【范例7-3 文本编辑框制作简单的调查问卷】
01 <!DOCTYPEhtml>
02 <html>
03 <head>
04 <metahttp-equiv="Content-Type" content="text/html;charset=utf-8" />
05 <title>调查问卷</title>
06 <metaname="viewport" content="width=device-width,initial-scale=1">
07 <linkrel="stylesheet" href="http://code.jquery.com/mobile/latest/jquery.mobile.min.css"/>
08 <scriptsrc="http://code.jquery.com/jquery-1.7.1.min.js"></script>
09 <scriptsrc="http://code.jquery.com/mobile/latest/jquery.mobile.min.js"></script>
10 </head>
11 <body>
12 <div data-role="page">
13 <divdata-role="header">
14 <h1>调查问卷</h1> <!—先加上一个头部栏和标题—>
15 </div>
16 <divdata-role="content">
17 <formaction="#" method="post">
18 <!--placeholder属性的内容会在编辑框内以灰色显示-->
19 <inputtype="text" name="xingming" id="xingming"placeholder="请输入你的姓名:"/>
20 <!--当data-clear-btn的值为true时,当该编辑框被选中-->
21 <!--可以单击右侧的按钮将其中的内容清空-->
22 <inputtype="tel" name="dianhua" id="dianhua"data-clear-btn="true" placeholder="请输入你的电话号码:">
23 <labelfor="adjust">请问您对本书有何看法?</label>
24 <!—这里用到了textarea而不是input-->
25 <textareaname="adjust" id="adjust"></textarea>
26 <!—通过for属性与textarea进行绑定-->
27 <labelfor="where">请问您是在哪里得到这本书的?</label>
28 <!--使用label时要使用for属性指向其对应控件的id-->
29 <textareaname="where" id="where"></textarea>
30 <ahref="#" data-role="button">提交</a>
31 </form>
32 </div>
33 </div>
34 </body>
35 </html>
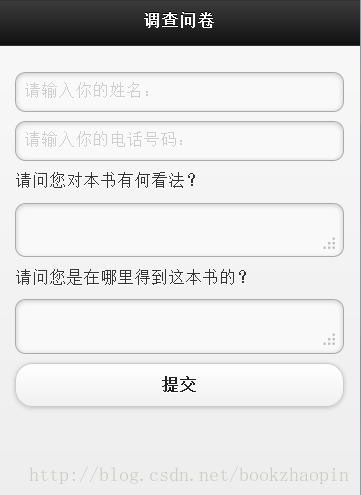
运行结果如图7-4所示。
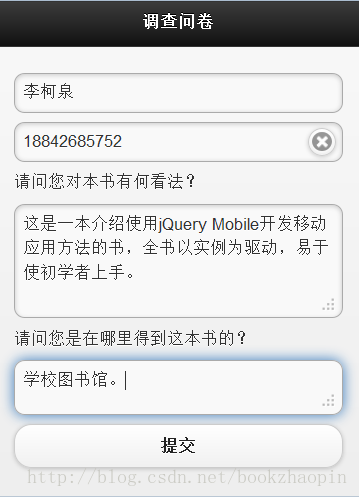
当在编辑框中输入内容时,页面会发生一定的变化,如页面上方输入姓名和电话的两个编辑框中的文字会自动消失,要求填写电话信息的编辑框右侧会出现一个“删除”的图标,单击该图标,编辑框中的内容会被自动删除。另外,页面下方两个编辑框的内容会随着其中内容的行数而自动增加高度。
在问卷中填入数据后的页面如图7-5所示。之所以会带来这些变化是由于,jQuery Mobile为文本编辑框设置了一些属性,如placeholder属性中的内容即是当编辑框未被使用时在其中显示的内容。而当用户在编辑框中输入数据之后,placeholder所标注的内容会自动消失。


图7-4 简单的手机调查问卷 图7-5 在问卷中填入内容
在本范例中新用到的控件textarea,可以认为是一种定义了多行文本的文本编辑控件,它可以根据其中的内容自动调整自身的高度,同时也可以通过拖拽的方式对其大小进行调整。
另外有读者也许会注意到在输入电话的编辑框中,笔者将空间的type属性设置为了tel,这样就会在用户输入其中内容时,自动将输入法切换到数字键盘,方便用户使用。
另外,jQueryMobile还提供了一些其他属性,表7-1将它们一一列举出来,供读者参考。