Extjs4开发笔记(二)――框架的搭建
转载:http://www.mhzg.net/a/20116/201162913210280.html
Extjs4开发笔记(二)――框架的搭
本文内容已经重新更新,旧版请查看:www.mhzg.net/a/20116/201162913210280-old.html
由于最近老出差,所以代码无法及时更新。导致近一周都没有更新。
废话不多说了,上篇文章建立了比较基础的文件。今天开始搭建大体的框架,由于Extjs4在组件建立方面有了很大的改变,所以第一次建立的框架页面还是费了比较长的时间。本章内容增加了一些图片及CSS文件,目的是为了美化整个界面。增加的CSS文件:
注意事项:layout、region的使用,如果没有看API及相关文档的话,那么面对错误对话框的时候,还不知道是怎么回事。
本文将main.js放到了/app/controller文件夹下,这将是整个项目的主体文件。
而头部、菜单、内容区及底部则完全分离成4个JS文件,我们将先实现这几个文件的基础功能,之后我们会慢慢完善这些组件。而整个页面的填充,也使用一个JS文件来完成。也许有人会问,这么多文件,是不是要都在index.html中引入啊。这样想的话,就错了哦。因为我们使用的是Extjs4,所以我们一定要使用Extjs4?动态加载功能。
先来看下自定义CSS(sytle.css):
?
- #header?{?background:?#7F99BE?url(/images/layout-browser-hd-bg.gif)?repeat-x?center;}
- #header?h1?{font-size:?16px;color:?#fff;padding:?3px?10px;?font-family:"微软雅黑","黑体"}
-
- .tabs{}
-
.tabs{background-image:?url(../images/menuPanel/bulletin_manager.gif)?!important;}
-
.manage{background-image:?url(../images/menuPanel/admin.gif)?!important;}
-
.home{background-image:?url(../images/home.gif)?!important;?line-height:30px;}
-
.icon-menu{background-image:?url(../images/menuPanel/sys.gif)?!important;}
图片文件夹就不放上来了。从以前的项目中拷贝了一些比较靠谱的图片,大家完全可以自己去下载一些ICON图标文件而为己所用。
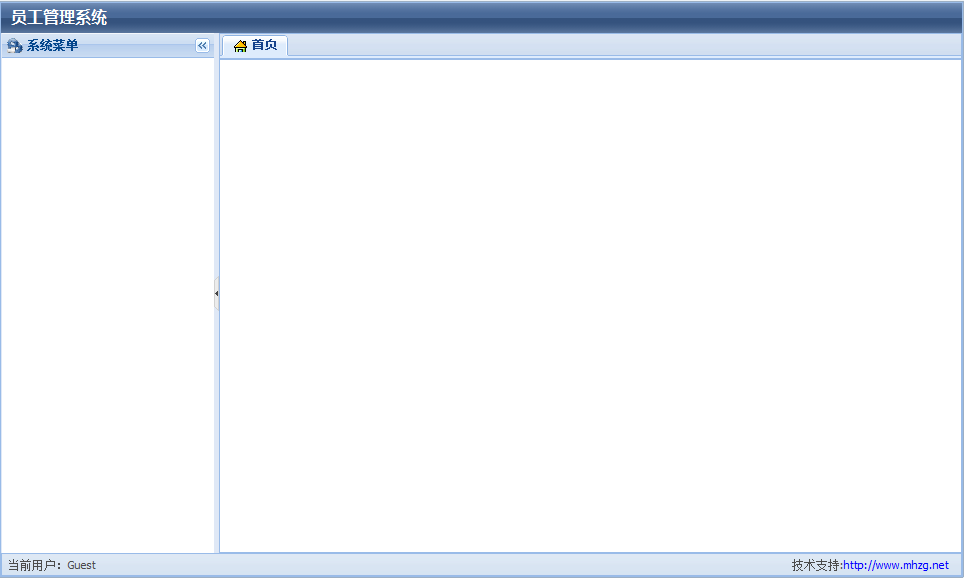
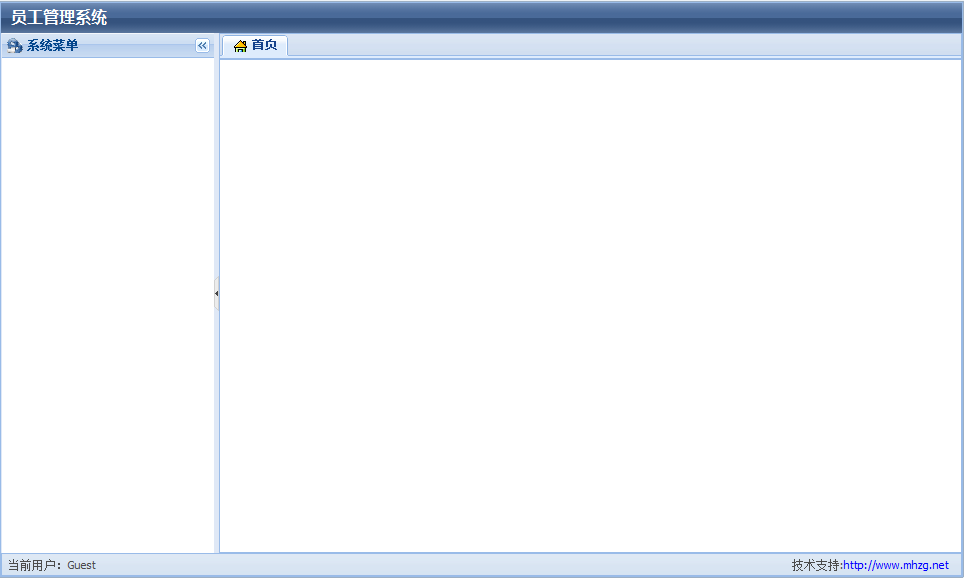
搭建的框架是经典的EXTJS布局模式,如图所示:

首先,我们建立index.html和app.js,index.html代码为:
?
