虽然Sencha在Ext JS 4.1提高了性能,但基于Ext JS的应用性能优化仍然是奋斗目标。要优化应用性能,通常需要根据Ext JS的增强优势对修改代码。
?
????? 本文将介绍如何实现优化,还将介绍一个用于Ext JS 4.1的新的性能测量工具――页面分析器。其主要功能是改善应用的性能。通过它,就可以定出测量指标兵测量它,从而找出代码中的瓶颈,兵采取正确的步骤消除瓶颈。页面分析可以做到这一点。最后,还将介绍Grid的优化,并介绍另一个新的用于评估Grid性能的Ext JS工具――Infinite Grid Tuner。
?
????? 正如我们为Ext JS开发人员工作一样,我们注意到几个共同的趋势,在编写应用程序时要提供性能调整的办法。虽然我们不能一一列举拖垮应用程序的每个编码技术,但通过以下介绍的方法,高开发人员就可在使用框架时提高应用程序的性能。
?
????? 一般优化技巧
????? 这里有几个方法可以避免在公共区域拖慢Ext JS代码。
?
????? 检查事件监听
?
????? 在应用程序中如何使用事件监听是一个提供性能的一个关键。例如,想在Store第一次加载数据时触发load事件,如果不注意,就会造成Store每次加载数据时都会触发load事件。这时候,在Store第一次加载数据触发load事件后关闭它,将会提升应用程序的整体性能。方法就是在监听中添加“single:true”:
?
- listeners:?{??
- ????load:?onFirstLoadData,??
- ????single:?true??
- }??
????? 另外一个经常忽略的是afterrender事件,它会在所有DOM元素都渲染后触发。渲染后修改元素会引起回流(reflows),从而降低应用性能。相反,使用beforerender事件,在渲染前调整元素的样式,可让元素在渲染时就是正确的样式。有时候,一些代码必须在渲染后,元素的大小被确定后才能运行。这时候,在Ext JS 4.1,可以考虑使用其提供的一个新事件――boxready,它会在组件大小确定后触发,
????? 移除doLayout和doComponentLayout的调用
????? 简而言之,就是尽量移除这些昂贵的调用。在旧版本Ext JS(4.0之前),doLayout会让框架在组件或容器继续前进时,重新计算其布局。即使在Ext JS 4.0,有时候,也需要在直接更新DOM后或解决某些缺陷时调用它。
???? 在Ext JS 4.1,布局的触发有点不同,因而,代码基本不需要调用doLayout或doComponentLayout。如果你的应用事实上需要这些调用来解决错误,那么请提交一个bug报告,一把我们能修复它。
???? 唯一非错误时,需要调用doLayout或doComponentLayout,是在应用代码直接修改DOM的时候。原因是框架不知道这样的变化,因而需要调用它们更新受影响的布局。
??? 减少容器嵌套
???? 我们经常看到过多嵌套容器的应用,例如,一个容器内只有一个容器,而这个容器内有多个组件。这时候,可以取消外层容器,只使用一个容器完成同样的工作。很重要的一点,必须记住,每个容器的初始化、渲染和布局都需要花费时间,因而,必须排除这些不必要的嵌套容器,这样,应用将运行得更快。类似的代码如下(id属性在实际上很少见到,添加在这里是为了标记这里有两个容器):
?
- {??
- ????id:?'container1',??
- ????items:?[{??
- ????????id:?'container2',??
- ????????items:?[{??
- ????????????id:?'component3'??
- ????????}]??
- ????}]??
- }??
如果可能,上面代码可减少为一个容器:
- {??
- ????id:?'container1',??
- ????items:?[{??
- ????????id:?'component3'??
- ????}]??
- }??
?
????? 使用容器替换面板
????? 请记住,Ext JS面板比容器功能强大,但也是很昂贵的。因而,最好指定“xtype: 'container'”,以避免应用使用默认的面板,如下所示:
(译者注:面板包含标题、工具栏等很多部件,因而其实例化时要创建很多部件的实例,并做很多布局运算,而容器就是一个简单的div,因而在非必要情况下使用容器,确实会大幅改善应用的性能,这个一定要切记)
?
- {??
- ????xtype:?'container',?//?defaultType?is?'panel' ??
- ????items:?[?...?]??
- }??
?
