?
<html>
<head>
<script type="text/javascript">
function addRow(){
var newTr = document.getElementById("peopleTable").insertRow();
var newTd0 = newTr.insertCell();
var newTd1 = newTr.insertCell();
newTd0.width = 50;
newTd0.align = 'right';
newTd0.innerHTML = ' ';
newTd1.width = 200;
newTd1.innerHTML = '<select id="peopletype" name="peopletype">'
+ '<option value="1" selected="selected">主班</option>'
+ '<option value="2">副班</option>'
+ '</select> '
+ '<input type="text" name="people_Cn_" id="people_Cn_" readonly="readonly"/><input type="hidden" name="people" id="people" readonly="readonly"/> '
+ '<img src="btn_channel_bg.gif" border="0" style="margin:0 0 -1px -22px;")> '
+ '<img src="delete.gif" border="0" onclick="deleteRow(this);">';
}
function deleteRow(obj){
var i=obj.parentNode.parentNode.rowIndex
document.getElementById("peopleTable").deleteRow(i);
}
</script>
</head>
<body>
<div id="stylized" class="myform">
<form id="form" name="form" method="post" action="index.html">
<h1>选择值班人员</h1>
<p></p>
<br>
<table id="peopleTable" width="100%" border="0" cellpadding="0" cellspacing="0">
<tr>
<td width="50" align="right">人员: </td>
<td width="200">
<select id="peopletype" name="peopletype">
<option value="1" selected="selected">主班</option>
<option value="2">副班</option>
</select>
<input type="text" name="people_Cn_" id="people_Cn_" readonly="readonly"/><input type="hidden" name="people" id="people" readonly="readonly"/>
<img src="btn_channel_bg.gif" border="0" style="margin:0 0 -1px -22px;">
<img src="add.gif" border="0" onclick="addRow();">
</td>
</tr>
</table>
<div class="spacer"></div>
</form>
</div>
</body>
</html>
?
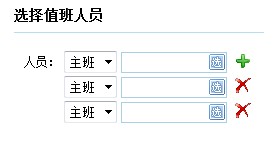
预览效果

?