前言
前两篇文章介绍了Spring3、Hibernate4、SpringMVC的整合以及Ext界面MVC的实现,这次介绍的内容是处理Ext的分页和前后台的数据传输。
目前Ext大部分组件使用的都是JSON数据格式(如果有不知道JSON数据格式的同学可以去网上找点资料看下,在这里就不赘述了)。包括表格控件、树控件、报表控件以及表单空间等等,所以说对于整合Ext来说如何向前台空间传输JSON数据很关键。
Ext框架中表格控件用的的最多的,也是用的最广泛的。表格控件也是非常强大的,可扩展性也非常强。使用表格自然就涉及到了分页的问题,如何将代码降低到最小、更方便、更快捷的实现分页也自然是非常重要的。说了这么多下面就开始介绍下如何使用SpingMVC进行数据传输!
前台界面
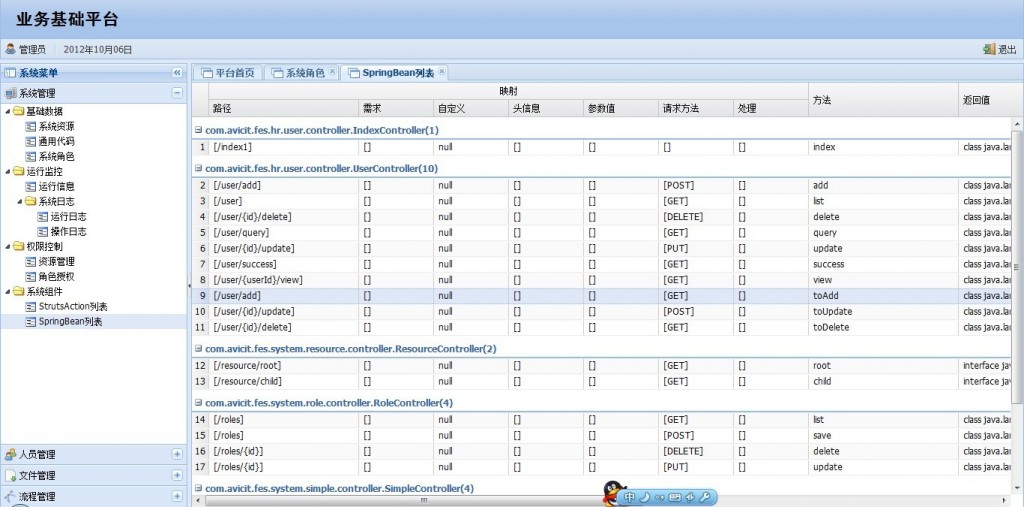
下面大家看到这一张图片,这张图片的内容是SpringMVC的url映射详细情况,url的映射是在后台获取的,通过对url映射数据的组织发送到前台让表格空间展示出来:

下面是这个界面的具体实现,首先看到前台界面的代码:
Ext.define('Fes.system.spring.URLMapping', {
extend : 'Ext.grid.Panel',
alias : 'widget.rolelist',
iconCls : 'icon-grid-list',
rowLines : true,
columnLines : true,
viewConfig : {
loadingText : '正在加载角色列表'
},
columns : [{
xtype : 'rownumberer'
}, {
text : '映射',
columns : [{text : '路径',width : 200,sortable : true,dataIndex : 'url'},
{text : '需求',width : 100,sortable : true,dataIndex : 'consumes'},
{text : '自定义',width : 100,sortable : true,dataIndex : 'custom'},
{text : '头信息',width : 100,sortable : true,dataIndex : 'headers'},
{text : '参数值',width : 100,sortable : true,dataIndex : 'params'},
{text : '请求方法',width : 100,sortable : true,dataIndex : 'methods'},
{text : '处理',width : 100,sortable : true,dataIndex : 'produces'}]
},
{text : '方法',width : 200,sortable : true,dataIndex : 'methodName'},
{text : '返回值',width : 350,sortable : true,dataIndex : 'returnType'},
{text : '注解',width : 300,sortable : true,dataIndex : 'annotationName'},
{text : '参数',width : 300,sortable : true,dataIndex : 'parameters'},
{text : '类',width : 100,sortable : true,dataIndex : 'className',width : 500}
],
initComponent : function() {
var groupingFeature = Ext.create('Ext.grid.feature.Grouping',{
groupHeaderTpl: '{name}({rows.length})',
hideGroupedHeader: true,
groupByText:'对该列进行分组',
showGroupsText : '是否分组'
});
this.features = [groupingFeature];
this.createStore();
this.callParent();
},
createStore : function() {
var me = this;
Ext.define('Fes.system.spring.URLMappingModel', {
extend : 'Ext.data.Model',
fields : [{name : 'url',type : 'string'},
{name : 'className',type : 'string'},
{name : 'methodName'},
{name : 'returnType'},
{name : 'annotationName'},
{name : 'consumes'},
{name : 'custom'},
{name : 'headers'},
{name : 'params'},
{name : 'methods'},
{name : 'produces'},
{name : 'parameters'}
]
});
