前段时间,有很多APP突然走红,最终却都是樱花一现。作为一个创业团队,突然爆红是非常难得的机会。然并卵,由于没有经过充分的测试,再加上用户的激增,APP闪退、服务器数据异常等问题就被暴露出来,用户的流失是必然的。
一款成功的APP,测试是必不可少的环节。如果没有充足的测试就贸然上线,必然会损失一部分本来可以成为铁杆粉丝的用户,而且,非常不利于APP的推广。
测试上遇到的问题
测试是干嘛的呢?简单来说,就是找茬的!测试发现的bug会提交到一个任务管理系统中,我们解决完bug之后,会在任务管理系统中关闭这个bug(总是有关不完的bug)。有的公司可能不用任务管理系统,直接用Excel表格。
在这种工作模式下,总是碰到一些问题:
Excel不利于bug管理(有任务管理系统就会方便很多)
测试发现bug之后,需要截图,然后发到电脑上,再上传到任务管理系统中,这个过程比较麻烦
设备信息、app状态、问题本身很难描述
有些bug难以重现
崩溃日志难以收集
这些问题我想很多童鞋都有碰到。测试提交一个bug,我们总是重现不了,无法重现就无法定位问题在哪(只能继续跟测试掐架:你要重现bug啊!)。为了解决这些问题,今天我给大家推荐一个测试的SDK - Bugtags。
Bugtags支持iOS和Android平台,我这里只是对iOS平台进行介绍。
为了方便大家测试,我已经在iOSStrongDemo集成了Bugtags。Bugtags确实非常方便测试,接下来给大家简单介绍一下Bugtags以及Bugtags使用教程。
Bugtags简介
根据官网介绍:Bugtags是新一代的、专为移动测试而生的缺陷发现及管理工具。致力于改善移动App的测试流程,连接发现缺陷与提交缺陷之间的用户体验, 提高测试及解决缺陷的效率。Improve your app anytime, anywhere。
Bugtags采用独创的应用内所见即所得的问题上报方式,有效提高了问题上报的效率和问题描述的准确度;同时平台提供了自动收集分析崩溃信息与问题生命周期管理功能。
Bugtags官网:https://bugtags.com/
通过简单的了解,我感觉Bugtags应该是一个非常不错的测试工具。如果真的像官网介绍的那么好用,那真的是开发者的又一大福利。出于对新事物、新技术的好奇,我决定试用一下Bugtags。
Bugtags集成和使用教程
Bugtags集成教程
我是通过CocoaPods集成Bugtags的SDK,集成方法比较简单。具体步骤如下:
1、在你项目的 Podfile 中添加以下代码
1 | pod?'Bugtags' |
2、执行 pod 安装命令
1 | pod?install |
3、在 AppDelegate.m 中导入头文件
4、然后在 application:didFinishLaunchingWithOptions: 方法中加入一行
1 | [Bugtags?startWithAppKey:@"App?Key"?invocationEvent:BTGInvocationEventBubble]; |
这里的APP KEY就是登陆bugtags.com之后,创建app时所获得的app key。
关于CocoaPods的详细用法,请访问:https://cocoapods.org/
Bugtags还可以手动集成(建议大家用CocoaPods来管理第三方库),关于手动集成的教程可以点击:http://help.bugtags.com/hc/
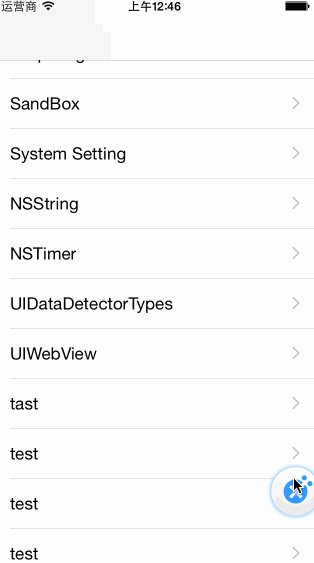
接入成功之后,APP上会悬浮一个小球。(还可以通过摇一摇呼出小球)
Bugtags使用教程
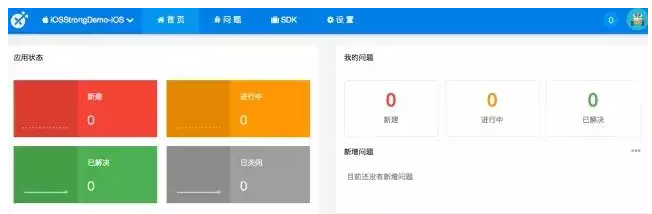
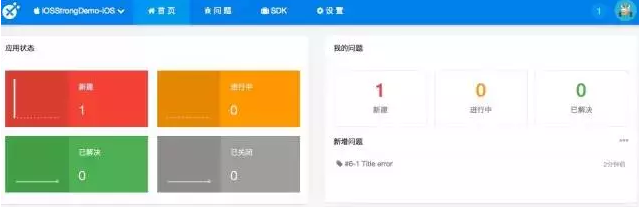
接下来,我通过提交一个bug和一个闪退日志来演示Bugtags使用方法。首先,我们看一下Bugtags的控制台。

