?
深入理解JS中的函数,对象,及类。
?
Js 高级应用
关于变量作用域
看下面一个例子都可以在全局命名空间内隐藏函数abc,哪个使用方式更好,为什么?
Example1:
var Base = {};
(function(){
??? function abc(a){
?????? alert(a);
??? }
??? Base.show = function(a){???????
?????? abc(a);
??? }
})();
Base.show('ddd');
Base.show('sss');
?
Example2:
var Base = {};
Base.show=function(a){
??? function abc(a){
?????? alert(a);
??? }
??? abc(a);
}
Base.show('ddd');
Base.show('sss');
变量的作用域
普通变量作用域
对象作用域链
?
一切都是对象
?
函数的本质
函数也是对象,函数拥有对象一切特性,Function是所有函数的构造函数,函数对象的常用方法:
Call(context,arguments);
Applay(context,arguments);
定义方式:
1.? function abc(x,y){return x+y}
2.? var abc = new Function(x,y,”return x+y;”);
3.? var abc = function(x,y){return x+y;}
函数的执行
abc(1,2);
abc.call(null,1,2);
abc.applay(null,[1,2]);
匿名函数
匿名函数就是没有名字的函数,通常使用在eventHandle,forEach,callBack中或其他一次性使用的场合。
定义函数:
function(){/*statement block*/}
使用场合
domNode.onclick = function(e){/*event handle block*/};
dojo.forEach([1,2,3],function(item){show(item)});
dojo.xhrGet({handleAs:’xml’,load:function(){},error:function(){}});
dojo初始化
匿名函数的特殊用处
改变变量作用域,常用来隐藏名字空间
Var Base={};
(function(){
? Var count = 0;
Function Base.getUniqueID(){
??? Return count++;
}
})();
函数的属性:
length
指代函数的形式参数,与arguments的length不同,arguments的length是实参个数
prototype对象
构造函数名即类名
任何函数调用其实都是方法的调用
每个function都有prototype属性,所有function都具有该属性,如果该函数作为构造函数创建实例,这创建的实例拥有prototype对象的所有属性,这是js继承的关键。
认识this的本质
this可以出现任何地方,怎样辨别this究竟指代哪个对象,
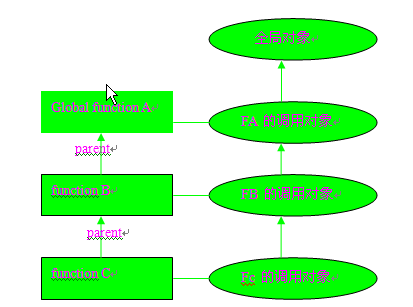
this是函数运行时确定才向哪个对象,而函数的调用对象是函数在定义时确定的。函数的调用对象是一个对象链,
?

?
当函数在即将执行之前,初始化调用对象的属性,首先初始化形式参数,再扫描函数内具有function 声明的函数变量,然后再扫描var 声明的变量,具有相同名称的变量将后面覆盖前面的。但扫描var的变量时,只会在当前的调用对象上查看是否存在该属性,如果不存在,则增加该属性,并初始化为undefined,如果存在则忽略。只有在执行函数内的语句块时,赋值语句才有效,在执行函数阶段,函数的执行上下文则可以访问调用对象链上的所有属性,但嵌套函数内的调用对象如果有父函数调用对象相同属性,将屏蔽父调用对象属性。由于没有引用到调用对象,也没办法引用到调用对象链。
var f =(function(){
??? return function(ss){
?????????? ss();
?????? var ss = function(){
?????????? alert('var define');
?????? }
?????? function ss(){
?????????? alert('inner ss');
?????? };
?????? ss();
??? };
})();
f(function(){alert('outer ss')});
?
var的真正意义,首先在当前函数的调用对象查找是否存在该属性,如果存在则不用定义该属性,否则定义该属性,但不会往父函数的调用对象上查找。
function a(){
?????? var ss="ss";
?????? return function(){
?????????? var ss;
?????????? alert(ss);
?????? }
??? }
??? var f=a();
??? f();
1.? 出现在全局空间
This在浏览器环境将指代window,在全局环境变量前加不加var是有区别的,如果前面加var,这该变量不会成为window的属性,否则都会成为window属性
2.? 出现在构造函数(类)内
This代表该用该构造函数创建的instance.
3.? 出现在方法内
This指代实例对象
严格意义上讲构造函数和方法与普通函数一样,都是函数对象,关键是看函数是怎么被使用的,请看下面例子
?
4.? 奇怪的this现象
Function BaseClass(args){
This.name = args.name;
This.age = args.age;
};
BaseClass.prototype.show=function(){
Alert(this.name + “ age is ” + this.age);
}
Var s = new BaseClass({name:’tom’,age:30});
a.? s.show.apply({name:’Jack’,age:40});
b.? s.show.apply(null);
替换函数内的this指代
将方法变成普通函数
Dojo.hitch(context,method);
?
详解Eval
Eval的作用是执行一段js代码,并将该段代码的最后一个语句的执行结果作为返回值,在语句块中,不能有return关键字。Eval中的变量引用为eval执行的context 比如:
var a ="global";
(function (){
var a="local";
eval("alert(a)");
})()
eval("alert(a)");
当用ajax调用从服务器端取得js代码,想在全局环境内执行如何办?
var newEval = function(scriptFragment){
? return window.eval.apply(window,[scriptFragment]);
? }
Dojo.eval
?
Arguments的特殊用途
可以获取当前函数arguments.callee
Function abc(){
Var args=arguments;
Ss(args);
}
Function ss(args){
??? Alert(args.callee);
}
JS对象属性的非对称性
类方法及属性
?
function MyClass(){
??? this.seltF = function(){};
}
MyClass.prototype.shareF = function(){};
var a = new MyClass();
var b = new MyClass();
alert(a.seltF===b.seltF)
alert(a.shareF === b.shareF)
?
认识js中的命名空间
a.b.c.e = 1;
a = 1;
访问性能,路径越长越慢
?
为什么多个字符串相连接时先用数组保存再连接性能要高?
Var s = s1 + s2 + s3 + s4 + s5 + … +sn
总共需要创建多少个字符串对象 2n -1,如果使用数组则会创建n+1个字符串和一个数组对象,可以算算大概多少个字符串相加时用数组比较合算。
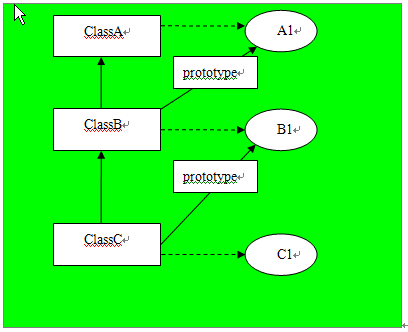
Js的继承树

?
Var c1= Dojo.delegate(b1,{a:’s’,b:’f2’});
Js内存泄漏的主要原因及解决方案
?
多次hitch将没有效果,所以应该小心使用
? <script >
?hitch = function(context,f){
?return function(){
?????? return f.apply(context,arguments);
??? }
?}
?function show(){
??? alert(this.a);
?}
?myF1 = hitch({a:'1'},show);
?myF2 = hitch({a:2},myF1);
?myF1();
?myF2();
? </script>
?
setTimeout()的执行时机