????? 减少边框布局(borderLayout)嵌套
????? 在Ext JS4.1,很多情况下,不再需要使用边框布局嵌套。移除嵌套可以减少初始化、渲染和布局组件的时间。在ExtJS之前的版本很多情况下都需要嵌套,例如,在同一区域内有两个或两个以上相同的区域。在Center区域上有2个North区域的时候,你必须嵌套边框布局。现在,使用一个边框布局就可以实现两个North区域。
???? 在Ext JS4.1,区域可以根据需要动态添加,任何添加的区域可在前端显示并在不需要的时候隐藏它们。还可以通过weight属性定义区域的优先权,例如,可以定义West区域的优先权在North区域之前。这些变化意味着不再需要嵌套边框buutons,从而提高使用该布局的组件的渲染速度。
(译者注:该功能的改变非常方便,现在设计布局比之前版本的轻松多了)
????? 减少DOM的读取和写入
????? 在Ext JS4.1,我们已经尽可能的减少了布局对DOM的读取和写入。同样,在你的代码也需要这样做。DOM在读取自身时会降低应用速度,尤其是在混合了DOM写入操作时的开销相当高,而且这样结合会引起回流。尝试使用beforerender来维护样式,这样可以在渲染时修改组件,而不是在渲染后。避免使用setStyle、addCls、removeCls以及其它直接修改DOM元素的语句,这些语句都会引起写入操作。作为一般规则,为了获得更好的性能,维护DOM时需要写入时,多尝试使用批量读取和写入。
????? 使用Ext.suspendLayouts和Ext.resumeLayouts消除额外的布局操作
????? Ext JS 4.1提供了Ext.suspendLayouts和Ext.resumeLayouts两个新方法来协调多个组件和容器的更新。例如,要迅速增加两个组件到两个连续容器,会导致多个布局和渲染操作被执行。如果在添加这些组件之前调用Ext.suspendLayouts方法,将不再单独执行个别组件的布局操作。添加完成后,调用Ext.resumeLayouts方法,框架将只执行一次渲染和布局操作。
????? 谨记,不单添加组件会触发容器的布局操作,组件的其它操作或改变也会触发容器的布局操作。重要的是针对在应用中的性能问题进行具体情况具体分析,以确保没有多余的布局操作被执行。
?
- {??
- ????Ext.suspendLayouts();??
- ????//?batch?of?updates ??
- ????Ext.resumeLayouts(true);??
- }??
?
????? Ext JS页面分析器介绍
????? Ext JS 4.1带有一个新工具,可用来查找和衡量应用程序的性能问题。通过它,可快速检测代码的修改对性能的影响。页面分析器会在加载Ext JS 4.1页面时与诊断工具挂钩。页面分析器包含了许多实验性功能,本文将介绍其最有用的,用于优化应用性能的布局选项卡。
???? 你可以在Ext JS 4.1 SDK包的示例文件夹(Examples)下找到该工具:
- ./examples/page-analyzer/page-analyzer.html??
????? 复制整个“page-analyzer”文件夹到要分析的应用主机上,因为浏览器安全问题,页面分析器必须与分析页面在同一服务器上进行通讯,而且要确保页面分析器的版本与Ext JS的版本号匹配。如果使用不同的版本,它会罢,工。
?
????? 谨记,该工具是首次发布的工具,还处于发展中,因而,请通过Ext JS论坛将工具的使用情况反馈给我们。
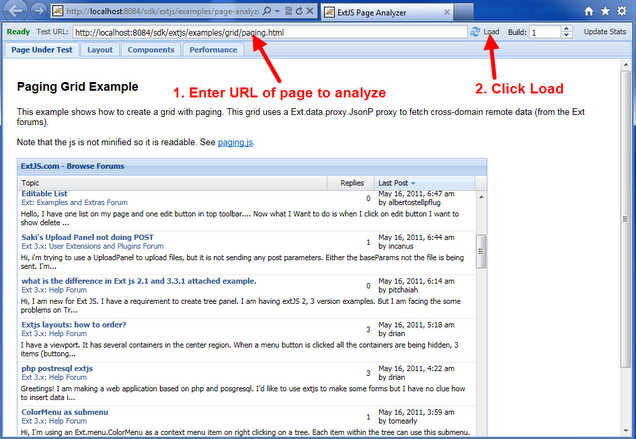
????? 以下是使用页面分析器的步骤:
- 打开浏览器兵输入页面分析器的地址。
- 打开后,在分析器中输入测试页面的地址。
- 页面将在iframe中加载,这就是为什么分析器必须与应用在同一服务器的原因。打开页面后的分析器如下图所示:

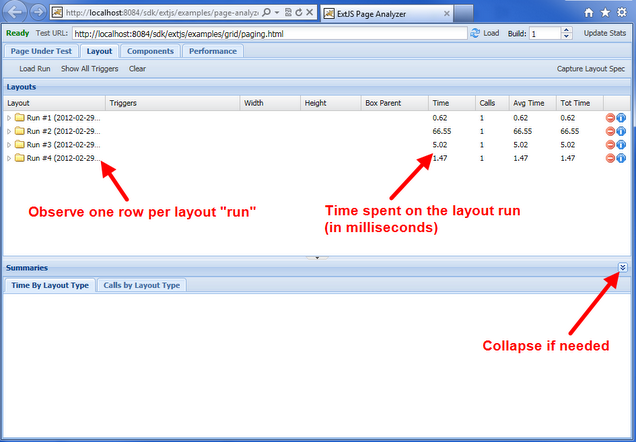
- 单击布局选项卡,将看到如下图所示的布局运行情况。

