这当然是一种非常直接的方法,但是实在是过于麻烦了。因为jQuery Mobile已经为开发者准备了按钮的内联功能可以方便的实现笔者想要的效果。
【范例6-5 利用按钮分组制作的播放器界面】
<!DOCTYPE html> <!--声明HTML 5 --><html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>简单的播放器</title> <!--页面标题--><meta name="viewport" content="width=device-width, initial-scale=1"> <!--引入jQuery Mobile样式文件<link rel="stylesheet" href="jquery.mobile.min.css" /> <!--引入jQuery支持库 <script src="jquery-1.7.1.min.js"></script> <!--引入jQuery Mobile所需的js文件<script src=“jquery.mobile.min.js”></script> </head> <body> <div data-role="page" data-theme="a"> <div data-role="header"> <a href="#">返回</a> <h1>音乐播放器</h1> </div> <div data-role="content"> <div data-role="controlgroup"> <a href="#" data-role="button">no air </a> <a href="#" data-role="button"> <!--网上随意下载的图片,将图片宽度设置为80%使两边留有空隙--> <img src="1.jpg" style="width:80%;"/> </a> <!--这里歌手和来源占用两格可以使页面更加和谐--> <a href="#" data-role="button">jordin sparks</a> <a href="#" data-role="button">No Air </a> </div> <div data-role="controlgroup" data-type="horizontal"> <a href="#" data-role="button">后退</a> <a href="#" data-role="button">播放</a> <a href="#" data-role="button">暂停</a> <a href="#" data-role="button">后退</a> </div> </div> <div data-role="footer"> <h1>暂无歌词</h1> </div> </div></body></html>
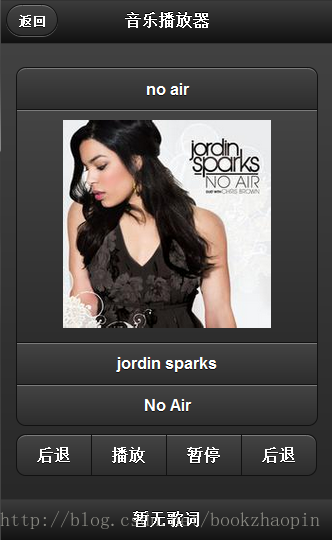
运行结果如图6-14所示。
除了操作面板之外,利用按钮的分组功能又设计了一个简单的音乐内容面板,其中包括了正在播放音乐的名称、作者来源等消息,下面来介绍一下按钮分组的方法。
首先是偏上部分的音乐内容面板,简单地对4个按钮分在了一组,在这一组按钮的外面包了一个“div”标签,其中将属性data-role设置为"controlgroup"。在页面中可以清楚地看到4个按钮被紧紧地链接在了一起,最外侧的两个面被加上了圆弧,看上去非常大气。
接下来是操作面板,依然是将4个按钮分在一组,不同的是这次要给外面的div标签多设置一组属性data-type="horizontal",将排列方式设置成横向。
提示:这里还可以给某个按钮设置主题,比如说播放键加上不同的颜色,使之更加醒目,更易于用户操作。

图6-14 音乐播放器界面
jQueryMobile可用度越来越高,入门门槛低,可以少写代码来生成移动设备友好的界面。《构建跨平台APP:jQuery Mobile移动应用实战》这本书采用实例驱动的方式介绍jQueryMobile下的APP开发,全书提供70余个实战案例教会读者进行移动开发,最后还通过6个小型项目来复习和巩固所学知识点。想和作者交流,加Q群:348632872,作者在这里等你来哦。