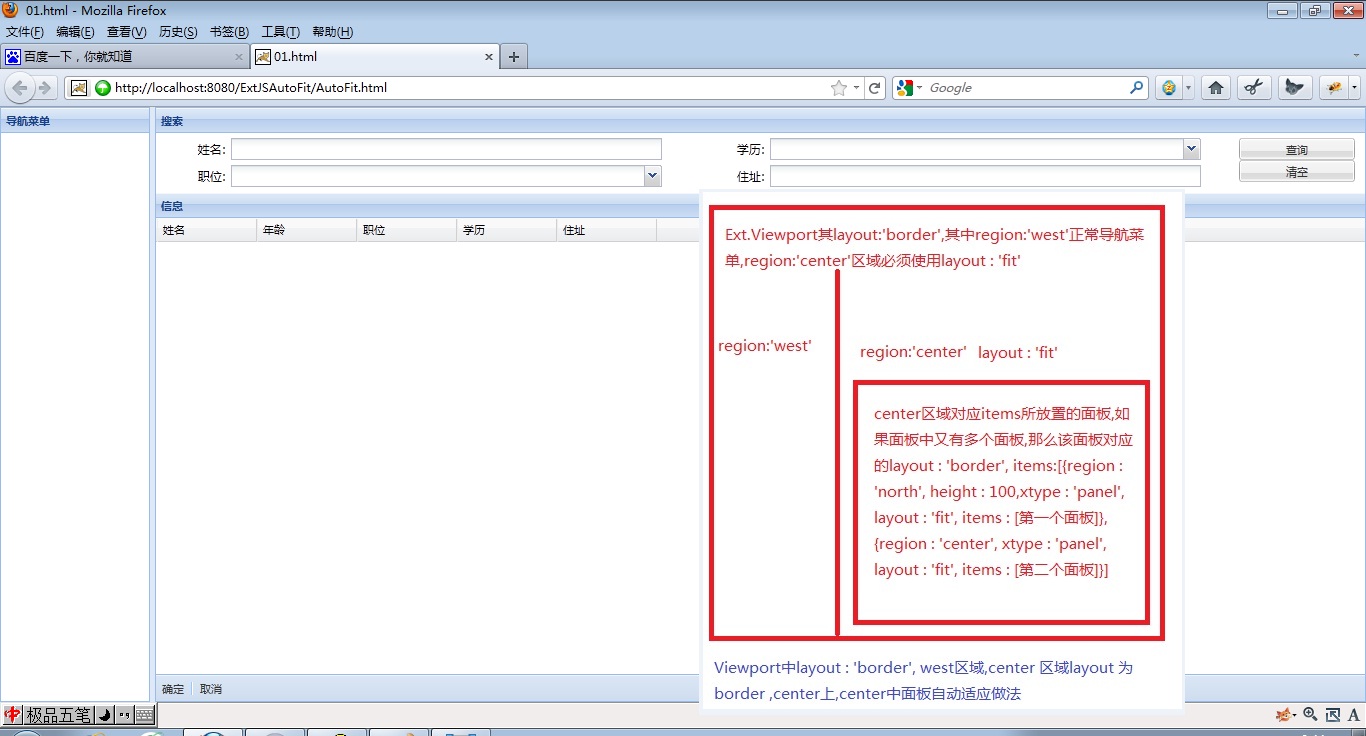
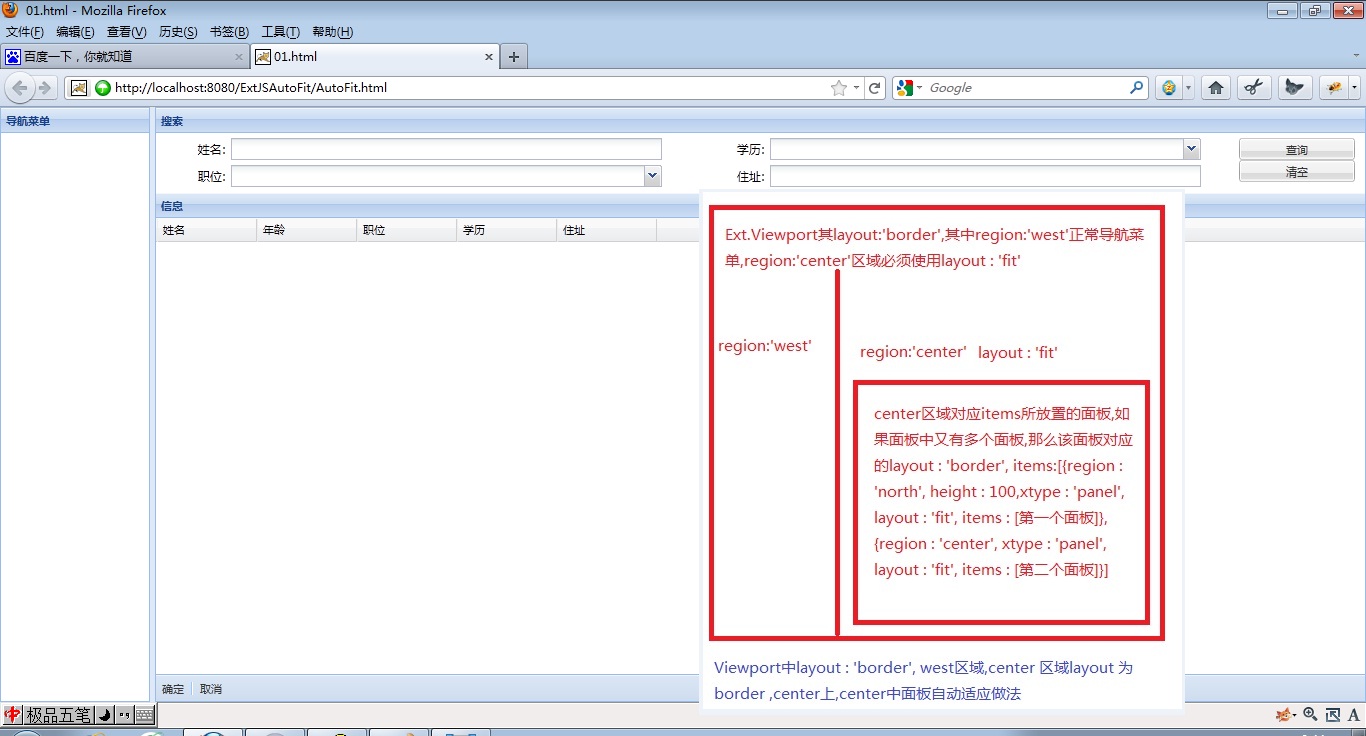
EXTJS, Viewport区域自动适应


Ext.ns('EXT.YAYADU.UI');
EXT.YAYADU.UI.CAutoFit = Ext.extend(Ext.Panel, {
iGrid : null,
iForm : null,
constructor : function(_cfg)
{
Ext.apply(this, (_cfg || {}));
this.iForm = new Ext.form.FormPanel
({
title : '搜索',
border : false,
layout : 'form',
labelWidth : 65,
bodyStyle : 'padding : 5px;',
labelAlign : 'right',
items : [{
xtype : 'panel',
border : false,
layout : 'column',
items : [{
columnWidth : .45,
layout : 'form',
labelWidth : 65,
labelAlign : 'right',
border : false,
defaults : {xtype : 'textfield', anchor : '93%'},
items : [{
fieldLabel : '姓名'
}, {
xtype : 'combo',
fieldLabel : '职位'
}]
}, {
columnWidth : .45,
layout : 'form',
labelWidth : 65,
labelAlign : 'right',
border : false,
defaults : {xtype : 'textfield', anchor : '93%'},
items : [{
xtype : 'combo',
fieldLabel : '学历'
}, {
fieldLabel : '住址'
}]
}, {
columnWidth : .1,
layout : 'form',
labelWidth : 65,
labelAlign : 'right',
border : false,
