最近项目中用到了Extjs,刚好碰到了一个问题就是数据模型的从属关系(association),就是我们常说的数据嵌套。本篇文章分两部分,第一部分讲解嵌套数据模型的定义;第二部分讲解嵌套数据模型的显示。
需求描述: 现在有一个项目,项目下有n个成员。
Project:
projectId, projectName, projectManager
ProjectMember
memberId, memberName, projectId
项目成员从属于项目,是 project hasMany member 的关系。
Extjs的Model定义如下:
/**
* 项目成员model定义
*/
Ext.define('ProjectMember', {
extend: 'Ext.data.Model',
fields: [{
name : 'memberId', //项目成员Id
type : 'string'
}, {
name : 'memberName', //项目成员姓名
type : 'string'
}, {
name : 'projectId', //项目id
type : 'string'
}],
belongsTo: {
model : 'Project',
primaryKey : 'memberId',
foreignKey : 'projectId'
}
});这里需要说明下belongsTo的属性定义:
model: 指定定义的model从属与哪一个model类型;
primaryKey: 定义的model中主键属性,若没有指定默认为id;
foreignKey: 定义的模型中从属模型的id,若没有定义则为"从属模型的小写名字_id",此处为"project_id";
更为详细的信息,可查询api获得。
Project在Extjs中的模型定义:
/**
* 项目model定义
*/
Ext.define('Project', {
extend: 'Ext.data.Model',
fields: [{
name : 'projectId', //项目id
type : 'string'
}, {
name : 'projectName', //项目名称
type : 'string'
}, {
name : 'projectManager', //项目主管
type : 'string'
}],
hasMany: {
model: 'ProjectMember',
name: 'members', //访问member的方法
associationKey: 'memberList' //读取数据的property
}
});这里需要说明下hasMany的属性定义:
model: 指定从属与它的模型名称,这里从属于项目的model是项目成员model;
name: 定义了访问从属成员的方法,若没有定义默认为从属model类型的复数(此处为projectmembers);
associationKey: 指定Reader读取数据的来源,即从数据中哪一个属性里取数据。若没有指定默认为name属性的值。
更为详细的信息,可查询api获得。
测试数据:
var testData = {
"projects": [{
"projectId":"1",
"projectName":"内存项目-1",
"projectManager":"刘志远",
"memberList":[{
"memberId": "FANGHJ",
"memberName": "方浩江",
"projectId" : "1"
},{
"memberId":"ZHAOKUN",
"memberName":"赵琨",
"projectId" : "1"
}]
},{
"projectId":"2",
"projectName":"内存项目-2",
"projectManager":"刘志远",
"memberList":[{
"memberId":"LIUFENG",
"memberName":"刘凤",
"projectId" : "2"
},{
"memberId":"ZHAOKUN",
"memberName":"赵琨",
"projectId" : "2"
}]
},{
"projectId":"3",
"projectName":"内存项目-3",
"projectManager":"刘志远",
"memberList":[{
"memberId": "FANGHJ",
"memberName": "方浩江",
"projectId" : "3"
},{
"memberId":"ZHAOKUN",
"memberName":"赵琨",
"projectId" : "3"
},{
"memberId":"CUILT",
"memberName":"崔凌涛",
"projectId" : "3"
}]
}],
"totalCount":3
};
加载数据的store:
var projectStore = Ext.create('Ext.data.Store', {
model: 'Project',
pageSize: 10,
proxy: {
type: 'memory',
data: testData,
reader: {
type: 'json',
root: 'projects',
totalProperty: 'totalCount'
}
}
});
projectStore.load({
//数据加载完成后调用
callback: function(){
//遍历store的数据
projectStore.each(function(record){
document.write("projectId="+record.get("projectId")+", projectName="+record.get("projectName")+",projectManager="+record.get("projectManager")+"<br />");
var members = record.members();
document.write("members.size="+members.getCount()+"<br />");
members.each(function(record){
document.write("memberId="+record.get("memberId")+", memberName="+record.get("memberName")+", projectId="+record.get("projectId")+"<br />");
