引:
你真的了解JavaScript吗?很多人将它看作java等面向对象语言的功能不健全语法不规范的小弟,甚至雕虫小技,对它一屑不顾。
当今,越来越多的程序员从事B/S模式的开发,加上Ajax的崛起,JavaScript已经被推到闪光灯下,大家忽然发现,JavaScript并不是一个容易掌握的技术,它几乎涉及了面向过程,对象和函数式三种程序设计语言的特点,且异常灵活,潜能无限,本人也是尽自己所能,结合前人的智慧,将自己的体验总结一下,供大家参考。
声明一下,不再赘述什么是javascript,以及它的由来,如果你没有计算机基础,只是想在网站上加点交互性,那么请绕道,直接去百度复制粘贴就可以了。
我们先从JavaScript的实现说起,一个完整的JavaScript实现由以下三个不同部分组成:
ECMAScript(核心),描述JavaScript的语法和基本对象。Javscript,JScript,ActionScript等脚本语言都是基于ECMAScript标准实现的。所以,ECMAScript实际上是一种脚本在语法和语义上的标准。
DOM(文档对象模型),是HTML和XML的应用程序接口,也就是API接口。它将整个页面规划为由节点层级构成的文档。
BOM(浏览器对象模型),是与浏览器进行交互的方法和接口。例如移动窗口,改变状态栏中的文本等。由于没有BOM标准,每种浏览器都有自己的BOM实现。
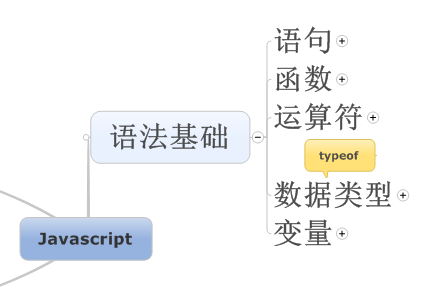
下面我们来分析一下JavaScript的核心ECMAScript语法基础。目的是深入了解JavaScript是如何运作的。
主要涉及以下内容:

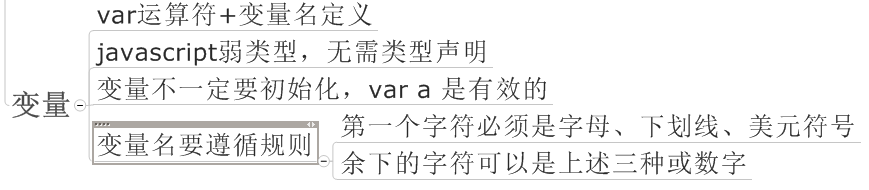
变量:

当然,作为一个合格的程序员,仅仅语法正确并不是达到我们的要求,变量命名还应遵守以下著名的命名规则:
Camel标记法:首字母小写,单词以大写字母开头。例:var newTextValue="HelloWorld"。
Pascal标记法:都以大写字母开头。例: var NewTextValue="HelloWorld"。
匈牙利标记法:以Pascal标记法命名的变量名前加一个小写字母,说明该变量的类型,例如s字符串,i整数等。
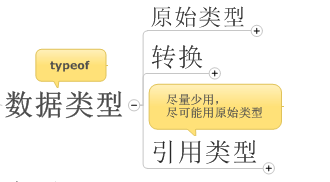
数据类型:

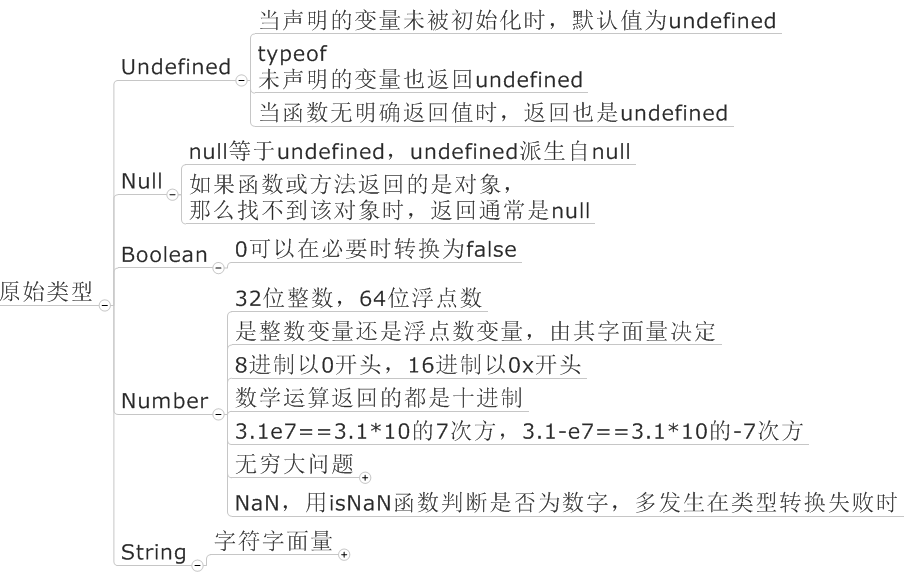
原始类型:这种类型的变量是存储在栈区中的简单数据段,即它们的值直接存储在变量访问的位置。

