???? 在HTML元素中内置了javascript事件。在web开发中javascript与html的交互都是通过HTML元素引发javascript事件进行的。事件流开发者认为,当有界面元素触发事件时,该元素的容器控件以及整个页面都按照特定顺序响应该元素触发的事件,事件发生顺序就是事件流。
?
??? 不同浏览器支持的事件流不同,有3种基本的事件流,即:冒泡型事件流(Dubbed Bubbling)、捕获型事件流(Event Capturing)和DOM事件流。
?
??? 1.冒泡型事件(Dubbed Bubbling)
??? IE提供的事件流就是冒泡型事件流,其核心思想是依照触发事件的控件的父控件的层级顺序依次触发,即事件由明确的事件源到最不确定的事件源依次触发。最不确定的事件源一定是document对象。
?
??? 2.捕获型事件流(Event Capturing)
??? 其核心思想是,依照触发事件的控件的根节点依次触发,直到触发明确的事件源对象。捕获型事件流和冒泡型事件流顺序正好相反,是从最不明确的事件源依次触发,直到触发到特定事件源事件。
?
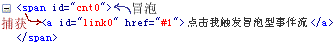
??? 下图为冒泡型事件流和捕获型事件流的代码图示:
??? ?? 
?
??? 3.DOM事件流
??? 这个事件流是W3C制定的一个标准规范,它同时支持上述两种事件流模式,不过是先发生捕获型事件流,再发生冒泡型事件流。DOM事件流最独特的是支持文本节点也触发事件(似乎没什么用)
?
??? 在进行复杂Web前端i编程时,经常会用到为DOM元素绑定事件。用javascript可以很方便操作DOM对象,为对象设置更重属性,绑定各种事件。
?
??? 为DOM元素绑定事件的方法有三种:
??? 1.在HTML元素中直接写事件处理方法:
<input id="txtName" type="text" onclick="showModel()" />
????2.为DOM的“on+事件名”属性赋值,这种方法只能为事件绑定一个处理方法
var name = document.getElementById('txtName');
name.onclick = function() {
showModel();
}
??? 3.使用eleObj.attachEvent('on'+evenType, handler)(IE)
?????? 或者eleObj.addEventListener(eventType, handler, useCapture)(标准浏览器)
?????? 这种方式可以为一个事件绑定多个处理方法。这些方法的触发执行顺序在不同浏览器上表现不同。在标准浏览器上是顺序执行,而在IE浏览器上是逆序执行的。