- 你可以在同一个组件中找到多个布局操作,然后查看你的代码,看看是否可以通过减少布局操作来提高性能。
????? Grid优化
????? Ext JS Grid是造成Web应用性能问题的一个主要原因,尤其是在显示大量数据的时候。当Grid在渲染小量数据的时候,速度不是问题。然而,在显示大量数据的时候,如果不注意,虚拟的无限滚动就会成为性能瓶颈。无限滚动依赖于页面缓存分页,也就是在用户对Grid中进行滚动操作显示数据之前,需要在分页滚动对象内保存分页数据。
????? 当用户滚动时,缓存数据就变成可见的,而消失在页面顶部的则不再存放在DOM中。调整的主要途径是让让DOM的大小尽可能的小,并在客户端缓存数据从而减少与服务器的交互。
????? 滚动原理
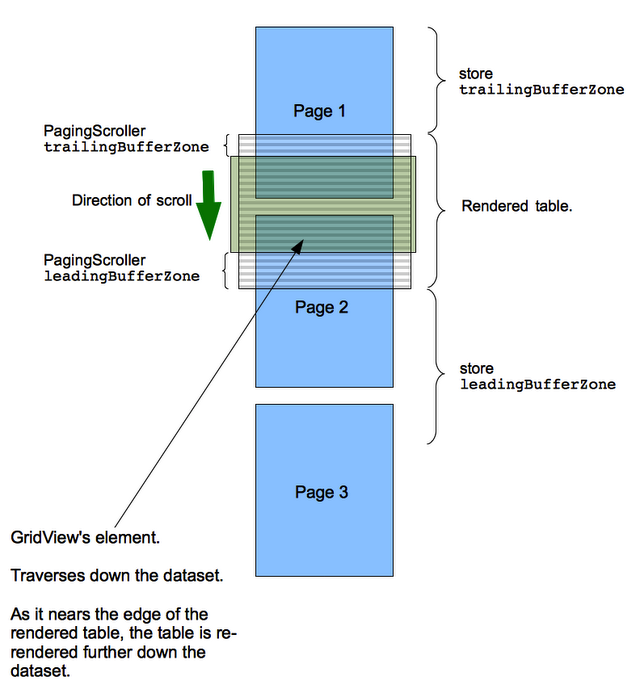
???? 当Store的配置项buffered为true时,会实例化一个PagingScroller对象用于监控视图(Grid自带的数据视图)的滚动,同时要为视图即将进行的遍历操作提供实时数据而缓存分页数据。
????? 下图说明了用户滚动时视图获取数据的方式。PageingScroller会在往前方向维持一个前导缓冲地带,而在往后方向则维持一个小的后向缓存地带。

?
????? PagingScroller要求Store确保后向缓冲地带和前导缓冲地带都在缓冲中,这就需要计算那些页面是需要的,以确保它们被缓存,而Store只需要通过Ajax请求不在缓存中的页面。
????? 当视图往下滚动时,渲染表格的边界将会进入视图,当距离边距numFromEdge行的时候,Store就要加载继续往下的数据,同时保证垂直坐标同步以保证可视行在相同位置。当所需数据在页面缓存的时候,这个操作是在瞬间和无形中实现的。如果拖动滚动条超过了缓存页面,将会发送yieldAjax请求,并显示遮蔽直到数据返回。
????? 如果滚动增量在一个合理的速度范围内,请求区域的前导边界进入另一不在缓存的页面时,会调用Ajax请求该页。在大多数情况下,如果前导缓冲区域足够大,它会在在到达缓存行之前渲染表格。
????? 默认情况下,页面缓存只会缓存最近使用的5页,这个根据浏览情况进行添加,让更多的数据缓存在客户端,从而减少Ajax请求。Store的purgePageCount配置项可控制该行为。
????? 如果数据不是太多,例如50000行,那可以将它们整个缓存到客户端。设置Store的配置项purgePageCount为0,页面缓存后将不会被丢弃。
????? 如何设计大表取决于如何渲染和浏览速度。表越大,在视图到边界及从预取缓冲到更新数据之间的滚动范围就越多。然而,从预取缓冲中获取的数据越多,重新渲染的时间就越长。这需要在可视数据与重新渲染之间要保持一个平衡。如果应用的目标是快速浏览器,可以选择显示更多的行和数据。如果是较慢的浏览器,则可使用显示较小的行的较小的表,从而让其更快到达可视边界,适应经常的和更频繁的刷新。
????? 为了协助你调试Grid,Ext JS 4.1包内Examples目录下有一个名称为“Infinite Grid Tuner”的示例,它带有1个5万数据的数据集,可以让你设置不同的方式通过预处理缓冲为Store加载数据。例如,可以模拟Ajax的延时、修改预取数据的行数以及调整表的大小。你可以通过修改下图左侧上显示的不同的参数,研究一下怎样设置才能让你的应用在浏览器上表现得更好。

????? 通过Infinite Grid Tuner,你可以调整Store的purgePageCount设置。该设置会在渲染后从页缓存中删除大量数据。如果设置为0,它会在缓存中保存所有数据,这意味着,如果用户滚动Grid,将不需要从服务器中加载数据。
????? 使用Infinite Grid Tuner,要清楚两个概念:Grid内的可视数据可以被看作是一个滑动窗口。同样,页面缓存也可以被看作与Grid相关的滑动窗口的所有数据。你可以使用tuner改变两者的大小,还可以为它们分别补充规则,以确定从可视边界到从Grid可视部分和页面缓存获取数据之间,用户的滚动行数所在位置。