? ? ? ? ? ?????????????Extjs4.0?学习笔记三
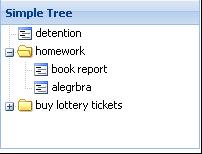
一:页面效果

?
?二:页面代码
<!DOCTYPE?html?PUBLIC?"-//W3C//DTD?HTML?4.01?Transitional//EN"?"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta?http-equiv="Content-Type"?content="text/html;?charset=UTF-8">
<title>Accordion?Layout</title>
?<!--?Ext?-->
<link?rel="stylesheet"?type="text/css"?href="ext4/resources/css/ext-all.css"?/>
<script?type="text/javascript"?src="ext4/bootstrap.js"></script>
<script?type="text/javascript">
?????????Ext.onReady(function()?{
?????????????Ext.QuickTips.init();
?????????????var?store?=?Ext.create('Ext.data.TreeStore',?{????
???????????? ?root:?{?????????
???????????? ?expanded:?true,?????????
???????????? ?children:?[
???????????? ?????{?
???????????? ????text:?"detention",?leaf:?true
???????????? ?},
???????????? ?{?
???????????? text:?"homework",?expanded:?true,?
???????????? children:?[?????????????????
???????????? ????{?
???????????? ???? text:?"book?report",?leaf:?true?
???????????? ????},
???????????? ????{?
???????????? ???? text:?"alegrbra",?leaf:?true
???????????? ????}
???????????? ]},
???????????? ?{?
???????????? text:?"buy?lottery?tickets",?leaf:?false?
???????????? ?????}
???????????? ]}});??????
?????????????
?????????????Ext.create('Ext.tree.Panel',?{????
???????????? ?title:?'Simple?Tree',???
???????????? ?width:?200,?????
???????????? ?height:?150,????
???????????? ?store:?store,????
???????????? ?rootVisible:?false,?????????????
???????????? ?renderTo:?Ext.getBody()
??????????????});
?????????????
?????????});
</script>
</head>
<body>
</body>
</body>
</html>
三?总结
通过本次例子可以学习总结到以下知识点:
从代码中可以看出创建一个Tree,大概分两部分。一创建一个TreeStore,二创建一个面板。
官网API:
The?TreePanel?provides?tree-structured?UI?representation?of?tree-structured?data.?A?TreePanel?must?be?bound?to?a?Ext.data.TreeStore.?TreePanel's?support?multiple?columns?through?the?columns?configuration.
可以理解为TreePanel即为显示的页面面板,而TreeStore是数据仓库,面板效果的显示是依赖数据仓库的