内容引自 lindar0209
一、源码的目录结构
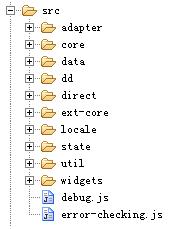
以下是以官方最新版本ext-3.3.1列出源码目录结构

1、? adapter :适配器,主要是ExtJs 提供了4中适配器 ext、jquery、prototype、yui。通过这些适配器,可以使ExtJs的应用建立在这些框架之上
2、? core:对ext-core的补存
3、? data:封装了ExtJs的数据模型
4、? dd:封装了ExtJs组件的拖拽操作
5、? direct:ExtJs数据请求方式
6、? ext-core:ExtJs的核心代码,提供了元素、事件、模板、CSS查询dom对象等基础实现
7、? locale:国际化支持,提供了多语言包
8、? state:ExtJs组件的状态管理
9、? util:ExtJs工具类的集合,主要对日期、集合、事件架构等进行了封装和复写
10、????????????? widgets:封装了ExtJs UI组件
11、????????????? debug.js:用来调试ExtJs工具包
12、????????????? error-checking.js : 错误输出信息
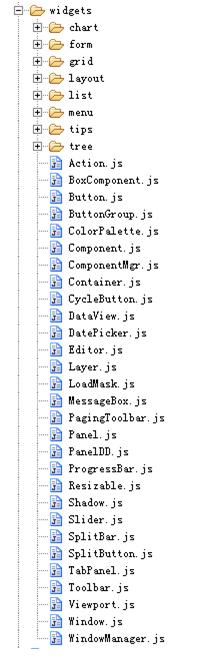
其中widgets下源码结构为:

1、? chart:提供了统计图表功能
2、? form:封装了form提交表单
3、? grid:数据列表相关实现,用来显示列表,可以实现数据分页显示,动态修改数据功能
4、? layout:组件布局
5、? list:简单列表的实现,如果没有分页或是只显示几条简单列表数据,利用这个组件来实现比较好。
6、? menu:菜单和工具栏的封装
7、? tips:工具提示
8、? tree:树形组件的封装
9、? 其他单个js类主要是组件中需要用到的工具类、继承类、组件管理类等。
二、在分析ExtJs源代码之前介绍一下ExtJs调试工具,这是个好东东,方便开发人员书写高质量的代码,再也不用alert烦人的提示了。
1、? 首先把extjs/src/debug.js文件引入所要调试的页面
2、? 在需要调试的地方输入以下语句即可
Ext.log(‘This is a ExtJs debugger’);
3、? 运行页面时,凡是在添加Ext.log信息的页面下方EXT都会自动生成调试信息,并且显示在CONSOLE控制台中,类似eclipse的CONSOLE。另外在控制台右侧窗口中输入要执行的代码,点击【run】可以查看运行结果,比如Ext.getCmp(‘comId’).getValue();
4、? ExtJs调试控制台 console默认是渲染到body下,如果页面本身渲染的区域覆盖住了调试控制台(用该组件Ext.Viewport时可能会覆盖),则可以动态的修改console渲染的位置,可以修改源码debug.js。在代码
cp.render(Ext.getBody());处可以修改为以下
cp.render(Ext.get('debug'));//debug为页面中dom元素