前些日子的毕业设计的系统做了自己的api开放平台,趁此机会也学习下sina的api,昨天花了一个晚上加今天一个晚上搞了个weibo-js的demo,也顺便得出了一个结论:“这个API很坑爹!!!”
?
几个问题:
1、首先如何在本地开发js版本的api应用,需要架设虚拟主机加HOST绑定,具体文章如见我《本地架设测试型apache虚拟主机》这篇文章http://leyteris.iteye.com/blog/992562,因为api的验证页面xd需要一个域,所以我们必须伪造一个。
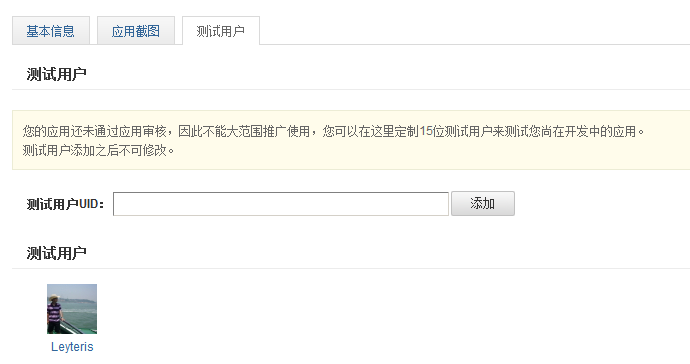
2、昨天晚上调了很久应用,总感觉WB.client.parseCMD这个函数有问题,一直没出来数据,搞了很久试了很多方法,对于linetime类目下的api还可以用getJSON来获取,但对于需要post验证的update这个api是搞了很久搞不出来啊!!结果发现原来这边申请应用的时候TAB的最后一栏居然还有个测试用户这一栏(不填UID接口一直是死锁的)~~太坑爹了

?填入自己的UID就行了,怎么获取UID?我直接用Fiddle工具获取到的,sina真是坑爹。。。

? 3、接下来的自动登录需要放在sina提供的回调函数中
?
WB.core.load(['connect', 'client'], function(){
var cfg = {
key: $app_key,
xdpath: 'http://leyteris.alibaba.com/iflowg/xd.html'//这个是host里的假的域名
};
WB.connect.init(cfg);
WB.client.init(cfg);
doLoadReady();//加载完后回调的函数
});
?
4、接下来是登陆后自动完成的动作需要放在登陆回调中
?
/**
* doLoadReady Loading完毕调用函数
*/
function doLoadReady(){
WB.connect.login(function(){
/*
WB.client.parseCMD("/users/show.json", function(o, bStatus) {
if (bStatus == true) {
$('#user-info-img').attr('src', o['profile_image_url'])
$('#user-info-name').html(o['name']);
$('#fan-count').html(o['friends_count']);
$('#follow-count').html(o['followers_count']);
$('#topic-count').html(o['statuses_count']);
}
},{source : $app_key , id:'leyteris'},{'method': 'get'});
*/
$.getJSON($api_url+"users/show.json?callback=?", {source:$app_key,id:'leyteris'}, function(o){
$('#user-info-img').attr('src', o['profile_image_url'])
$('#user-info-name').html(o['name']);
$('#fan-count').html(o['friends_count']);
$('#follow-count').html(o['followers_count']);
$('#topic-count').html(o['statuses_count']);
});
$.getJSON($api_url+"statuses/home_timeline.json?callback=?", {source:$app_key}, function(o){
$('#list-body').html("");
for (var result in o) {
insertHtml({
'avatar': o[result].user.profile_image_url,
'content': o[result].text,
'topic_create_time': iflowg.util.parseDate(o[result].created_at),
'topic_pic': o[result].thumbnail_pic,
'from': o[result].source,
'nickname': o[result].user.name
});
}
});
});
}
?
5、注意这里get形式的api如linetime类目可以直接用jsonp调用获取,jsonp的话可以直接用jQ中的$.getJSON这个方法获取,由于是jsonp所以url尾部还得跟上“?callback=?”,jQ会自动匹配回调函数名注入。
?
对于update api目前貌似只能用原生提供的方法:
?
var postfun = function(content){
var args = {
source : $app_key,
status : content
}
WB.client.parseCMD("/statuses/update.json", function(sResult, bStatus) {
if(bStatus == true){
insertHtml({
'avatar': sResult.user.profile_image_url,
'content':sResult.text,
'topic_create_time': "刚刚",
'topic_pic': sResult.thumbnail_pic,
'from': sResult.source,
'nickname': sResult.user.name
}, 'first','slideDown');
$('#post-area').slideUp();
}
}, args, {
'method': 'post'
});
};
?
?
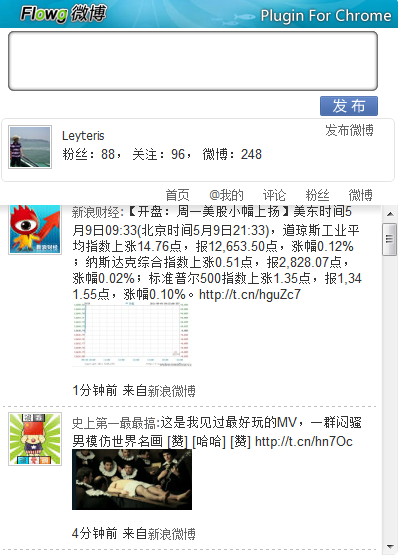
总结:哎。。。sina的文档写的的确不敢恭维。。。跟国外的像google 的api文档完全不是同一个层次上的,国内对于开放平台概念的普及或许还要有些时日~~下面奉上应用小试的效果图~~

直接用以前用flowg chrome插件的UI了~~见谅见谅~~
这篇文章主要是针对sina的oauth1.0c的api,weibo现行的api都已经用2.0了,只需要引用js文件后进行anywhere操作就能无缝的实现以上功能