- <!DOCTYPE?html?PUBLIC?"-//W3C//DTD?XHTML?1.0?Transitional//EN"?"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
-
<html?xmlns="http://www.w3.org/1999/xhtml">
- <head>
-
<meta?http-equiv="Content-Type"?content="text/html;?charset=utf-8"?/>
- <title>员工管理系统</title>
-
<link?rel="stylesheet"?type="text/css"?href="extjs4/resources/css/ext-all.css"?/>
- <!--引入自定义CSS-->
-
<link?rel="stylesheet"?type="text/css"?href="extjs4/resources/style.css"?/>
-
<script?type="text/javascript"?src="extjs4/ext-all-debug.js"></script>
-
<script?type="text/javascript"?src="app.js"></script>
- </head>
-
- <body>
- </body>
- </html>
App.js:
?
- Ext.Loader.setConfig({enabled:?true});
- Ext.application({
-
????name:?'SMS',
-
????appFolder:?'app',
- ????controllers:?[
-
????????'Main'
- ????]
- });
稍做解释:
?
?
Ext.Loader.setConfig({enabled: true});//意思是开启Ext.Loader。Ext.Loader是动态加载的核心哦。。
Ext.appliction({...});看字面意思吧,不解释。
配置中的name,我理解为是Extjs3.x、Extjs2.x中的命名空间。
appFolder,应用文件夹名字。
controllers,控制单元的名字,这里我们定义为Main。那么根据Extjs4动态加载的要求,我们需要在/app/controllers文件夹下建立Main.js文件,作为控制单元。有关Extjs4动态加载机制,请参考:www.mhzg.net/a/20117/2011721040290.html
Main.js:
?
- Ext.define('SMS.controller.Main',{
-
????extend:?'Ext.app.Controller',
-
????init?:?function(){
- ????}
- })
这里的Main.js中只是定义了Main这个类,且继承了Ext.app.Controller,其余都没有写。看到这里,会有人很奇怪了,index.html中引入了app.js,而app.js只是创建了Main这个类,但Main.js什么都没有,那么页面中为什么会显示出框架页面呢?这也是最多人所疑惑的。下面我来解释下这个问题。所有的原因就在于app.js这个文件中,app.js文件定义了Ext.application。而Ext.application中有个属性是autoCreateViewport?,这个属性是Boolean类型,如果值为true,那么Extjs4会自动加载view/Viewport.js文件,如果值为flase,那么必须要自己去创建一个View,这就是为什么app.js和Main.js文件都没有写相关代码,也会有界面出现。
整理下思路,由于Extjs4自动加载了view/Viewport.js,而Viewport.js文件包含了头部、菜单、内容区及底部这4个组件,那么我们必须先完成这4个文件的编写,同样,由于这4个文件是界面型的,我们将这4个文件都放到view文件夹下。
view文件夹下共5个JS文件,分别为:
Header.js、Menu.js、South.js、TabPanel.js及Viewport.js
这5个js文件的作用,我们一一介绍。
5个js文件都包含了Ext.applyIf、callParent。由于篇幅问题,Ext.applyIf、callParent等方法,请参考Extjs4相关API。
Header.js:这个是头部,也就是深蓝色底子。白色字体,那块,上面写着员工管理系统。
代码为:
?
