一、表达式
1.JS解释器可以计算它,从而生成一个值;
2.最简单的表达式是直接量或者变量名,直接量表达式的值就是这个直接量本身;
123; “我是字符串” i+1.7; (a+3)*sum;
二、运算符
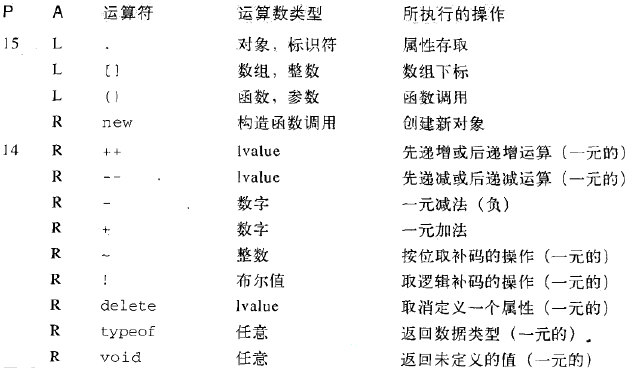
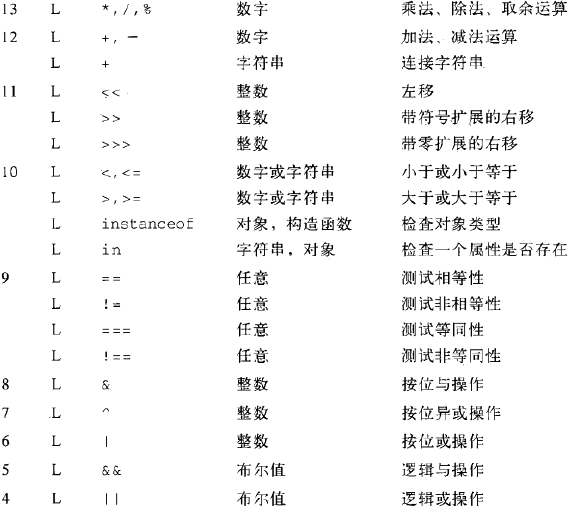
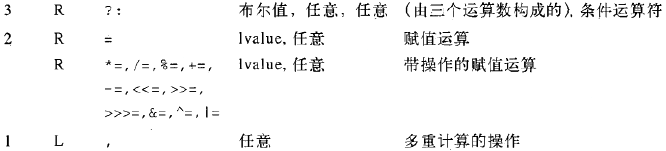
1.大多数运算符是符号,如:“+”,“-”,但也有运算符是由关键字表示的, 如 “delete”;



P列说明了每个运算符的优先级,数字大的高于数字小的
三、相等运算符 == 和等同运算符 ===
1.==是允许类型转换的,===必须完全相等的
2.===的规则:
a.如果两个值的类型不同,它们就不相同;
b.如果两个值的类型都是数字,只要不是Nan,都是等同
c.字符串的每一个位置上的字符都相同,才是等同
d.如果两个值是指向同一个引用,则它们等同
e.如果都是null 或undefined ,则它们等同
3.!= 和 !== 是相反的规则
四、in 运算符
1.左边的运算数是一个字符串,或可以被转换为字符串,右边的运算数是一个对象或数组;
2.如果左边的值是右边对象的一个属性名,则返回 true ;
var point = { x:1, y:1 };
var has_x_coord = "x" in point; //true
var has_y_coord = "y" in point; //true
var has_z_coord = "z" in point; //false
var ts = "toString" in point; //true五、instanceof
如果左边的对象是右边类的一个实例,则返回true
六、字符串运算符
1.< <= > >= 确定顺序的,使用的Unicode
2.+ 字符串运算符的优先级比数字高
1+2; //3 "1" + 2; //12 11 < 3; //false "11" < 3; //true 1 + 2 + " abc "; //3abc "abc" + 1 + 2; //abc12
- 2楼lr199012104分钟前
- 不错学习下了
- 1楼fhq2202昨天 23:45
- 好深奥的说。。。
- Re: dxh_0829昨天 23:50
- 都是基础哦,我是看着书边学边写的呢!回复fhq2202