简介
在本系列的第 1 部分中,我们介绍了 JSONP 是一种有效的跨域通信技术,允许您绕过当前浏览器带来的同源策略限制。我们为您展示了如何利用 jQeury 的本地 JSONP 支持,从称为 JSONP 服务的第三方服务收集 JSON 格式的内容。这篇文章将介绍 Yahoo! 查询语言(YQL),这种单端点的 JSONP 服务允许您查询、过滤和合并来自不同数据源的数据。
此外,本文还会为您介绍如何构建一个 mashup 应用程序的 jQuery 实现,该应用程序可收集股票报价、纽约时报?RSS 提要和气象预报数据,并将其显示在一个 Web 页面中。
将 Web 作为数据库
Web 上有许多结构化数据,通过多种多样的 Web 服务或 API 公开给开发人员。这些服务需要您进行访问和查询,随后以非标准化的方式解析结果。每种服务都有自己的访问 URL 以及描述如何查询和理解结果的文档。可将 YQL 视为一种标准的方法,查询由不同 URL 的不同服务提供的数据。YQL 提供了单端点服务,允许您在 Web 上过滤和合并数据,而不必处理各种服务的特质。
YQL 基本上就是一种基于 SQL 的查询语言,允许以标准的方式从多个服务中查询和检索结构化数据。但 YQL 也是一种由 Yahoo! 托管的查询引擎,在 REST 端点公开。YQL 使用人们熟悉的表格与行的关系数据库模型。但数据在内部是以 XML 的形式解释和结构化的。如果底层数据源未提供 XML 数据,YQL 会进行转换。它以 XML 或 JSON 的形式返回响应(您可在调用服务时指定)。此外,如果您向服务请求 JSON 数据,还可指定回调函数。这使 YQL 服务成为了一种 JSONP 服务,最重要的是:它为众多 Web 服务引入了自动化 JSONP 支持。
YQL 可理解和支持的数据源包括:RSS、Atom、JSON、XML、CSV、HTML、Flickr、Yahoo! Finance、Weather 等。由于 YQL 也支持外部数据源(Yahoo! 以外的数据源),因而就有了构建 mashup 应用程序的无限种可能性。可以说,它在单独一个界面内将 Web 与您的应用程序相连。
图 1. YQL 作为仲裁服务
 ?
?上文已经提到过,YQL 是一种类似于 SQL 的语言,可在 Web 中查询结构化数据。因此,SELECT?是 YQL 语句中的主要动词。其语法也与 SQL 极为相似:
SELECT fields FROM source_table WHERE filter .. |
下面的清单展示了一个简单的查询,从纽约时报?RSS 提要检索标题:
select title from rss where url="http://www.nytimes.com/services/xml/rss/nyt/HomePage.xml" |
下面是一个更具体的 YQL 示例,检索纽约的素食餐馆,将数量限制为 3 家:
select Title, Address, City, Rating.AverageRating from local.search where query="vegetarian" and location="New York, NY" limit 3 |
上面的查询会返回类似于清单 1 的 JSON 响应(忽略所返回的关于查询的元数据)。
清单 1. JSON 查询响应
"results": {
"Result": [
{
"Title": "World of Vegetarian Incorporated",
"Address": "24 Pell St",
"City": "New York",
"Rating": {
"AverageRating": "5"
}
},
{
"Title": "Counter",
"Address": "105 1st Ave",
"City": "New York",
"Rating": {
"AverageRating": "4"
}
},
{
"Title": "Red Bamboo",
"Address": "140 W 4th St",
"City": "New York",
"Rating": {
"AverageRating": "4.5"
}
}
]
}
|
甚至可通过 YQL 查询 Web:
select title,abstract,url from search.web where query="Bart Simpson" |
了解和增强您对 YQL 的理解的一种好方法就是使用 YQL 控制台,这是由 Yahoo! 提供的,地址如下: http://developer.yahoo.com/yql/console/。(图 2 展示了屏幕快照。)
请尝试将本文中提供的任何 YQL 语句复制并粘贴到 YQL 控制台中,以查看所得到的 JSONP 响应(务必选中单选按钮,以获得 JSON 输出格式而非 XML)。
图 2. YQL 控制台
 ?