defaults : {xtype : 'button', anchor : '98%'},
items : [{
text : '查询'
}, {
text : '清空'
}]
}]
}]
});
this.iGrid = new Ext.grid.GridPanel
({
title : '信息',
border : false,
cm : new Ext.grid.ColumnModel([
{header : '姓名'},
{header : '年龄'},
{header : '职位'},
{header : '学历'},
{header : '住址'}
]),
sm : new Ext.grid.RowSelectionModel(),
store : new Ext.data.JsonStore(),
bbar : [{
text : '确定'
}, '-', {
text : '取消'
}]
});
EXT.YAYADU.UI.CAutoFit.superclass.constructor.call(this, {
layout : 'border',
border : false,
items : [{
region : 'north',
xtype : 'panel',
height : 85,
border : false,
layout : 'fit',
items : [this.iForm]
}, {
region : 'center',
xtype : 'panel',
border : false,
layout : 'fit',
items : [this.iGrid]
}]
});
}
});
Ext.onReady(function()
{
var iPanel = new EXT.YAYADU.UI.CAutoFit();
new Ext.Viewport({
layout : 'border',
border : false,
items : [{
region : 'west',
width : 150,
split : true,
items : [{
xtype : 'panel',
border : false,
title : '导航菜单'
}]
}, {
region : 'center',
layout : 'fit',
items : [iPanel]
}]
});
});