FROM:?http://www.iteye.com/news/23823
?
创建一个JavaScript表单验证插件,可以说是一个繁琐的过程,涉及到初期设计、开发与测试等等环节。实际上一个优秀的程序员不仅是技术高手,也应该是善假于外物的。本文介绍了10个不错的JavaScript表单验证插件,使用它们完全可以节省你的时间!希望你喜欢。?
1.?validate.js?

Validate.js是一个非常不错的JavaScript表单验证库,源于CodeIgniter API。该库相当轻巧(不到1KB),不要求任何JavaScript框架,可以在所有主流浏览器中运行(包括IE 6)。?
2.?Zebra Form?

Zebra_Form是一个免费的PHP库,它能够很好地处理表单验证。你只需使用少量的PHP代码即可设计一个安全、别致的表单。Zebra_Form在前端集成了jQuery,用以显示警告及错误提示。?
3.?jFormer?

jFormer是一个基于jQuery的表单框架,允许你生成漂亮、兼容标准的表单。功能包括:客户端验证;服务器端验证;Ajax提交;可通过CSS定制外观;验证码支持;通用表单模板等。?
4.?jQuery.validVal?

jQuery.validVal插件旨在简化表单验证功能。此插件可用于任意的HTML表单(包括Ajax异步加载的),通过定义各种验证规则实现表单的验证功能。?
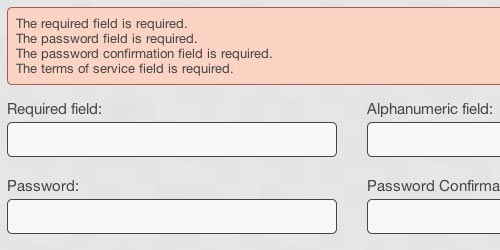
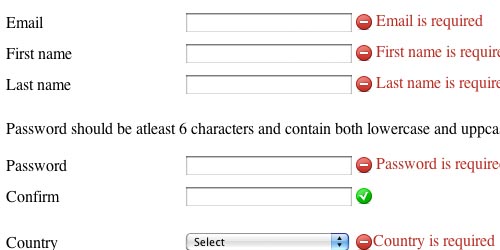
5.?Validity?

Validity是一个强大灵活的jQuery表单框架,可实现客户端和服务器端同时验证。它只有9KB大小,能够执行各种简单或是复杂的验证,包括动态的或设定条件的验证。该插件还可以控制验证信息将如何显示,使其与网站的外观/风格相适应。?
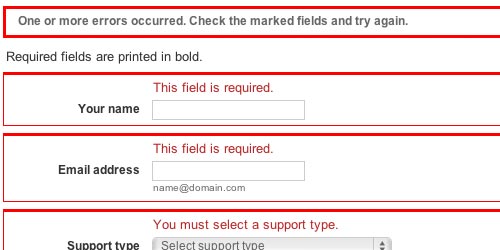
6.?ValidForm Builder?

ValidForm Buider是一个简单的、使用XHTML 1.0和CSS的Web表单生成工具。它是一个开源的PHP和JavaScript(jQuery)库,非常不错,可快速安全地制作出专业的Web验证表单。?
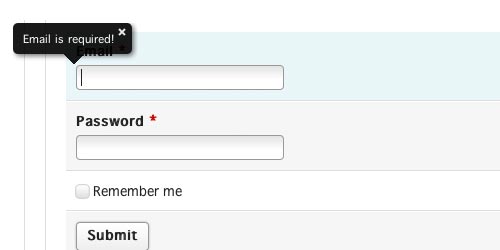
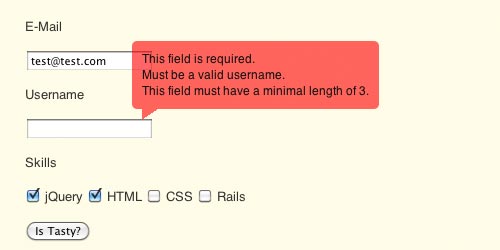
7.?Ketchup?

Ketchup是一个易于定制(从外观至功能)的jQuery表单插件,可用于客户端对用户表单进行验证。?
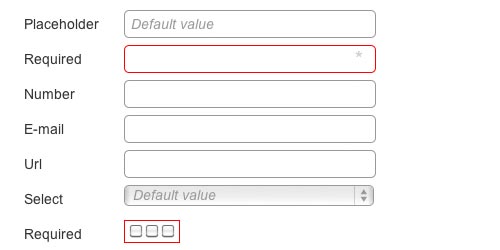
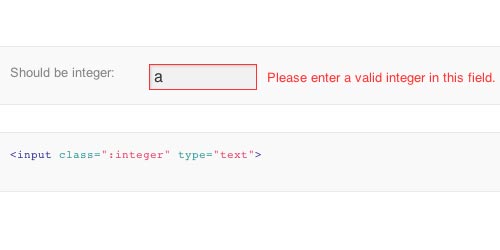
8.?Validatious?

Validatous是一个易于使用的Unobtrusive JavaScript表单验证库,不依赖于任何JS框架。内置数值、e-mail、URL、最大/最小字符数验证等功能。?
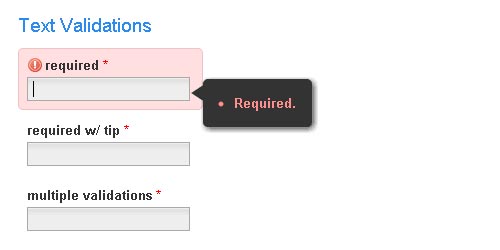
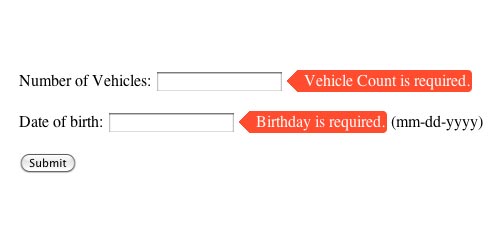
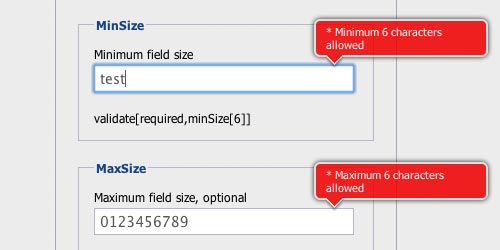
9.?Form Validator?

功能广泛的表单验证方案,适用于任何表单。验证失败时将弹出浮动错误提示。?
10.?VanadiumJS?

非常直观而强大的客户端验证插件。?
Via??QUENESS