引用类型:引用类型的变量是存储在堆中的对象,即存储在变量处的值是一个指针,指向存储对象的内存处。

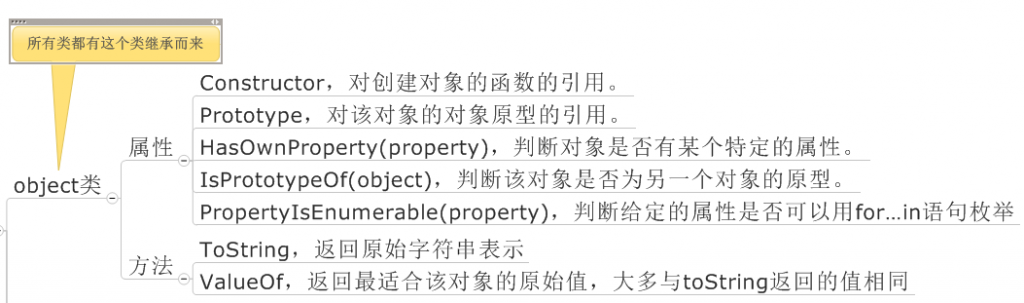
object类:

Boolean类:

Number类:

String类:

再来两个函数
typeof:返回变量或值的类型。
例如:var sTest="my string";
Alert(typeof sTest);//outputs"string"
|
返回值 |
参数类型 |
|
undefined |
Undefined |
|
boolean |
Boolean |
|
number |
Number |
|
string |
String |
|
object |
引用类型或Null |
instanceof:在使用typeof运算符时采用引用类型存储值会出一个问题,无论引用的是什么类型的对此昂,它都返回“object”,所以引入instanceof来解决这个问题。instanceof方法要求程序员明确地确认对象是某种类型。
例如:
Var sObject=newString("MyTest");
Alert(sObject instanceof string);outputs "true"
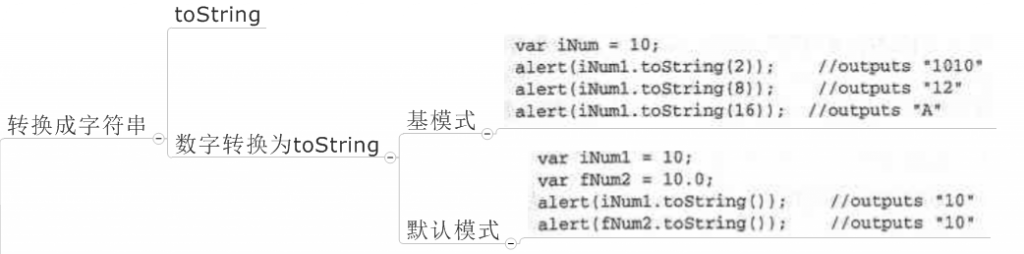
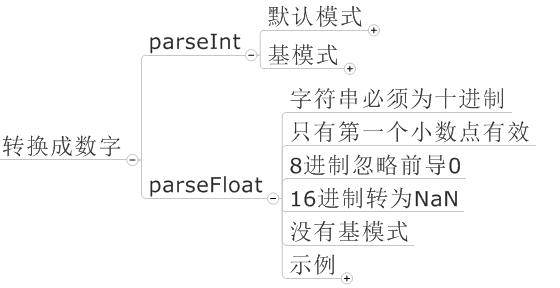