?回页首
使用 jQuery 查询 YQL
典型 YQL?GET?请求形式如下:
http://query.yahooapis.com/v1/public?q=[command]&[query parameter] |
其中?command?是 YQL 命令,query parameter?表示服务的可选参数。由于目前关注的是 YQL 的 JSONP 支持,因而您的请求必须始终包含两个可选参数,这样才能从 YQL 服务获得 JSONP 响应。您的请求将使用如下格式:
http://query.yahooapis.com/v1/public?q=[command]&format=json&callback=? |
其中?format?是定义请求响应格式的请求参数,callback?是 Web 应用程序中回调函数的名称,本例中由 jQuery 提供。请注意,我们使用???表示回调函数名,而未使用实际函数名,这是为了告诉 jQuery 为我们生成一个函数。
在 jQuery 中,典型的 YQL 服务调用如清单 2 所示。
清单 2. jQuery 中典型的 YQL 调用
jQuery.getJSON(yqlUrl, function(data) {
// data is the JSON response
// process the response here
});
|
回页首
构建 mashup
您已经了解了如何通过 YQL 查询和获得 JSONP 响应,下面就可以开始构建 mashup Web 页面了。我们将开发一个带有三个小部件的 Web 页面,各个小部件分别从 Web 的不同部分获取内容,但使用的是相同的统一服务 ―― 即 YQL。
第一个小部件是股票报价小部件,查询并检索 IBM?、Yahoo!、Google 和 Microsoft? 的最新股票报价。此查询的数据源是 Yahoo! Finance CSV 文件。清单 3 显示了第一个小部件的 YQL 代码。
清单 3. 第一个小部件(股票报价)的 YQL 代码
select symbol, price from csv where url='http://download.finance.yahoo.com/d/quotes.csv? s=IBM,YHOO,GOOG,MSFT&f=sl1d1t1c1ohgv&e=.csv' and columns='symbol,price,date,time,change,col1,high,low,col2' |
第二个小部件显示纽约时报?RSS 提要的标题,通过清单 4 所示的 YQL 代码获取数据。
清单 4. 第二个小部件(RSS 提要)的 YQL 代码
select title, link from rss where url="http://www.nytimes.com/services/xml/rss/nyt/HomePage.xml" |
第三个也是最后一个小部件是气象预报小部件,如清单 5 所示,显示邮编 10504 地区的气象预报(纽约 Armonk):
清单 5. 第三个小部件,气象预报
select * from weather.forecast where location=10504 |
在 Web 页面中,各小部件具有如清单 6 所示的主干代码。
清单 6. 各小部件的主干代码
<div class="widget"> <div class="widget-head">[WIDGET HEADER]</div> <div class="widget-content" id="[CONTENT ID]">[WIDGET CONTENT]</div> </div> |
每个小部件都是类类型为?widget?的一个?div?元素,具有头部(widget-head)和内容区(widget-content)。小部件的内容区由您的 JavaScript 代码填充,拉入 JSONP 数据并将其附加到小部件的内容部分。
构建 mashup Web 页面时,首先要定义三个小部件占位符:一个用于股票报价、一个用于纽约时报新闻、一个用于气象预报。如清单 7 所示。
清单 7. 小部件占位符
<div class="widget"> <div class="widget-head">Lastest stock quotes</div> <div class="widget-content" id="quotes"></div> </div> <div class="widget"> <div class="widget-head">NYT news headlines</div> <div class="widget-content" id="headlines"></div> </div> <div class="widget"> <div class="widget-head">Weather for Armonk NY</div> <div class="widget-content" id="weather"> </div> </div> |
请注意,内容区保留为空,因为您要使用 JSONP,用动态数据填充内容区。很快您就会看到,jQuery 使得动态生成 HTML 片段变得极为简单。这些区域中的每一个都将由清单 8 所示的 jQuery 主干代码填充。
清单 8. jQuery 主干代码
$.getJSON(yqlUrl, function(data){
// loop through the items
$.each(data.query.results.[ITEM NAME], function(index, item){
// process each item here
// generate HTML to append to the widget's content area
});
});
|
清单 8 所示的代码向?yqlUrl(您必须提供)发出?GET?请求,并拉取 JSONP 响应。JSONP 响应到达之后(我们称之为?data),您就可以遍历结果项,逐个加以处理。[ITEM NAME]?是占位符,代表结果项数组,根据数据源的不同,该数组可能具有不同的名称。使用上文提到的 YQL 控制台查看得到的响应,确定正确的响应结构。
第一个小部件
清单 9 展示了填充股票报价小部件内容的第一个 jQuery 代码段:
清单 9. 第一个小部件的 JavaScript 代码
