
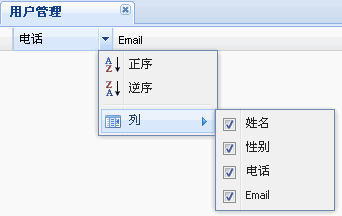
在Firefox和chrome显示都是正常的,很是奇怪,难道是版本问题?
将2.2版本和2.2.1版本的ext-all.css进行了比较,发现有两处不一样,改回2.2版本后一切正常:、
找到.x-menu a.x-menu-item{display:block;line-height:16px;padding:3px 21px 3px 27px;
修改成.x-menu a.x-menu-item{display:block;line-height:16px;padding:3px 21px 3px 3px;
找到.x-menu-item-icon{border:0 none;height:16px;padding:0;vertical-align:top;width:16px;position:absolute;left:3px;top:3px;margin:0;
修改成.x-menu-item-icon{border:0 none;height:16px;padding:0;vertical-align:top;width:16px;margin:0 8px 0 0;

EXT高版本已经修复了这个问题
---------------------------------
修改选中行的颜色就可用如下设置完成:
.x-grid3-row-selected{background:#c6e2ff!imp
-----------在ext-all.css修改代码如下---------
.x-grid3-row {
}
.x-gid3-row-alt{
}
.x-grid3-row-over {
}
给grid一列加着色
1、这个为columnModel中的idaorD
.x-grid3-col-aorD {
background: #bde0e8
}
2、css代码
.x-grid-back-red {
background: #FF0000;
}
.x-grid-back-red {
background: #FF0000;
}
Js代码
{
header : '分成类型',
dataIndex : 'divideType',
renderer : function(v,m){
m.css='x-grid-back-red';
return v;
},
width : 60
}
{
header : '分成类型',
dataIndex : 'divideType',
renderer : function(v,m){
m.css='x-grid-back-red';
return v;
},
width : 60
}
3、
或者直接这样写也可以
Js代码
{
header : '编号',
dataIndex : 'fcId',
css : 'background: #FF0000;',
width : 40
}
{
header : '编号',
dataIndex : 'fcId',
css : 'background: #FF0000;',
width : 40
}
4、extjs grid设置某行字体颜色
.x-grid-record-red table{
color: #FF0000;
}
viewConfig : {
forceFit : true,
getRowClass : function(record,rowIndex,rowParams,store){
//禁用数据显示红色
if(record.da
return 'x-grid-record-red';
}else{
return '';
}
}
},
Extjs项目对富客户端开发提供了强有力的支持,甚至改变了前端的开发方式,使得开发变得更加趋向于“面向组件”。对界面的美化而言,也是根本性的改变。普通的网页美工面对extjs项目根本无法下手,需要脚本编写人员配合美工一起来完成工作(另外,spketIDE提供的样式修改工具也不理想)。
修改extjs的既有样式有两种方式
1. 采用js代码动态修改,例如:
Ext.get(this.header.query('ul')[0]).applyStyles('background-color:aqua');
2. 覆盖extjs的样式表
Extjs项目推荐使用第二种方式进行自定义样式。显而易见的是第一种方式是有很多缺点的:
1. 脚本被解释执行后才可以生效,影响脚本的整体响应速度。
2. 很难维护。在一个数千行的脚本中维护这些“样式代码”恐怕不是一件易事,更何况,代码一旦交给其他人维护,更是大海捞针。
3. 如果采用addClass之类方式还可能会引起脚本出错。extjs源码中大量使用样式名称作为选择器,一旦就某个dom增加了其他class,很可能造成这些代码失效。
不过,第一种方法有时候也不得不作为一种“暴力手段”而发挥作用。
所以要采用覆盖extjs样式名称的方法,将这些覆盖掉的样式名称集中在一个样式表文件中。例如,作者的项目中某个jsp文件的样式表引入部分
<link rel="stylesheet" type="text/css" href="http://jonenine.iteye.com/blog/<%25=request.getContextPath()%25>/js/extJs/resources/css/ext-all.css" target="_blank" rel="nofollow">
web3.css就是项目的自定义样式表,里面覆盖了大量的extjs的样式
以下是web3.css中的一段
/*tab文字居中*/ span.x-tab-strip-text{ text-align:center; } /*所有组件body的基础样式*/ .x-panel-body , .x-tab-panel-body{ /*background-color: transparent;*/ /*这个样式使得panel透明了,这样就可以看到背景图或颜色,否则框架会将白色作为背景色*/ } /*tab的样式,tab切换耳朵右边的蓝色部分*/ ul.x-tab-strip-top{ background-image: url("../images/table_titlebg.gif"); background-repeat:repeat-x; }
其中的样式名称都是在extjs里面最先定义的,然后在这个文件中再覆盖之(大部分情况是覆盖这个样式的一部分定义而不是全部)。找到某个ui组件的样式需要熟练使用firebug才可以,有些时候要一层层div的寻找,需要一些耐心和技巧。
下面就extjs3中涉及的样式同大家分享。由于本人不是专门从事前端美化的,在这方面水平有限,发表此文希望起到抛砖引玉的作用。
1 .x-panel-body , .x-tab-panel-body
这个样式是panel的body部分,可参考ext-all.css或firebug来了解其原来的定义。在开发中,我们需要自定义panel的背景色,比如有些情况下希望panel是透明的,这样只需如下定义即可
.x-panel-body , .x-tab-panel-body{
background-color: transparent;
}
2 .x-grid3
同样的,grid组件的背景色是这里设置的,如果不设置,默认是白色的
3 .x-grid3-hd-row td 表头的样式
4 .x-grid3-row 表格中每一行的样式
5 .x-grid3-row-alt 表格间隔色,框架会在在某些行上比如奇数行加上这个样式
6 Tab头文字居中
span.x-tab-strip-text{
text-align:center;
}
… …
Extjs的样式比较多也比较碎,需要一段时间来找到并覆盖,建议在开发中抽出一段时间来专门进行这个工作,这对代码的维护和移植都是很有好处的。