});
document.write("<br />");
return true;
});
}
}); 完整的在页面里可运行的代码:
testModel.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title> New Document </title>
<meta name="Generator" content="EditPlus">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<link rel="stylesheet" type="text/css" href="extjs/resources/css/ext-all.css" />
<script type="text/javascript" src="extjs/ext-all.js"></script>
<script type="text/javascript">
Ext.onReady(function(){
/**
* 项目成员model定义
*/
Ext.define('ProjectMember', {
extend: 'Ext.data.Model',
fields: [{
name : 'memberId', //项目成员Id
type : 'string'
}, {
name : 'memberName', //项目成员姓名
type : 'string'
}, {
name : 'projectId', //项目id
type : 'string'
}],
belongsTo: {
model : 'Project',
primaryKey : 'memberId',
foreignKey : 'projectId'
}
});
/**
* 项目model定义
*/
Ext.define('Project', {
extend: 'Ext.data.Model',
fields: [{
name : 'projectId', //项目id
type : 'string'
}, {
name : 'projectName', //项目名称
type : 'string'
}, {
name : 'projectManager', //项目主管
type : 'string'
}],
hasMany: {
model: 'ProjectMember',
name: 'members', //访问member的方法
associationKey: 'memberList' //读取数据的property
}
});
var testData = {
"projects": [{
"projectId":"1",
"projectName":"内存项目-1",
"projectManager":"刘志远",
"memberList":[{
"memberId": "FANGHJ",
"memberName": "方浩江",
"projectId" : "1"
},{
"memberId":"ZHAOKUN",
"memberName":"赵琨",
"projectId" : "1"
}]
},{
"projectId":"2",
"projectName":"内存项目-2",
"projectManager":"刘志远",
"memberList":[{
"memberId":"LIUFENG",
"memberName":"刘凤",
"projectId" : "2"
},{
"memberId":"ZHAOKUN",
"memberName":"赵琨",
"projectId" : "2"
}]
},{
"projectId":"3",
"projectName":"内存项目-3",
"projectManager":"刘志远",
"memberList":[{
"memberId": "FANGHJ",
"memberName": "方浩江",
"projectId" : "3"
},{
"memberId":"ZHAOKUN",
"memberName":"赵琨",
"projectId" : "3"
},{
"memberId":"CUILT",
"memberName":"崔凌涛",
"projectId" : "3"
}]
}],
"totalCount":3
};
var projectStore = Ext.create('Ext.data.Store', {
model: 'Project',
pageSize: 10,
proxy: {
type: 'memory',
data: testData,
reader: {
type: 'json',
root: 'projects',
totalProperty: 'totalCount'
}
}
});
projectStore.load({
//数据加载完成后调用
callback: function(){
//遍历store的数据
projectStore.each(function(record){
document.write("projectId="+record.get("projectId")+", projectName="+record.get("projectName")+",projectManager="+record.get("projectManager")+"<br />");
var members = record.members();
document.write("members.size="+members.getCount()+"<br />");
members.each(function(record){
document.write("memberId="+record.get("memberId")+", memberName="+record.get("memberName")+", projectId="+record.get("projectId")+"<br />");
});
document.write("<br />");
return true;
});
}
});
});
</script>
</head>
<body>
</body>
</html>运行环境: Extjs 4.1.0
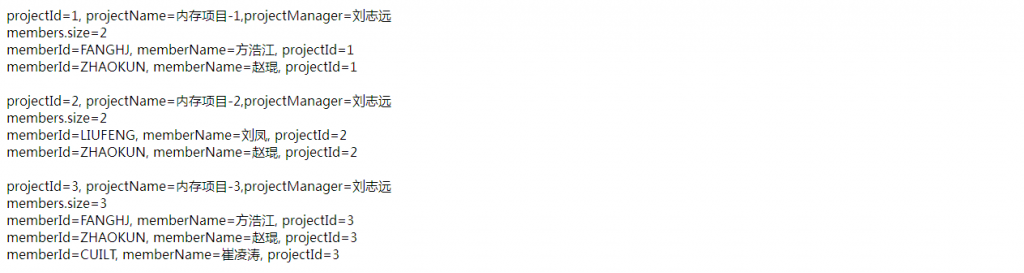
运行效果:如图