me.store = Ext.create('Ext.data.Store', {
model : 'Fes.system.spring.URLMappingModel',
groupField: 'className',
autoLoad : true,
proxy : {
type : 'ajax',
url : 'spring/url-mapping',
reader : {
type : 'json',
root : 'root'
}
}
});
}
});
后台实现JSON数据格式传输
接下来我们就可以看看后台Java代码的实现:
package com.avicit.fes.system.spring.controller;
import java.util.ArrayList;
import java.util.Iterator;
import java.util.List;
import java.util.Map;
import org.springframework.core.MethodParameter;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.method.HandlerMethod;
import org.springframework.web.servlet.mvc.method.RequestMappingInfo;
import org.springframework.web.servlet.mvc.method.annotation.RequestMappingHandlerMapping;
import com.avicit.fes.system.spring.vo.URLMapping;
import com.avicit.framework.context.spring.SpringContextBeanFactory;
import com.avicit.framework.util.ResponseUtils;
/***
* Spring相关控制器
* */
@Controller
@RequestMapping("spring")
public class SpringController {
/**
* 获取Spring映射
* **/
@RequestMapping("url-mapping")
public @ResponseBody Object getURLMapping() {
List<URLMapping> list = new ArrayList<URLMapping>();
Map<RequestMappingInfo, HandlerMethod> map2 = SpringContextBeanFactory
.getBean(RequestMappingHandlerMapping.class)
.getHandlerMethods();
for (Iterator<RequestMappingInfo> iterator = map2.keySet().iterator(); iterator
.hasNext();) {
RequestMappingInfo info = iterator.next();
URLMapping m = new URLMapping();
m.setConsumes(String.valueOf(info.getConsumesCondition()));
m.setCustom(String.valueOf(info.getCustomCondition()));
m.setHeaders(String.valueOf(info.getHeadersCondition()));
m.setMethods(String.valueOf(info.getMethodsCondition()));
m.setParams(String.valueOf(info.getParamsCondition()));
m.setProduces(String.valueOf(info.getProducesCondition()));
m.setUrl(info.getPatternsCondition().toString());
HandlerMethod method = map2.get(info);
m.setMethodName(method.getMethod().getName());
m.setClassName(method.getBeanType().getName());
m.setReturnType(method.getReturnType().getParameterType()
.toString());
MethodParameter[] parameters = method.getMethodParameters();
List<String> list2 = new ArrayList<String>();
for (MethodParameter methodParameter : parameters) {
list2.add(methodParameter.getParameterType().getName());
}
m.setParameters(String.valueOf(list2));
