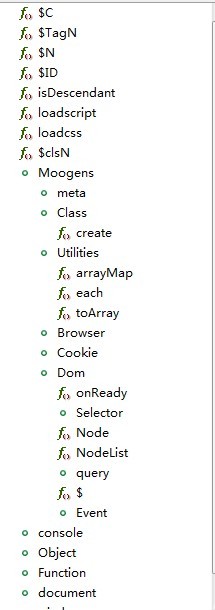
之前的JS慢慢积累下来慢慢也就自己完善了个,比之前的__init_xu 要减小的多,主要代码仅仅包括如下几个部分:

?
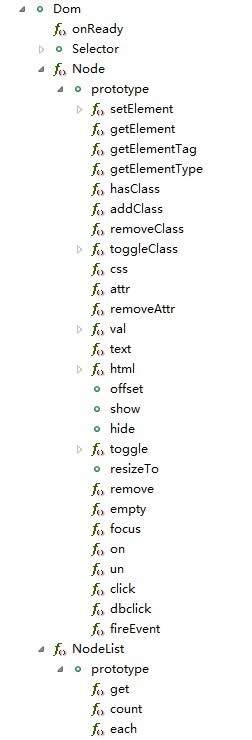
简单去除注释压缩后在 9K左右,基本都全了 呵呵,比如DOM操作
?

?
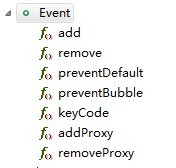
事件操作:

?
做了个简单UI开发设想... 名字暂定为 mgui,在global.js 中暂时就这些代码:
(function() {
/**
* MGUI for Moogens is a simple js ui library.
*/
Moogens.UI = {
meta : {
author : "kenxu",
version : "0.01"
},
setBathpath: function(uri){
this.bathpath = uri ;
}
};
// 自动设置UI库 基本bathpath
var scripts = $TagN("script");
for (var i = 0,pattern = /.*\/mgui\/global.js($|\?.*)/; i < scripts.length; i++) {
if (pattern.test(scripts[i].src)){
Moogens.UI.setBathpath(scripts[i].src.replace(/global\.js.*/, ''));
break;
}
}
/**
* 浏览器的 window 对象 封装器
*/
Moogens.UI.GlobalWindow = {
getSize : function() {
return {
x: window.innerWidth
? window.innerWidth
: (document.compatMode == 'CSS1Compat'
? document.documentElement.clientWidth
: (document.body
? document.body.clientWidth
: window.undefined))
,
y: window.innerHeight
? window.innerHeight
: (document.compatMode == 'CSS1Compat'
? document.documentElement.clientHeight
: (document.body
? document.body.clientHeight
: window.undefined))
};
} ,
/**
* 获取全高/全宽 == 用于遮罩层
*/
getFullSize: function(){
var size = this.getSize();
return {
x: size.x > document.body.scrollWidth ? size.x: document.body.scrollWidth ,
y: size.y > document.body.scrollHeight ? size.y : document.body.scrollHeight
} ;
}
};
})();
?
?
为了支持动画,把 moofx 这个东西进行了 改写....

?
前几天在网上看到 facebox这个东西感觉不错,自己把它改写了下,呵呵 挺简单的 感觉:
?

?
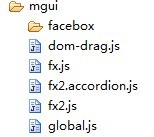
计划是每个目录代表一个组件 ,每个组件的主文件叫做 component.js ,样式文件叫做 style.css 下面有个images文件夹放置图片....
例如 facebox的代码:
?

