看现存的Java web应用程序框架,无一例外的要求花费大量的时间与精力后才可投入生产。对于大多数开发人员来说想要的东西很简单:友好,易于学习并且还具有生产力。因此我们开发了JSPX。
JSPX的主要目标就是打造成为一个“友好的开发者”框架。因为JSPX只基于标准的HTML标签和简单的Java POJO:
1.?????????JSPX易于学习。我们已经做到让一些只有HTML和Java基础,而对其它框架一无所知的开发新手在很短的时间内就上手投入生产。
2.?????????开箱即用(out of the box)的组件比如说DataTable,ListTable,Validators和Capatcha已经非常强大的,对于一般的需求绰绰有余。
3.?????????通过Java API来利用声明好的代码来与HTML上那些声明好的控件进行交互,是JSPX框架的核心。
声明代码是如何使得JSPX与众不同呢?
JSPX已经足够智能――你无需告诉它怎么做,它就已经知道了你的意图。原因就在于你只需要在HTML的页面上声明一些属性,从而来改变行为结果。比如说吧,有一个DataTable组件,你把它的“AutoBind”属性设置为“True”后,它会自动的连上数据库去获取数据填充表格,不需要任何Java代码。
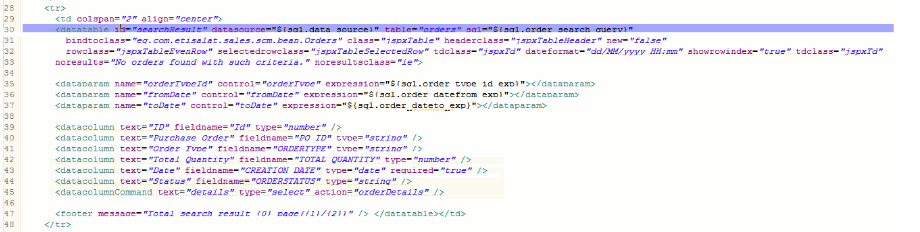
下面的就是DataTable的实例:

?
现在我们来个关于HelloWorld的QuickStart。用JSPX开发“HelloWorld”非常简单。只需要三步:
1.?????????配置web.xml文件。我们得注册两个servlets并且选择你的URL pattern:

- <servlet>?? ??
- ????<display-name>JspxHandler</display-name>?? ??
- ????<servlet-name>JspxHandler</servlet-name>?? ??
- ????<servlet-class>eg.java.net.web.jspx.engine.RequestHandler</servlet-class>?? ??
- </servlet>?? ??
- ?? ??
- <servlet>?? ??
- ????<display-name>ResourceHandler</display-name>?? ??
- ????<servlet-name>ResourceHandler</servlet-name>?? ??
- ????<servlet-class>eg.java.net.web.jspx.engine.ResourceHandler</servlet-class>?? ??
- </servlet>?? ??
- ?? ??
- <servlet-mapping>?? ??
- ????<servlet-name>JspxHandler</servlet-name>?? ??
- ????<url-pattern>*.jspx</url-pattern>?? ??
- </servlet-mapping>?? ??
- ?? ??
- <servlet-mapping>?? ??
- ????<servlet-name>ResourceHandler</servlet-name>?? ??
- ????<url-pattern>/jspxEmbededResources/*</url-pattern>?? ??
- </servlet-mapping>????
2.?????????创建的HTML文件的扩展名就是你刚才选择的URL pattern。比如说,现在咱们在WebRoot文件夹下创建一个叫FirstPage.jspx的HTML文件:
?
?

- <page?xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"? ??
- ???????xsi:noNamespaceSchemaLocation="http://jspx-bay.sourceforge.net/jspx.xsd"??
- ???????controller="FirstPage"?>??
- ????<html>??
- ????????<head>??
- ????????????<meta?http-equiv="Content-Type"?content="text/html;?charset=ISO-8859-1"?/>??
- ????????????<title>jspx?demo</title>??
- ????????</head>??
- ????????<body>??
- ????????????<form?method="post"?enctype="multipart/form-data"?>??
- ????????????????<label?id="resultLabel"></label>??
- ????????????</form>??
- ????????</body>??
- ????</html>??
- </page>??
<!--[if !supportLists]-->
3.??? 创建一个Java类,该类必须与定义在HTML页面上的page标签“jspx.demo.web.controller.FirstPage”一致。(注:上面页面配置的“FirstPage”可能有误,应该是jspx.demo.web.controller.FirstPage)

- public?class?FirstPage?extends?Page?{ ??
- ??
- ????protected?void?pageLoaded()?{ ??
- ????????resultLabel.setValue("Hello?Web?in?JSPX"); ??
- ??
- ????} ??
- ??
- ????public?Label?resultLabel?=?new?Label(); ??
- ??
- ????public?Label?getResultLabel()?{ ??
- ????????return?resultLabel; ??
- ????} ??
- ??
- ????public?void?setResultLabel(Label?result)?{ ??
- ????????this.resultLabel?=?result; ??
- ????} ??
- ??
- }??
现在你可以启动servlet容器,访问http://localhost/jspx-demo/pages/FirstPage.jspx.看看结果。(注:真实的URL与你实际配置有关。而且目前版本,所有的页面貌似只能放在“pages”下)
FAQ
在JSPX中的HTML文件与普通HTML文件有什么区别?
看到上面的实例,除了根元素<page>外,我们可以看到页面用的其实还是标准的HTML标签。这也是JSPX最重要的特性之一:将一个已经设计好的普通HTML页面包装成JSPX页面,而且仅仅使用<page>标签即可。虽然JSPX是构建于标准HTML标签的,但是当遇到一些稍微复杂点的业务(比如说查找数据库的记录集),我们也可以使用一些非标准的JSPX标签来解决(上文提到的DataTable,ListTable,Validators和Capatcha等等都是)。
?
POJO中到底定义的是什么?他们是如何绑定上(hook )HTML文件的?
所谓的Controller (控制器)其实就是一个简单的POJO类,它表示了在HTML页面那。在上面的页面中,你可以在<page>标签中,看到“Controller”属性。它与你在后台定义的那个Controller类的完全限定名是完全一致的。而在这个Controller类中,你又可以定义其它web控件,然后在相应的HTML页面中添加相应的标签,并且令其id与Controller中定义的组件变量名一致即可。除此以外,通过使用JspxBean控件,还有更高级的绑定技术,很像JSF的backing beans哦。
配置文件如何配置,像struts-config.xml吗?
配置方法也是JSPX最重要的优点之一。我们从一开始就想把烦人的配置文件给干掉。不像JSF和Struts,除了标准的web.xml外,JSPX并不需要任何配置文件。因此,你可以认为JSPX也是一个“Zero Configurations Framework”
该框架有啥缺点吗?
对于某些人来说,使用一个相对较新的框架被为是一种冒险。对于JSPX来说,我们已经考察过其它框架,知道哪些东西应该取舍。对于已经采用了像JSF和JSP这些技术开发的项目,JSPX也可以融入其中进行开发。对于已有的JSP页面,我们支持将其转成JSPX页面。
你们在实际工作中使用了此框架吗?结果如何?
自JSPX第一次公布以来,已经过去的5个多月了,它已经至少付诸于5个我们的企业项目。有些已经完全迁徙到JSPX上去了。其它的由于已经用的是别的开发技术,JSPX目前用于开发新的需求。所有的项目中,JSPX都表现出了惊人的生产力。对于我们的开发周期,高层管理都非常满意。实际上,我们已经可以将原本计划数天干完的活,结果不到一小时就搞定了。
这个框架将来打算怎么发展?
JSPX的第一次发布是在2009年的1月1号,但我们并不会因此而止步不前。我们的计划是每月都发布一次,除把一些bug给修复掉,还会添加新的特性。我们计划在下一个版本添加对AJAX的支持。当然,推出基于NetBeans的插件也会为此框架增色不少哦。
其实最主要的是我们还得依靠用户的不断反馈来驱动框架变得更有活力,同时还产生出更多的成功商业案例。
如何开始使用?
?
我们的站点是http://jspx-bay.sourceforge.net,里面有很多教你如何开始使用JSPX的内容。当然我们也提供了一个demo来演示框架的一些特性。当然我们非常乐意的支持有关JSPX的任何请求,我们的邮箱是:support.jspx@gmail.com
?
转载之(http://www.blogjava.net/caizh2009/articles/272036.html)