ResponseBody annotationClass = method.getMethodAnnotation(ResponseBody.class);
if(annotationClass != null){
m.setAnnotationName(annotationClass.toString());
}
list.add(m);
}
return ResponseUtils.sendList(list);
}
}
这个就是SpringMVC Controller层的代码,首先SpringMVC拦截了spring/url-mapping的访问交给了getURLMapping方法进行处理,这个方法和一般的方法的不一样的方法在于多了一个注解:@ResponseBody,这个注解的作用是将该方法的返回者转换成JSON的数据格式。下面我们可以看看ResponseUtils.sendList这个方法返回的什么东东: public static <T> Map<String, Object> sendList(List<T> T) {
Map<String, Object> map = getInstanceMap();
map.put("root", T);
map.put("success", true);
return map;
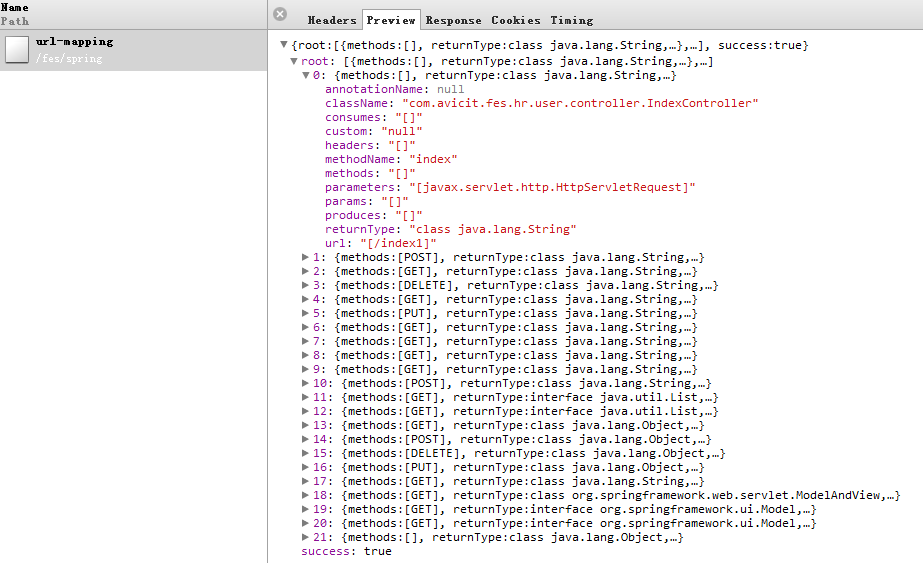
}这个方法返回的是一个Map对象,Map中包含了两个值,一个是root : List<T>的列表数据,还有一个是success:true的状态标记。Map对象和JSON数据格式有极大的相似性,所以将Map对象转换成数据格式应该是最多的方法。@ResponseBody不但会把Map对象转换成JSON数据格式,也会把对象转换成JSON数据格式。通过断点调试的观察到这个Map的属性:{root=[com.avicit.fes.system.spring.vo.URLMapping@49b700, com.avicit.fes.system.spring.vo.URLMapping@18d9055, com.avicit.fes.system.spring.vo.URLMapping@fef39d, com.avicit.fes.system.spring.vo.URLMapping@2bd643, com.avicit.fes.system.spring.vo.URLMapping@1fff5ee, com.avicit.fes.system.spring.vo.URLMapping@16aefbf, com.avicit.fes.system.spring.vo.URLMapping@1a2093a, com.avicit.fes.system.spring.vo.URLMapping@10bde72, com.avicit.fes.system.spring.vo.URLMapping@393c0a, com.avicit.fes.system.spring.vo.URLMapping@194c1f9, com.avicit.fes.system.spring.vo.URLMapping@14ad4ae, com.avicit.fes.system.spring.vo.URLMapping@1d12abe, com.avicit.fes.system.spring.vo.URLMapping@14d5845, com.avicit.fes.system.spring.vo.URLMapping@de3a7a, com.avicit.fes.system.spring.vo.URLMapping@1d15873, com.avicit.fes.system.spring.vo.URLMapping@10606c0, com.avicit.fes.system.spring.vo.URLMapping@a54cb4, com.avicit.fes.system.spring.vo.URLMapping@4ed34b, com.avicit.fes.system.spring.vo.URLMapping@1120709, com.avicit.fes.system.spring.vo.URLMapping@8c2005, com.avicit.fes.system.spring.vo.URLMapping@18a3e15, com.avicit.fes.system.spring.vo.URLMapping@f20092], success=true}通过前台可以看到:
从这张图片上可以看到转行后的JSON数据格式。Spring提供支持@ResponseBody注解的,这个是对象转换成JSON数据的,当然也提供将页面上传过来的数据转换成对象的注解@RequestBody。@RequestBody和Ext提供的RESTful方法完成CURD。个人觉得SringMVC对JSON数据格式的支持比Struts2更灵活更方便,不很繁琐的配置。并且能够处理输出、输入两个方向。开发起来应该会更方便。
个人对SpringMVC的学习见解,QQ交流群:197331959
实例下载
http://download.csdn.net/detail/leecho571/4619860