<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<meta name="keywords" content="站长,网页特效,网页特效代码,js特效,js脚本,脚本,广告代码,zzjs,zzjs.net,www.zzjs.net,站长特效 网" />
<meta name="description" content="www.zzjs.net,站长特效网,站长必备js特效及广告代码。以质量为核心,以实用为目的,打造一流网页特效站" />
<title>站长特效 多种jquery加载过渡效果焦点图切换特效 站长特效网</title>
<style type="text/css">
/* The Nivo Slider styles */
.nivoSlider {
position:relative;
}
.nivoSlider img {
position:absolute;
top:0px;
left:0px;
}
/* If an image is wrapped in a link */
.nivoSlider a.nivo-imageLink {
position:absolute;
top:0px;
left:0px;
width:100%;
height:100%;
border:0;
padding:0;
margin:0;
z-index:60;
display:none;
}
/* The slices in the Slider */
.nivo-slice {
display:block;
position:absolute;
z-index:50;
height:100%;
}
/* Caption styles */
.nivo-caption {
position:absolute;
left:0px;
bottom:0px;
background:#000;
color:#fff;
opacity:0.8; /* Overridden by captionOpacity setting */
width:100%;
z-index:89;
}
.nivo-caption p {
padding:5px;
margin:0;
}
.nivo-caption a {
display:inline !important;
}
.nivo-html-caption {
display:none;
}
/* Direction nav styles (e.g. Next & Prev) */
.nivo-directionNav a {
position:absolute;
top:45%;
z-index:99;
cursor:pointer;
}
.nivo-prevNav {
left:0px;
}
.nivo-nextNav {
right:0px;
}
/* Control nav styles (e.g. 1,2,3...) */
.nivo-controlNav a {
position:relative;
z-index:99;
cursor:pointer;
}
.nivo-controlNav a.active {
font-weight:bold;
}
/*====================*/
/*=== Reset Styles ===*/
/*====================*/
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, font, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td {
margin:0;
padding:0;
border:0;
outline:0;
font-weight:inherit;
font-style:inherit;
font-size:100%;
font-family:inherit;
vertical-align:baseline;
}
body {
line-height:1;
color:black;
background:white;
}
table {
border-collapse:separate;
border-spacing:0;
}
caption, th, td {
text-align:left;
font-weight:normal;
}
blockquote:before, blockquote:after,
q:before, q:after {
content:"";
}
blockquote, q {
quotes:"" "";
}
/* HTML5 tags */
header, section, footer,
aside, nav, article, figure {
display: block;
}
/*===================*/
/*=== Main Styles ===*/
/*===================*/
body {
font:14px/1.6 Georgia, Palatino, Palatino Linotype, Times, Times New Roman, serif;
color:#2d3536;
background:#e8e0c0 url(/img/background_20110118zzjs_net.png) repeat;
text-shadow:0 1px 0 #fff;
}
a, a:visited {
color:#2d3536;
text-decoration:none;
border-bottom:1px dotted #826a4d;
}
a:hover, a:active {
color:#9e805c;
text-decoration:none;
}
/*============================*/
/*=== Custom Slider Styles ===*/
/*============================*/
#slider-wrapper {
background:url(/img/slider_20110118zzjs_net.png) no-repeat;
width:998px;
height:392px;
margin:0 auto;
padding-top:74px;
margin-top:50px;
}
#slider {
position:relative;
width:618px;
height:246px;
margin-left:190px;
background:url(/img/loading_20110118zzjs_net.gif) no-repeat 50% 50%;
}
#slider img {
position:absolute;
top:0px;
left:0px;
display:none;
}
#slider a {
border:0;
display:block;
}
.nivo-controlNav {
position:absolute;
left:260px;
bottom:-42px;
}
.nivo-controlNav a {
display:block;
width:22px;
height:22px;
background:url(/img/bullets_20110118zzjs_net.png) no-repeat;
text-indent:-9999px;
border:0;
margin-right:3px;
float:left;
}
.nivo-controlNav a.active {
background-position:0 -22px;
}
.nivo-directionNav a {
display:block;
width:30px;
height:30px;
background:url(/img/arrows_20110118zzjs_net.png) no-repeat;
text-indent:-9999px;
border:0;
}
a.nivo-nextNav {
background-position:-30px 0;
right:15px;
}
a.nivo-prevNav {
left:15px;
}
.nivo-caption {
text-shadow:none;
font-family: Helvetica, Arial, sans-serif;
}
.nivo-caption a {
color:#efe9d1;
text-decoration:underline;
}
/*====================*/
/*=== Other Styles ===*/
/*====================*/
.clear {
clear:both;
}
</style>
</head>
<body style="text-align:center">
<a href="http://www.zzjs.net/">站长特效网</a>,以质量为核心,以实用为目的,打造一流网页特效站!zzjs.net,站长js特效。<hr>
<!--欢迎来到站长特效网,我们网站收集大量高质量js特效,提供许多广告代码下载,网址:www.zzjs.net,zzjs@msn.com,用.net打造靓站-->
需要加载js文件,请刷新页面后看效果!
