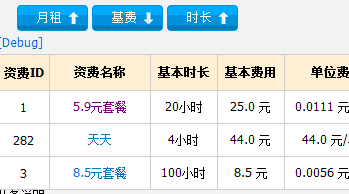
 我该怎么实现这个功能。点一下可以切换图片中的箭头和排列从数据库中查出来的数据。
我该怎么实现这个功能。点一下可以切换图片中的箭头和排列从数据库中查出来的数据。
------解决方案--------------------
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>Table排序</title>
</head>
<body>
<style type="text/css">
.fu_list{ width:500px; border:1px solid #ebebeb;line-height:20px; font-size:12px;}
.fu_list thead td{background-color:#ebebeb;}
.fu_list td{padding:5px;}
.fu_list a{outline:none;/*ff*/hide-focus:expression(this.hideFocus=true);/*ie*/}
.fu_list a:link, .fu_list a:visited, .fu_list a:hover, .fu_list a:active{text-decoration:none;color:#333;}
.fu_list thead a{padding-right:15px;}
.fu_list thead a.up, .fu_list thead a.down{ background:url(http://www.fs12345.com/upphoto/cloud/5a539829-d9b9-4437-bc9c-20b32f1fc4b7.gif) right center no-repeat; }
.fu_list thead a.down{background-image:url(http://www.fs12345.com/upphoto/cloud/76a4b69b-38b8-4abd-8a58-82d2ade8d526.gif);}
</style>
<table border="0" cellspacing="0" cellpadding="0" class="fu_list" id="idTable">
<thead>
<tr>
<td> <a href="javascript:void(0)" id="idTitle">名称</a> / <a href="javascript:void(0)" id="idExt">类型</a></td>
<td width="150" align="center"><a href="javascript:void(0)" id="idAddtime" class="up">上传时间</a></td>
<td width="50" align="center"><a href="javascript:void(0)" id="idSize">大小</a></td>
</tr>
</thead>
<tbody>
<tr>
<td _ext="rar">new.rar</td>
<td align="center" _order="2008/9/12 8:51:09">2008-9-12 8:51:09</td>
<td align="right" _order="433247">423.09 K</td>
</tr>
<tr>
<td _ext="js">Scroller.js</td>
<td align="center" _order="2008/9/23 11:26:57">2008-9-23 11:26:57</td>
<td align="right" _order="2556">2.5 K</td>
</tr>
<tr>
<td _ext="js">AlertBox.js</td>
<td align="center" _order="2008/9/23 11:26:57">2008-9-23 11:26:57</td>
<td align="right" _order="3565">3.48 K</td>
</tr>
<tr>
<td _ext="htm">1.htm</td>
<td align="center" _order="2008/10/4 20:21:54">2008-10-4 20:21:54</td>
<td align="right" _order="11394">11.13 K</td>
</tr>
<tr>
<td _ext="htm">4.htm</td>
<td align="center" _order="2008/10/4 20:21:54">2008-10-4 20:21:54</td>