var yqlUrl1= "http://query.yahooapis.com/v1/public/yql?q=
select%20symbol%2C%20price%20from%20csv%20
where%20url%3D'http%3A%2F%2Fdownload.finance.yahoo.com%2Fd%2Fquotes.csv%3F
s%3DIBM%2CYHOO%2CGOOG%2CMSFT%26f%3Dsl1d1t1c1ohgv%26e%3D.csv'%20and%20
columns%3D'symbol%2Cprice%2Cdate%2Ctime%2Cchange%2Ccol1%2Chigh%2Clow%2Ccol2'
&format=json&callback=?";
$.getJSON(yqlUrl1, function(data){
$.each(data.query.results.row, function(index, item){
$('#quotes')
.append(
$('<p/>')
.append($('<span class="left"/>').text(item.symbol))
.append($('<span class="right"/>').text('$'+item.price))
);
});
});
|
如何为第一个小部件获得经过合理加密的 URL?查看 YQL 控制台时,您会在屏幕右上角看到一个标题为 “The Rest query” 的部分。成功测试 YQL 语句后,应复制此处的查询字符串,并将其作为?getJSON()?函数的第一个参数。
股票报价小部件会遍历结果项,将包含两个?span?元素的?p?元素附加到由 id?#quotes?标识的?div?元素中。最终得到的内容区 HTML 代码如清单 10 所示。
清单 10. 第一个小部件的 HTML 代码
<div id="quotes" class="widget-content">
<p>
<span class="left">"IBM"</span>
<span class="right">$91.51</span>
</p>
<p>
<span class="left">"YHOO"</span>
<span class="right">$12.22</span>
</p>
<p>
<span class="left">"GOOG"</span>
<span class="right">$353.11</span>
</p>
<p>
<span class="left">"MSFT"</span>
<span class="right">$18.12</span>
</p>
</div>
|
第二个小部件
完成第一个小部件后,继续处理第二个。
清单 11. 第二个小部件的 JavaScript 代码
var yqlUrl2= "http://query.yahooapis.com/v1/public/yql?q=
select%20title%2C%20link%20from%20rss%20
where%20url%3D%22http%3A%2F%2Fwww.nytimes.com%2Fservices%2Fxml%2Frss%2Fnyt%2F
HomePage.xml%22&format=json&callback=?";
$.getJSON(yqlUrl2, function(data){
$.each(data.query.results.item, function(index, item){
$("<a href='" + item.link + "' target="_blank\"/>")
.html(item.title)
.appendTo($('#headlines'))
.wrap('<p/>');
});
});
|
清单 11 所示代码首先拉取 NYT RSS 提要的?title?和?link?元素。随后将包括正文链接的?p?元素附加到小部件的内容区。最终得到的内容区 HTML 代码如清单 12 所示。
清单 12. 第二个小部件的 HTML 代码
<div id="headlines" class="widget-content">
<p>
<a target="_blank" href="http://www.nytimes.com/2009/02/19/business/19housing.html
?partner=rss&emc=rss">Obama Unveils $75 Billion Plan to Fight Home Foreclosures</a>
</p>
<p>
<a target="_blank" href="http://www.nytimes.com/2009/02/19/business/economy/19fed.html
?partner=rss&emc=rss">Fed Offers Bleak Economic Outlook</a>
</p>
...
</div>
|
第三个小部件
第三个小部件与前两个差别不大。但需要将?item.description?元素直接附加到内容区,因为其中包含的已经是 HTML 格式的数据。
清单 13. 第三个小部件的 JavaScript 代码
var yqlUrl3= "http://query.yahooapis.com/v1/public/yql?q=
select%20*%20from%20weather.forecast%20where%20location%3D10504&
format=json&callback=?";
$.getJSON(yqlUrl3, function(data){
$.each(data.query.results.channel, function(index, item){
$('#weather')
.append($('<p/>').html(item.description));
});
});
|
考虑到完整性,我们在清单 14 中整合了上述所有内容(除了用于确定小部件样式的 CSS)。
清单 14. 示例 mashup 页面的 HTML 代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<script type="text/javascript" src="jquery-1.3.1.min.js"/>
<style type="text/css">
...