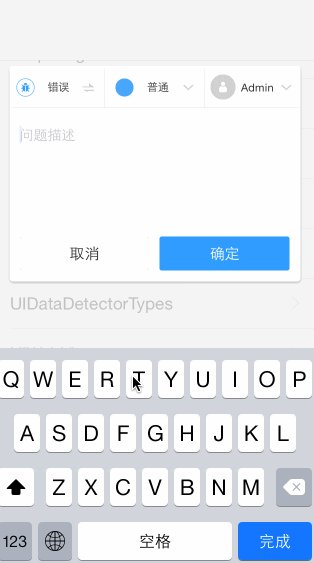
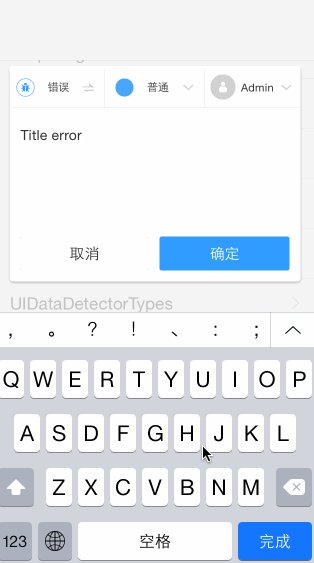
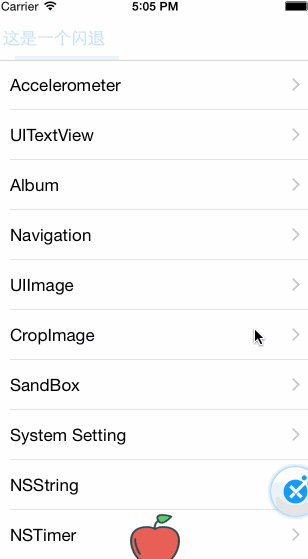
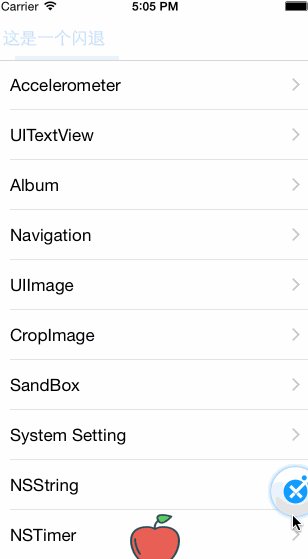
bug提交假设我们测试APP的时候,发现有一个title写错了。那么,通过Bugtags来提交这个bug。提交方法请看Gif图:

提交之后,刷新Bugtags控制台。这个时候,我们的控制台就多出了一个新建的bug:

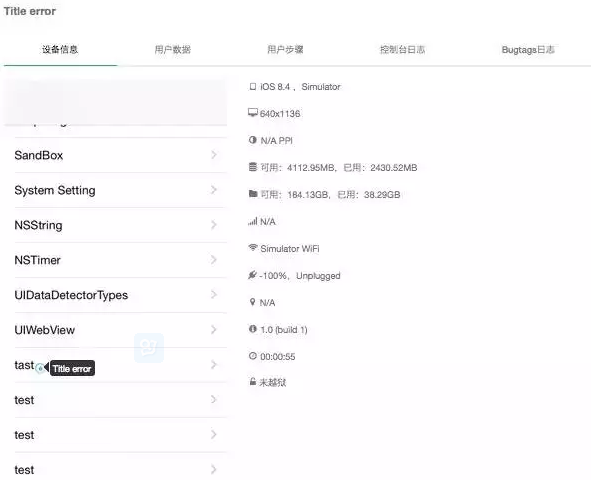
点击可以查看bug详情,一起来看看是不是刚刚提交的bug:

果然是我们刚刚提交的bug。截图上有我们之前做的标记“Title error”,而且这里很清晰的记录了我们的设备信息。是不是感觉非常方便!
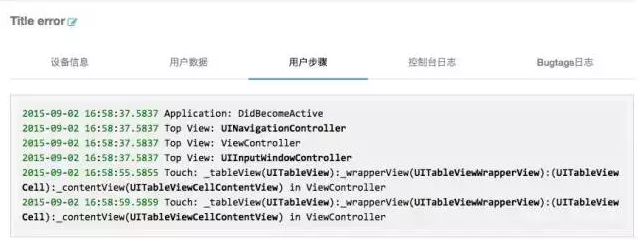
还可以查看用户操作的步骤。前面我们提到测试报上来的bug,很难复现。现在我们可以结合Bugtags的用户操作步骤快速复现Bug:

不止这些功能,还有用户数据、控制台日志以及Bugtags日志。更多功能大家自己接入SDK详细了解吧。
app闪退
我在导航栏的左侧按钮上绑定一个方法:
1 2 3 4 5 6 | -?(void)actionClick:(UIButton?*)button{????NSArray?*array?=?[NSArray?arrayWithObjects:@"1",?nil];????NSString?*string?=?[array?objectAtIndex:2];????NSLog(@"%@",string);} |
这是一个数组越界的问题,数组越界可以导致APP直接闪退。下面我们看看Bugtags会不会记录这个闪退Bug。

提交之后,再次刷新Bugtags控制台,果然多了一个新建Bug:

为了测试Bugtags数据准确性,我分别用模拟器和真机来进行测试,一共点了五次。我们来看一下Bugtags记录的信息:

突然,觉得Bugtags确实很强大。有童鞋可能会担心,如果这个时候我没有联网怎么办呢。闪退信息还会被提交吗?这个不用担心,我已经测试过了,在你下次联网的时候Bugtags会提交之前的闪退信息的。
总结
下面是我对Bugtags试用过程,进行以下几点的总结:
我接入的是Bugtags最新IOS版本库为IOS SDK1.0.4 集成过程简单方便。
Bugtags方便测试截图上传,还可以对截图进行标注。
Bugtags会记录设备信息、用户数据、用户步骤、控制台日志以及Bugtags日志。
Bugtags会自动提交闪退信息。
Bugtags可以设置Bug的优先级和Bug管理。
鸣谢
这篇教程诞生的不容易,在使用Bugtags的过程中,难免遇到一些问题。我都是直接跟Bugtags的技术人员何童鞋沟通的,非常感谢!希望这篇教程能够帮助大家快速的接入Bugtags测试工具,提供APP测试的效率。