<div id="wrapper">
<div id="slider-wrapper">
<div id="slider" class="nivoSlider">
<a href="http://www.zzjs.net/" target="_blank"><img src="/img/toystory_20110118zzjs_net.jpg" alt="" title="站长特效网一号图片" /></a>
<a href="http://zzjs.net/" target="_blank"><img src="/img/up_20110118zzjs_net.jpg" alt="" title="站长特效网二号图片" /></a>
<a href="http://zzjs.net/" target="_blank"><img src="/img/walle_20110118zzjs_net.jpg" alt="" title="站长特效网三号图片" /></a>
<a href="http://zzjs.net/" target="_blank"><img src="/img/nemo_20110118zzjs_net.jpg" alt="" title="站长特效网四号图片" /></a>
</div>
</div>
</div>
<script type="text/javascript" src="/img/jquery_zzjs.js"></script>
<script type="text/javascript" src="/img/jquery_slider.js"></script>
<script type="text/javascript">
$(window).load(function() {
$('#slider').nivoSlider();
});
</script>
</body>
</html>
http://js.alixixi.com/a/2011011966903.shtml
http://283433775.iteye.com/blog/720895
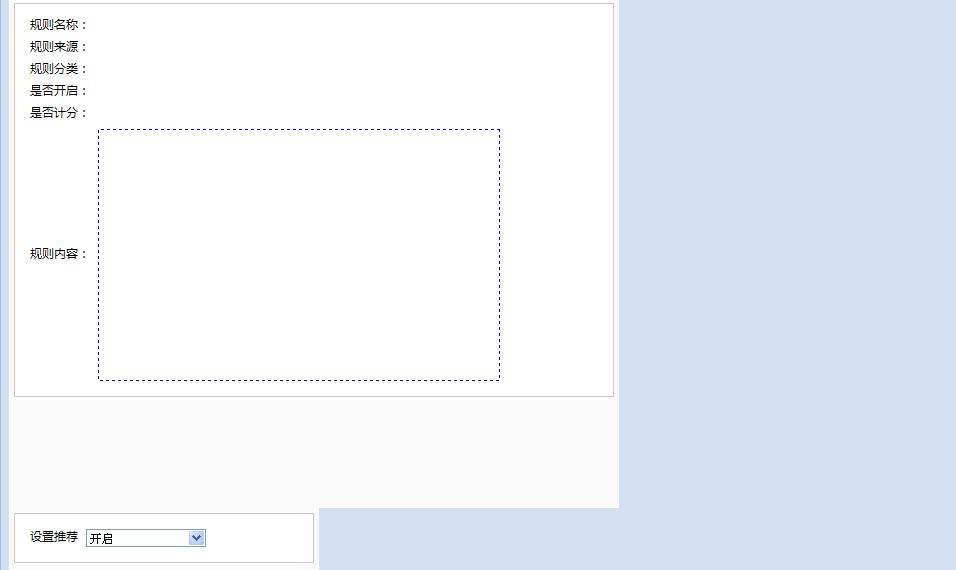
前面一直在讲EasyUI的用法,我也是最近在用这个东西,觉得这个组件里面还是有很多问题,很多的不足。比如,如果你加载一个带有弹出框的表格页面,如果加载速度很慢的话会出现下面的效果:

即很长一段时间会出现窗口没有初始化的效果,等一段时间后就会初始化完成,就没有这个画面,但是如果网速很慢的话会出现想当一段时间的白色,那么如果用户看来,可能会以为效果出了问题。
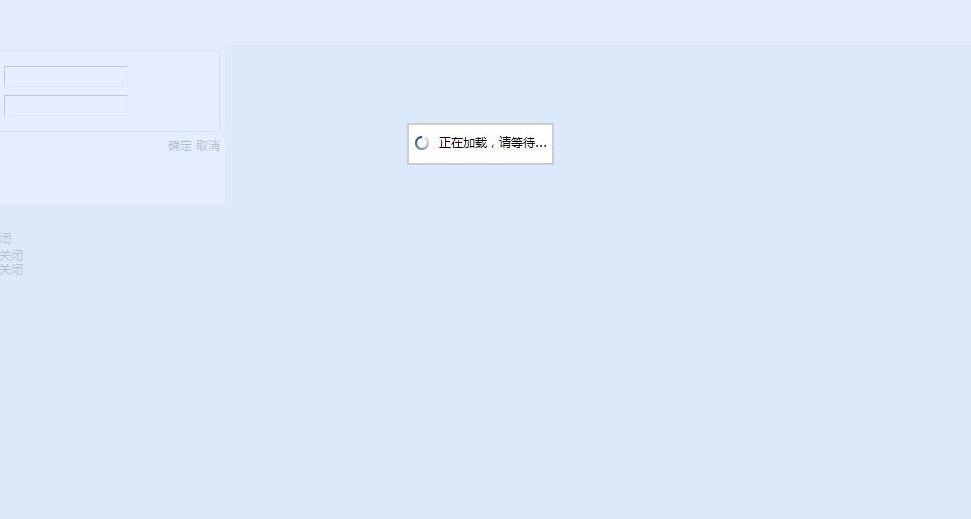
