在网上看的例子,但是根据他们做的根本运行不出来,遇到好多错误,所以自己搜了很多资料做了个小例子,和大家分享一下:
在后台管理系统的基础上添加的
前台accordion布局代码:
{
title:'文章设置',
items:[
{
xtype:'treepanel',
title: '文章设置',
width: 200,
height: 150,
rootVisible: true,
store:'TreeStore' //在conroller中添加到stores
}
]
}TreeStore.js:
Ext.define('HT.store.TreeStore',{
extend:'Ext.data.TreeStore',
autoLoad:true,
proxy:{
type:'ajax',
url:'tree', //请求
reader:{
type:'json',
root:'menus' //数据
},
extraParams:{
root:'' //节点参数
}
},
root: {
text:'文章预览',
expanded : true
},
listeners : {
//在展开前调用,发送请求,请求中应有节点信息
'beforeexpand' : function(node,eOpts){
//alert(node.raw.ids);
this.proxy.extraParams.root = node.raw.ids;
}
}
});struts后台代码:
TreeAtion.java:
package action;
import java.util.ArrayList;
import java.util.List;
import javax.servlet.http.HttpServletResponse;
import model.Menu;
import net.sf.json.JSONArray;
import org.apache.struts2.ServletActionContext;
import com.opensymphony.xwork2.ActionSupport;
public class TreeAction extends ActionSupport {
private List menus; //数据
private String root; //接收节点信息
public String tree(){
System.out.println("root:"+root);
//当root为空,表示是根节点
if("".equals(root)){
menus = new ArrayList();
//目录
Menu jianjie = new Menu();
jianjie.setText("简介");
jianjie.setIds("jianjie");
jianjie.setCls("file");
jianjie.setLeaf(true);
Menu diyizhang = new Menu();
diyizhang.setText("第一章");
diyizhang.setIds("diyizhang");
diyizhang.setCls("folder");
diyizhang.setLeaf(false);
Menu dierzhang = new Menu();
dierzhang.setText("第二章");
dierzhang.setIds("dierzhang");
dierzhang.setCls("folder");
dierzhang.setLeaf(false);
Menu zongjie = new Menu();
zongjie.setIds("zongjie");
zongjie.setText("总结");
zongjie.setCls("file");
zongjie.setLeaf(true);
//根节点信息
menus.add(jianjie);
menus.add(diyizhang);
menus.add(dierzhang);
menus.add(zongjie);
}else if("diyizhang".equals(root)){
menus = new ArrayList();
Menu diyijie = new Menu();
diyijie.setText("第一章-第一节");
diyijie.setCls("file");
diyijie.setIds("diyijie");
diyijie.setLeaf(true);
Menu dierjie = new Menu();
dierjie.setText("第一章-第二节");
dierjie.setIds("dierjie");
dierjie.setLeaf(true);
menus.add(diyijie);
menus.add(dierjie);
}else if("dierzhang".equals(root)){
menus = new ArrayList();
Menu diyijie = new Menu();
diyijie.setText("第二章-第一节");
diyijie.setCls("file");
diyijie.setIds("diyijie");
diyijie.setLeaf(true);
Menu dierjie = new Menu();
dierjie.setText("第二章-第二节");
dierjie.setIds("dierjie");
dierjie.setLeaf(true);
menus.add(diyijie);
menus.add(dierjie);
}
System.out.println(menus);
return SUCCESS;
}
public List getMenus() {
return menus;
}
public void setMenus(List menus) {
this.menus = menus;
}
public String getRoot() {
return root;
}
public void setRoot(String root) {
this.root = root;
}
}
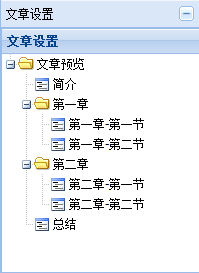
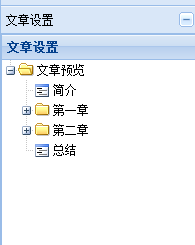
效果图:
这个是第一次加载时效果:

当点击第一章、第二章时会异步加载: