虽然一直想写篇关于javascript分页的博客,但是忍了很久都没写。因为个人觉得功能还有些不完善,而且涉及到的东西也比较多,一时又难以讲清楚。但自己又想把自己领悟到的东西写下来,不然万一以后再遇见此类情况时,又得从得再来,那就太麻烦了,所以还是决定把它记录下来。
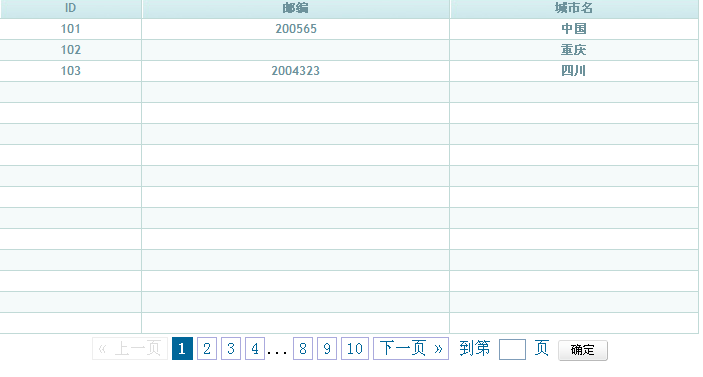
还是先上个图吧,只看文字理论太枯燥:

也不准备一一讲解怎么做的了,基本上注释里面写得比较清楚了,大体说下需要实现的功能吧。
1.数字页的显示问题。这个是问题的核心,单击不同页时会显示离此页最近的几页出来。
2.数字页跳转。
3.数据奇偶行样式。
4.是否需要复选框选项。
5.载入数据时显示进度条
大体功能就是这些,涉及到的东西点多,图片、CSS、JSP等都有所涉及,虽然此分页框架看起来还算可以,但使用起来并不轻松,基本上得明白所有过程。而且需要根据不同的需求进行不断调整,主要JS就是一个:
function GreenPager(actionPath, params) {
///定义一全局变量,因为分页条那里会使用此变量
greenPager = {};//寄生构造模式(Parasitic Constructor Pattern)
greenPager.currentPage = 1; ///当前页号
greenPager.pageCount = 1; ///页总数量
greenPager.pageSize = 15; ///每页显示数量
//中间显示的数字页的数量
greenPager.pageAmount = 3;
greenPager.actionPath = actionPath;
///额外的参数
greenPager.params = params;
//默认不显示checkbox
greenPager.checkboxEnable = false;
greenPager.setCheckboxEnable = function(enable) {
greenPager.checkboxEnable = enable;
}
greenPager.go = function(pageNum) {
//进度条
if($("#green_pageTable").height()!=0){
$("#green_loadMaskDiv").height($("#green_pageTable").height());
$("#green_loadMaskDiv").width($("#green_pageTable").width());
}else{
$("#green_loadMaskDiv").height(340);
$("#green_loadMaskDiv").width(500);
}
if(pageNum < 1){
pageNum = 1;
}else if(pageNum >= this.pageCount){
pageNum = this.pageCount;
}
var greenPager = this;
//分页需要用到的参数及一些查询条件
var pageParams = {'currentPage':pageNum,'pageSize':this.pageSize};
//将params参数放入分页参数中一起提交
if(greenPager.params != undefined){
for(var key in greenPager.params){
pageParams[key] = greenPager.params[key];
}
}
$.ajax({
type: "get",
url: this.actionPath,
data: pageParams,
cache: false,
success: function(data){
data = jQuery.parseJSON(data);
//设置当前页数
greenPager.currentPage = pageNum;
greenPager.pageCount = data.pageCount;
/* 回调 */
greenPager.render(data);
greenPager.googlePage();
},
beforeSend: function(){
$("#green_pageTable").hide();
$("#green_loadMaskDiv").fadeIn(60);
},
complete: function(){
$("#green_loadMaskDiv").fadeOut(60);
$("#green_pageTable").show();
}
});
};
greenPager.start = function(){
this.go(this.currentPage);
};
greenPager.googlePage = function(){ //谷歌式分页 用来控制数字页及...的显示
var spanPage="";
/*----------------显示上一页-----------------*/
if(greenPager.currentPage==1){
spanPage=spanPage+"<span class='disabled'>? 上一页</span>";
}else{
spanPage=spanPage+"<a class='green_googlePageNum' hidefocus='true' href='javascript:greenPager.go("+(greenPager.currentPage-1)+")'>? 上一页</a>";
}
//只有一页
if(greenPager.pageCount==1){
spanPage=spanPage+"<span class='current'>1</span>";
}else if(greenPager.pageCount < greenPager.pageAmount){//页数小于数字显示页数
for(var i=0;i<greenPager.pageAmount;i++){
if(greenPager.currentPage==i){
spanPage=spanPage+"<span class='current'>"+i+"</span>";
}else{
spanPage=spanPage+"<a class='green_googlePageNum' hidefocus='true' href='javascript:greenPager.go("+i+")'>"+(i+1)+"</a>";
}
}
}else{
//默认始终会显示前面两页,即1,2页
for(var i=1;i<=2;i++){
if(greenPager.currentPage==i){
spanPage=spanPage+"<span class='current'>"+i+"</span>";
}else{
spanPage=spanPage+"<a class='green_googlePageNum' hidefocus='true' href='javascript:greenPager.go("+i+")'>"+i+"</a>";
}
}
/*------------------ 下面这段代码是重点 ---------------------*/
//从第3页开始显示
var page_start=3;
//至倒数第3页结束
var page_end=greenPager.pageCount-3
var v = (greenPager.currentPage - greenPager.pageAmount) > (page_start-1) ? (greenPager.currentPage - greenPager.pageAmount) : page_start;
var v1 = (greenPager.currentPage + greenPager.pageAmount) < page_end ? (greenPager.currentPage + greenPager.pageAmount):page_end;
if(greenPager.currentPage>page_start+greenPager.pageAmount){
