我用ExtJs4.0时,grid下的 columns中 xtype:'numbercolumn',format:'0.00'
为什么!总显示 122,22 不以 '.' 而是以 ',' 出现
后来我发现 form下 numberfield也一样出现这种问题!
好像是BUG!
过了几天,我进入管方提供的SRC里瞧了瞧,
这个源码就在ext-4.0.2a\src\core\src\util\Format.js
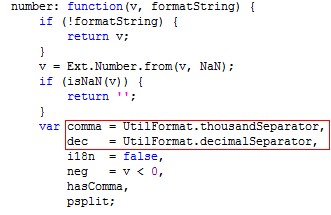
我觉得问就出在这量如图

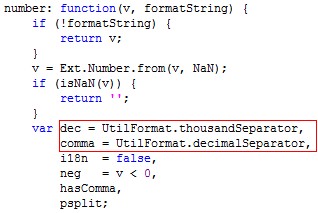
后来改了这一段如下

就是把 " , " 和 " . "换个位置!
这样把这个文件加载到extjs文件的下面,问题迎刃而解!

在此附上JS文件,望帮助到使用ExtJs4.x的兄弟们。
如有大侠有更好的方法,求交流!
1 楼
arthas207
2011-11-19
我找出问题出哪了,不是源代码的问题,是本地化文件ext-lang-zh_CN.js出错了
在这段:
if(Ext.util.Format){
Ext.apply(Ext.util.Format, {
thousandSeparator: '.',
decimalSeparator: ',',
currencySign: '\u00a5', // Chinese Yuan
dateFormat: 'y年m月d日'
});
}
把thousandSeparator和decimalSeparator换一下就OK了,你不引入本地化文件就不会出错的
在这段:
if(Ext.util.Format){
Ext.apply(Ext.util.Format, {
thousandSeparator: '.',
decimalSeparator: ',',
currencySign: '\u00a5', // Chinese Yuan
dateFormat: 'y年m月d日'
});
}
把thousandSeparator和decimalSeparator换一下就OK了,你不引入本地化文件就不会出错的
2 楼
sonckchi
2011-11-19
是这洋吗?
如果是本地化文件的问题就好说了!
如果是本地化文件的问题就好说了!
3 楼
sonckchi
2011-11-19
1楼的!
我试过了,你说的没错。
谢了,朋友!
我试过了,你说的没错。
谢了,朋友!
4 楼
heidian
2012-02-15
renderer: Ext.util.Format.round(this.value, 2)
5 楼
heidian
2012-02-15
renderer: Ext.util.Format.round(this.value, 2)
这个就行了啊!
这个就行了啊!