? ? ? ? 移动应用跨平台解决方案探索,基于Backbone&Cordova开发实践。
一.Cordova App架构
二.基于cordova的各种平台和框架
? ? ? ? Adobe PhoneGap、XDK、Sencha、Telerlk等
三.拥抱标准Web技术HTML、JS、CSS
四.Single Page Application
? ? ? ? -使用Ajax加载局部界面和数据
? ? ? ? -使用代码控制渲染过程
? ? ? ? -使用url hash change或者pushState导航
五.SPA前端MVC框架
? ? ? ? BackBone.js、AngularJS、Knockout、ember等
六.选择Backbone.js
? ? ? ? -容易学习
? ? ? ? -专注基础架构
? ? ? ? -容易集成
? ? ? ? -体积小却完整:事件,模型,视图,路由,数据访问
? ? ? ? -源代 码可读可控
七.移动端开发框架选型
? ? ? ? Backbone.js和underscore.js
八.Backbone.js MVC架构

九.所做的一些工作
? ? ? ? -模块化,组件化和模型驱动
? ? ? ? -细化定义的页面生命周期
? ? ? ? -数据绑定和事件驱动
? ? ? ? -布局管理器
? ? ? ? -路由管理和页面转场动画
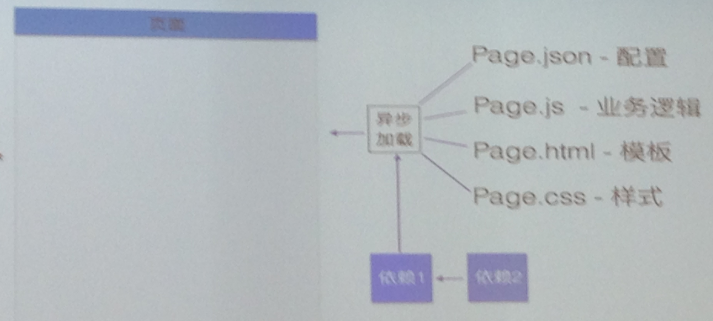
十.模块化

十一.组件化和模型驱动
十二.页面生命周期

十三.事件驱动和数据绑定

十四.对一些常见事件的封装
十五.基于flexbox的布局管理器
十六.云IDE加速app开发
十七.关于提高性能
1.缓存
2.事件处理-事件分发和监听的治理
? ? ? ? 数据模型改变时,只对其子组件进行通知,使事件广播及早收敛。
? ? ? ? 只有组件之间的通讯才使用总线传输,并且初始化时对事件进行分组,避免事件分派时轮询。
3.优化资源加载
? ? ? ? r.js优化器
? ? ? ? 分析依赖、合并js文件、压缩、混淆。一句话,减少了文字资源下载量和请求数。
4.优化CPU占用
? ? ? ? 优化事件代理,减少CPU占用
? ? ? ? 利用DOM事件冒泡机制监听组件层次的上级
5.防止内存泄漏
? ? ? ? JavaScript内存具有自动垃圾回收机制。
? ? ? ? 垃圾回收器的工作机制是判断变量是否还被引用。
十八.问题分析处理
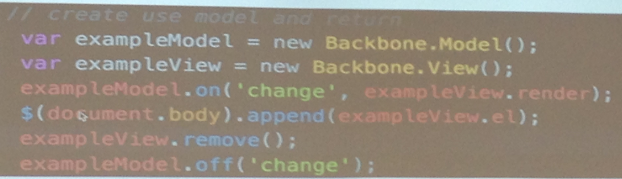
1.问题代码

2.很难记得去清理事件监听器

3.更好的写法

4.Backbone.View remove的实现