spanPage=spanPage+"<span>...</span>"
}
for(var i=v;i<=v1;i++){
if(greenPager.currentPage==i){
spanPage=spanPage+"<span class='current'>"+i+"</span>";
}else{
spanPage=spanPage+"<a class='green_googlePageNum' hidefocus='true' href='javascript:greenPager.go("+i+")'>"+i+"</a>";
}
}
if(greenPager.currentPage<page_end-greenPager.pageAmount){
spanPage=spanPage+"<span>...</span>"
}
/*------------------- 重点代码结束--------------------------*/
//默认始终会显示最后两页
for(var i=greenPager.pageCount-2;i<=greenPager.pageCount;i++){
if(greenPager.currentPage==i){
spanPage=spanPage+"<span class='current'>"+i+"</span>";
}else{
spanPage=spanPage+"<a class='green_googlePageNum' hidefocus='true' href='javascript:greenPager.go("+i+")'>"+i+"</a>";
}
}
}
/*----------------显示下一页-----------------*/
if(greenPager.currentPage==greenPager.pageCount){
spanPage=spanPage+"<span class='disabled'>下一页 ?</span>";
}else{
spanPage=spanPage+"<a class='green_googlePageNum' hidefocus='true' href='javascript:greenPager.go("+(greenPager.currentPage+1)+")'>下一页 ?</a>";
}
$("#green_googlePageNum").html(spanPage);
};
greenPager.render = function(data){//组装页面数据
var pageList = '';
if(greenPager.checkboxEnable){
pageList+="<tr><th><input type='checkbox' name='selectAllCheckbox' id='selectAllCheckbox'/></th>";
for(var h in data.header){
pageList+="<th>"+data.header[h]+"</th>";
}
pageList+="</tr>";
for(var i=0;i<this.pageSize;i++){
if(i<data.items.length){
pageList=pageList+"<tr ><td style='width:50px'>"+
"<input type='checkbox' name='selectCheckbox' value='"+data.items[i].id+"' />"+"</td>";
for(var key in data.header){//注意这是header的列名
if(data.items[i][key]==undefined){
pageList+="<td> </td>";
}else{
pageList+="<td>"+data.items[i][key]+"</td>";
}
}
pageList+="</tr>";
}else{
pageList+="<tr><td> </td>";
for(var key in data.header){
pageList+="<td> </td>";
}
pageList+="</tr>";
}
}
}else{
pageList+="<tr>";
for(var h in data.header){
pageList+="<th>"+data.header[h]+"</th>";
}
pageList+="</tr>";
for(var i=0;i<this.pageSize;i++){
if(i<data.items.length){
pageList=pageList+"<tr>";
for(var key in data.header){//注意这是header的列名
if(data.items[i][key]==undefined){
pageList+="<td> </td>";
}else{
pageList+="<td>"+data.items[i][key]+"</td>";
}
}
pageList+="</tr>";
}else{
pageList+="<tr>";
for(var key in data.header){
pageList+="<td> </td>";
}
pageList+="</tr>";
}
}
}
$("#green_pageTable").html(pageList);
//设置checkbox全部选中
$("#selectAllCheckbox").click(function(){
if($("#selectAllCheckbox").attr("checked")){
$("input[name='selectCheckbox']").attr("checked",true);
}else{
$("input[name='selectCheckbox']").attr("checked",false);
}
});
/*---------- 颜色交替显示 ----------*/
$("#green_pageTable tr:odd").each(function(){
// $(this).addClass("trodd");
$(this).children("td").each(function(){
$(this).addClass("trodd");
})
});
$("#green_pageTable tr:even").each(function(){
// $(this).addClass("treven");
$(this).children("td").each(function(){
$(this).addClass("treven");
})
});
/*---------- 跳转数字页事件处理 ----------*/
$('#numPage').keypress(function(event) {
if (event.which && (event.which < 48 || event.which > 57)&&event.which>9) {
event.preventDefault();
}
});
$("#numPage").keyup(function(event) {
if(event.which == 13){//回车提交
pager.go($('#numPage').val());
}
});
$("#pageButton").click(function(){
if($("#numPage").val()==""){
alert("请输入需要跳转的页!");
$("#numPage").focus();
return;
}
pager.go($('#numPage').val());
});
}; //render end
return greenPager;
}
这个JS相对来说有点复杂,但没办法,以本人的功底只能实现个这样的东西,render方法会负责渲染整个表格页面的数据内容,因此每个分页时都要手动调整。
值得注意的是,附件项目还使用一个叫logback的日志组件,这个组件会将相应的日志存入数据库内,所以需要连接数据库,而那样的话,会在相应的数据库插入几张日志表,这个功能会分页没有任何关系,如果不需要,可直接将logback.xml删除。