</style>
<title>JSONP Mashup</title>
</head>
<body>
<div class="widget">
<div class="widget-head">Latest stock quotes</div>
<div class="widget-content" id="quotes"/>
</div>
<div class="widget">
<div class="widget-head">NYT news headlines</div>
<div class="widget-content" id="headlines"/>
</div>
<div class="widget">
<div class="widget-head">Weather for Armonk, NY</div>
<div class="widget-content" id="weather"> </div>
</div>
<script type="text/javascript">
var yqlUrl1="http://query.yahooapis.com/v1/public/yql?q=
select%20symbol%2C%20price%20from%20csv%20
where%20url%3D'http%3A%2F%2Fdownload.finance.yahoo.com%2Fd%2Fquotes.csv%3F
s%3DIBM%2CYHOO%2CGOOG%2CMSFT%26f%3Dsl1d1t1c1ohgv%26e%3D.csv'%20and%20
columns%3D'symbol%2Cprice%2Cdate%2Ctime%2Cchange%2Ccol1%2Chigh%2Clow%2Ccol2'
&format=json&callback=?";
$.getJSON(yqlUrl1, function(data){
$.each(data.query.results.row, function(index, item){
$('#quotes')
.append(
$('<p/>')
.append($('<span class="left"/>').text(item.symbol))
.append($('<span class="right"/>').text('$'+item.price))
);
});
});
var yqlUrl2="http://query.yahooapis.com/v1/public/yql?q=
select%20title%2C%20link%20from%20rss%20
where%20url%3D%22http%3A%2F%2Fwww.nytimes.com%2Fservices%2Fxml%2Frss%2Fnyt%2F
HomePage.xml%22&format=json&callback=?";
$.getJSON(yqlUrl2, function(data){
$.each(data.query.results.item, function(index, item){
$("<a href='" + item.link + "' target="_blank\"/>")
.html(item.title)
.appendTo($('#headlines'))
.wrap('<p/>');
});
});
var yqlUrl3= "http://query.yahooapis.com/v1/public/yql?q=
select%20*%20from%20weather.forecast%20where%20location%3D10504&
format=json&callback=?";
$.getJSON(yqlUrl3, function(data){
$.each(data.query.results.channel, function(index, item){
$('#weather')
.append($('<p/>').html(item.description));
});
});
</script>
</body>
</html>
|
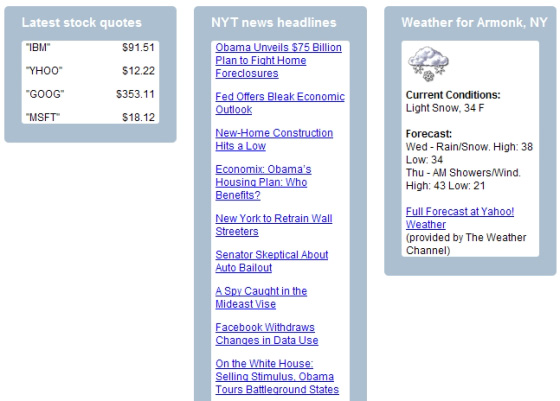
图 3 展示了在撰写本文时所得到的 Web 页面屏幕快照。
图 3. 示例 mashup 页面
 ?
?回页首
结束语
YQL 是一种强大的服务,使您可在无需利用服务器端代理的前提下实现客户端 mashup。与其 JSONP 支持和 jQuery 相结合,YQL 允许您通过一个统一的界面访问 Web 上的结构化数据。在这篇文章中,您了解了如何使用 jQuery 和 YQL,通过短短几行代码构建一个 mashup Web 页面。您可在此代码的基础上加以改进完善。下面是一些提示:
- 在小部件头部加入一个图片链接,单击此链接可刷新内容区。
- 提供一个输入字段,允许用户输入股票代码,仅获取所输入股票的报价。
- 不仅显示 RSS 项的标题和链接,还显示简介内容。