- Ext.define('SMS.view.Header',?{
-
????extend:?'Ext.Component',
-
????initComponent:?function()?{
-
????????Ext.applyIf(this,?{
-
????????????xtype:?'box',
-
????????????cls:?'header',
-
????????????region:?'north',
-
????????????html:?'<h1>员工管理系统</h1>',
- ????????????height:?30
- ????????});
-
????????this.callParent(arguments);
- ????}
- });
Menu.js:
?
- Ext.define('SMS.view.Menu',{
-
????extend:?'Ext.tree.Panel',
-
????initComponent?:?function(){
-
????????Ext.apply(this,{
-
????????????id:?'menu-panel',
-
????????????title:?'系统菜单',
-
????????????iconCls:'icon-menu',
-
????????????margins?:?'0?0?-1?1',
-
????????????region:'west',
-
????????????border?:?false,
-
????????????enableDD?:?false,
-
????????????split:?true,
- ????????????width?:?212,
- ????????????minSize?:?130,
- ????????????maxSize?:?300,
-
????????????rootVisible:?false,
-
????????????containerScroll?:?true,
-
????????????collapsible?:?true,
-
????????????autoScroll:?false
- ????????});
-
????????this.callParent(arguments);
- ????}
- })
TreePanel并没有加载菜单项,关于Extjs4 Tree,我们后面会介绍。
?
?
TabPanel.js:
?
- Ext.define('SMS.view.TabPanel',{
-
????extend:?'Ext.tab.Panel',
-
????initComponent?:?function(){
-
????????Ext.apply(this,{
-
????????????id:?'content-panel',
-
????????????region:?'center',?
- ????????????defaults:?{
-
???????????????autoScroll:true,
- ???????????????bodyPadding:?10
- ????????????},
- ????????????activeTab:?0,
-
????????????border:?false,
-
???????????
- ????????????items:?[{
-
??????????????id:?'HomePage',
-
??????????????title:?'首页',
-
??????????????iconCls:'home',
-
??????????????layout:?'fit'
- ????????????}]
- ????????});
-
????????this.callParent(arguments);
- ????}
- })
South.js:
?
- Ext.define('SMS.view.South',{
-
????extend:?'Ext.Toolbar',
-
????initComponent?:?function(){
-
????????Ext.apply(this,{
-
????????????id:"bottom",
-
????????????
-
????????????region:"south",
- ????????????height:23,
-
????????????items:["当前用户:Guest",'->',"技术支持:<a?href='http://www.mhzg.net'?target='_blank'?style='text-decoration:none;'><font?color='#0000FF'>http://www.mhzg.net</font></a> "]
- ????????});
-
????????this.callParent(arguments);
- ????}
- })
文件都创建好了。我们进行最后一部,布局。
Viewport.js:
?
- Ext.define('SMS.view.Viewport',{
-
????extend:?'Ext.Viewport',
-
????layout:?'fit',
-
????hideBorders:?true,
- ????requires?:?[
-
????????'SMS.view.Header',
-
????????'SMS.view.Menu',
-
????????'SMS.view.TabPanel',
-
????????'SMS.view.South'
- ????],
-
????initComponent?:?function(){
-
????????var?me?=?this;
- ????????Ext.apply(me,?{
- ????????????items:?[{
-
????????????????id:'desk',
-
????????????????layout:?'border',
- ????????????????items:?[
-
????????????????????Ext.create('SMS.view.Header'),
-
????????????????????Ext.create('SMS.view.Menu'),
-
????????????????????Ext.create('SMS.view.TabPanel'),
-
????????????????????Ext.create('SMS.view.South')
- ????????????????]
- ????????????}]
- ????????});
- ????????me.callParent(arguments);
- ????}
- })
重点:requires属性,这个我理解为创建引用。稍懂编程语言的人应该都明白。但是光引用还不够,我们还需要去实例化它,也就是Ext.create。至此,我们的框架已经顺利搭建完毕。
?
?
今天的工作也就是这么多,搭建完框架之后,会慢慢丰富整个系统。本来想连菜单的树也完成,最后想了想,这工作还是留到明天吧。因为树涉及到了异步获取,需要有服务端程序,今天弄好框架之后,把服务端代码写好了,明天来完成这棵树的实现吧。
需要注意的一点,在extjs4中,只要定义了布局为border,那么他的items中必须要有region: 'center'的组件,否则将会提示错误。貌似在extjs3.x甚至是以前的版本都没发现有这样的要求,因为这个,费了老大的劲才调整过来,再一看,代码全部变了,已经跟extjs3.x的风格完全不同了。令人欣喜的是,现在的代码完全符合extjs4的风格,也完全符合我的预期。
?