我们如何来解决这个问题呢?最好的方式是加上遮罩层,等待效果。可是我并不想去在找个遮罩组件了,所以我自己从easyUI中提取了等待效果的遮罩。如下图:

这一个js,可以导入到页面中即可。不用再其他部分添加任何代码.js代码如下:
jgxLoader.js
- /**
- * 页面加载等待页面
- *
- * @author gxjiang
- * @date 2010/7/24
- *
- */
- var height = window.screen.height-250;
- var width = window.screen.width;
- var leftW = 300;
- if(width>1200){
- leftW = 500;
- }else if(width>1000){
- leftW = 350;
- }else {
- leftW = 100;
- }
- var _html = "<div id='loading' style='position:absolute;left:0;width:100%;height:"+height+"px;top:0;background:#E0ECFF;opacity:0.8;filter:alpha(opacity=80);'>\
- <div style='position:absolute; cursor1:wait;left:"+leftW+"px;top:200px;width:auto;height:16px;padding:12px 5px 10px 30px;\
- background:#fff url(/wlzl/js/themes/default/images/pagination_loading.gif) no-repeat scroll 5px 10px;border:2px solid #ccc;color:#000;'>\
- 正在加载,请等待...\
- </div></div>";
- window.onload = function(){
- var _mask = document.getElementById('loading');
- _mask.parentNode.removeChild(_mask);
- }
- document.write(_html);
注意这里的等待效果图 pagination_loading.gif 的位置要指正确。
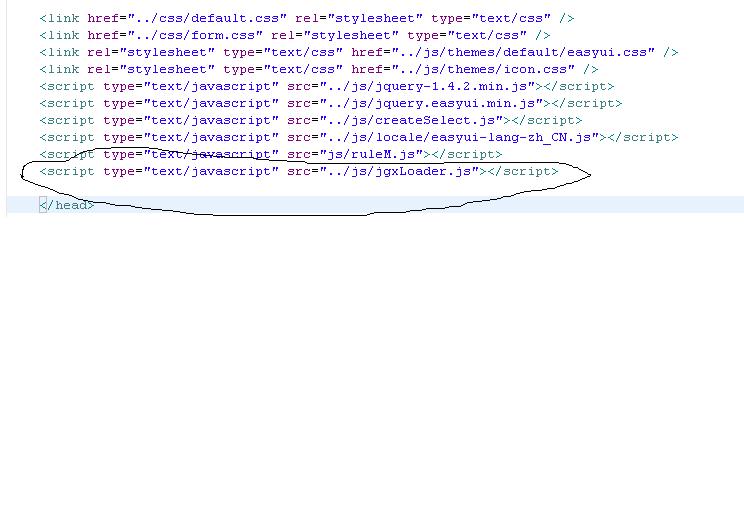
将这个js导入到页面的header中最为最后一个导入的js,只有页面未加载完成就会有效果。可以试试。
加载方式如下:

不需要在其他地方加任何代码即可实现。