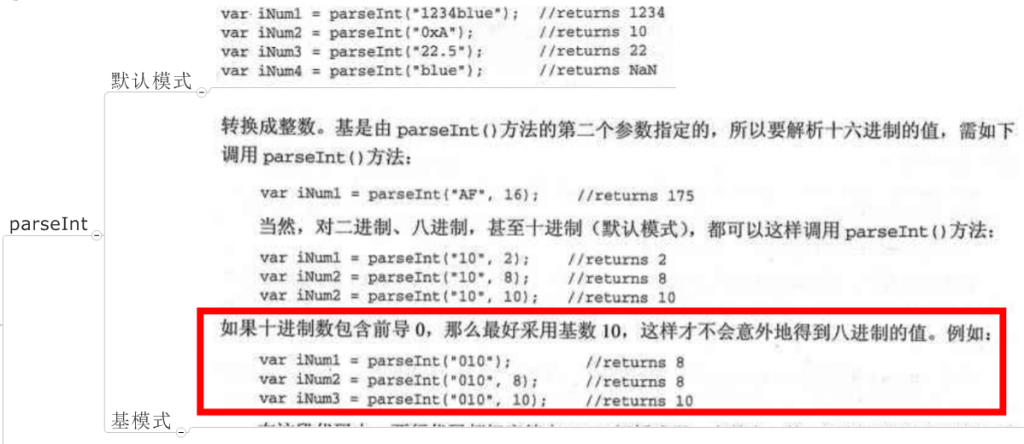
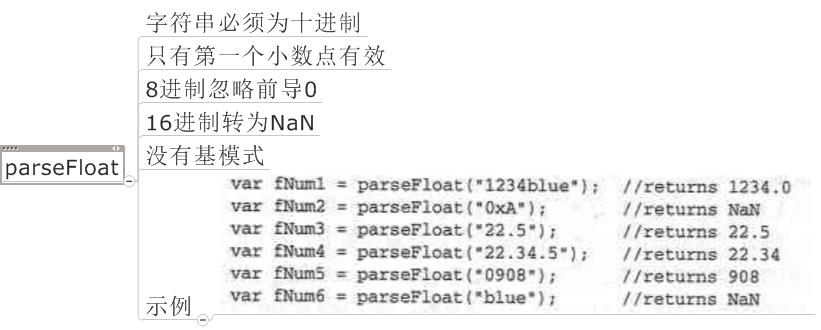
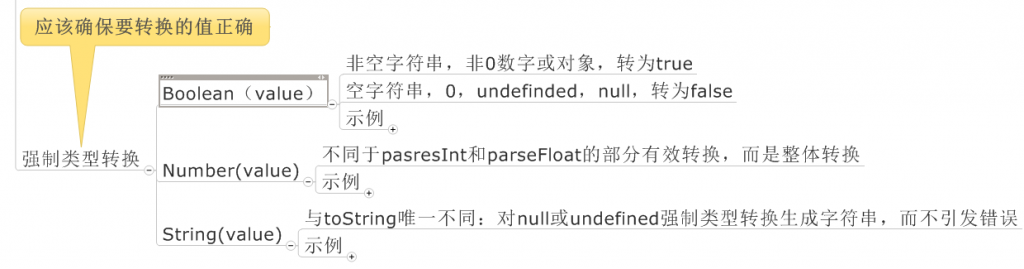
类型转换:






总结:
今天主要写了关于javascript核心ECMAScript的基础知识,包括变量和数据类型,以及类型转换。这有助于我们深入理解javascript原理,下次会继续把ECMAScript写完。
文章中图,全部截自自己画的思维导图MindManager。
今天就写到这把,我会继续写下去,最后还是想说,如果只是想往网页上添一些傻瓜式的交互,请跳过本系列文章。
欢迎拍砖
- 4楼jiuqiyuliang4小时前
- 少写点,看不懂
- Re: shan9liang4小时前
- 回复jiuqiyuliangn你们应该能看懂
- 3楼huanjileaimeidan4小时前
- 加油!
- Re: shan9liang4小时前
- 回复huanjileaimeidan必须的
- 2楼wj80234小时前
- 沙发……
- Re: shan9liang4小时前
- 回复wj8023n真皮的
- 1楼sunliduan4小时前
- 不错,挺长的。。。
- Re: shan9liang4小时前
- 回复sunliduann还有很多呢