A?Simple?Good?Looking?Context?Menu[?Context?Menu?-?右键菜单?]

?
?
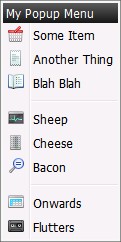
这是一个采用jQuery实现的右键菜单,拥有与windows相同的功能和外观。
jQuery?UI?dialog?with?Menu?bar[?Drop?Down?Menu?-?下拉菜单?]

?
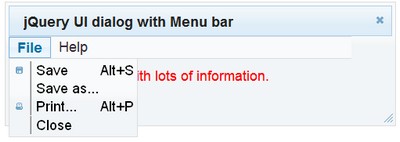
jQuery?UI?dialog?with?Menu?bar是一款基于jquery?ui类似windows风格的菜单工具条插件.
Sticky?MenuBar[?Drop?Down?Menu?-?下拉菜单?]

?
?
Sticky?MenuBar是一款基于jquery的下拉菜单插件,支持子菜单,自定义内容等功能.
jquery-breadcrumb[?Menu?-?菜单?]

?
?
jquery-breadcrumb是一个采用jQuery和jQuery?UI实现的简单网站路径导航插件。
xBreadcrumbs(Extended?Breadcrumbs)[?Menu?-?菜单?]

?
?
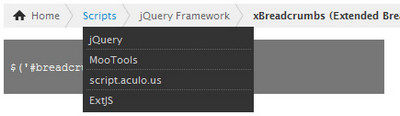
xBreadcrumbs(Extended?Breadcrumbs)?是一个jQuery插件用于创建一个网站分类路径式导航栏。它特别适合于一个具有很深的路径并想让用户可以进行快速浏览的网站。xBreadcrumbs将一组无序的(UL/LI)列表转换成这种带有分类下拉菜单的路径式导航栏,将有助于SEO优化。
jbar[?Drop?Down?Menu?-?下拉菜单?]

?
?
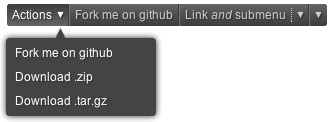
?? jbar是一个jQuery插件用于将一组无序的<ul>标签转换一个带下拉菜单的工具条。
lhgselect[?Drop?Down?Menu?-?下拉菜单?]

?
这是一个联动选择下拉菜单,支持ajax和调用外部数据.
jMenu[?Menu?-?菜单?]

?
?
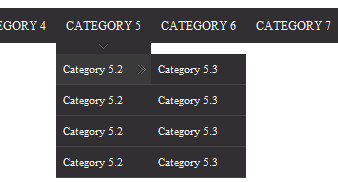
jMenu是一个jQuery插件能够用于创建可包含无限子菜单的横向导航菜单。这个插件还需要jQuery?UI并支持多种特效如淡入和向下滑动等。
jQuery?powerFloat[?Drop?Down?Menu?-?下拉菜单?]
 ? ? ?
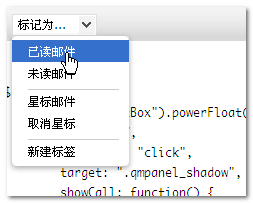
? ? ?? ? ?powerFloat顾名思意就是“强大的浮动”,是一款基于jquery的强大的浮动插件,支持hover,?click,?focus以及无事件触发;支持多达12种位置的定位,出界自动调整;支持页面元素加载,Ajax加载,下拉列表,提示层效果,tip类效果等;可自定义装载容器;内置UI不错的装载容器;支持鼠标跟随等。
?