?
?
?
比如facebox的用法如下:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<%@ taglib prefix="kencore" uri="http://moogens.info/kenjsp/taglib/core"%>
<c:set var="baseURI" value="${applicationScope.frontWebMaster.contextPath}"></c:set>
<!DOCTYPE html>
<html>
<head>
<title>后台管理 -- 猪猪阵营(我的小屋)</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<link rel="stylesheet" type="text/css" media="screen" href="${baseURI}css/app/accounts/style.css">
<script src="${baseURI}js/moogens.js" type="text/javascript"></script>
<script src="${baseURI}js/mgui/global.js" type="text/javascript"></script>
<script src="${baseURI}js/mgui/dom-drag.js" type="text/javascript"></script>
<script src="${baseURI}js/mgui/fx.js" type="text/javascript"></script>
<script src="${baseURI}js/mgui/facebox/component.js" type="text/javascript"></script>
<link rel="stylesheet" type="text/css" media="screen" href="${baseURI}js/mgui/facebox/style.css">
<script type="text/javascript">
Moogens.Dom.onReady(function(){
var textBox = new Moogens.UI.Facebox({
title: 'Facebox title',
width: 500 ,
message: document.getElementById('xx').innerHTML
});
document.getElementById('textBox').onclick = function(){
textBox.show();
};
var imgBox = new Moogens.UI.Facebox({
title: 'Facebox title',
width: 500 ,
submitValue: 'Submit' ,
submitFunction: function(){alert(document.title);} ,
url: "http://tech.ccidnet.com/pub/attachment/2005/2/397089.jpg"
});
document.getElementById('imgBox').onclick = function(){
imgBox.show();
};
});
</script>
</head>
<body>
<div id='container'>
<div id='header'>
<ul id="site_nav" class="nav">
<li><a href="#" class="homepage">首页</a></li>
<li><a href="#">新闻</a></li>
<li><a href="#">读书</a></li>
<li><a href="#">应用</a></li>
<li><a href="#">问答</a></li>
<li><a href="#">更多</a></li>
</ul>
<ul id="user_nav" class="nav">
<li><a href="#">欢迎 <b>开发者</b></a></li>
<li><a href="#">收件箱</a></li>
<li><a href="#">我的应用</a></li>
<li><a href="#">我的叽歪</a></li>
<li><a href="#">设置</a></li>
<li><a href="#">退出</a></li>
</ul>
</div><!-- end #header -->
<div id='branding'>
<div style="width: 800px;height: 80px;font-size: 2.8em;">后台管理</div>
</div><!-- end #branding -->
<div id='sidebar'>
<ul>
<li><a href='${baseURI}admin/application/config.php'>系统设置</a></li>
<li><a href='${baseURI}admin/user/index.php'>用户管理</a></li>
<li><a href='${baseURI}admin/appman/index.php'>应用管理</a></li>
<li><a href='${baseURI}admin/news/index.php'>新闻管理</a></li>
<li><a href='${baseURI}admin/comments/index.php'>评论管理</a></li>
<li><a href='${baseURI}admin/attachment/index.php'>附件管理</a></li>
<li><a href='${baseURI}admin/application/guard.php'>系统维护</a></li>
</ul>
</div><!-- end #sidebar -->
<div id='mainContent'>
<div id='contentBox'>
<jsp:include page="${requestScope.contentPage}"></jsp:include>
<hr />
<ul>
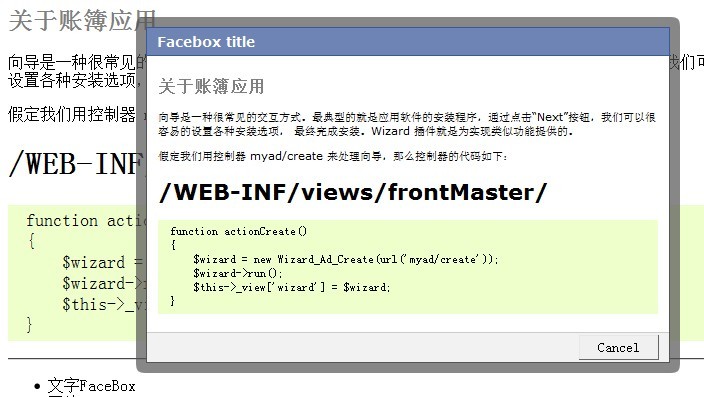
<li id="textBox">文字FaceBox</li>
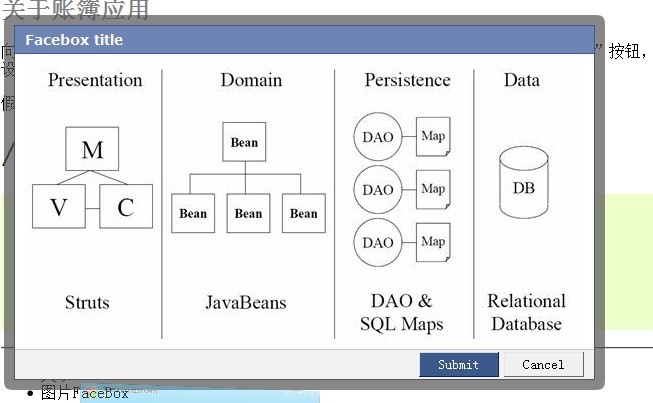
<li id="imgBox">图片FaceBox</li>
<li id="ajaxBox">Ajax FaceBox</li>
</ul>
</div>
<div id="ajaxload"></div>
<br class='clearfloat' />
</div><!-- end #mainContent -->
<div id='footer'>
<p>Copyright © 2010 猪猪阵营(我的小屋). All rights reserved.</p>
</div><!-- end #footer -->
</div><!-- end #container -->
<div id="xx" style="display: none;">
<jsp:include page="about.rhtml"></jsp:include>
</div>
</body>
</html>
?
在IE和 firefox测试 没有问题,截图如下:

?

?
Ajax 因为 moogens 里面暂时没有实现 先搁置吧...
?
?
现在 支持 移动和渐变效果 呵呵,和原来的不一样,点击关闭并不是真的关闭,只是隐藏而已,要销毁.需要调用 destroy 方法 呵呵.....
?
还少一个功能 就是 模态 , 这个好实现 明天再来 , 回家了 饿了 大家 明天见了
1 楼
vb2005xu
2011-01-18
女孩对男孩说:“咱们分手吧”。男孩:“为什么?” 女孩:“考试周过了,图书馆的座位没用了”。男生:“可是我有两张软卧的票啊”。女孩:“讨厌,不早说,人家刚刚跟你开玩笑来着~~~”
2 楼
zozoh
2011-01-18
哇,色色威武
完全不用 jQuery 哦
完全不用 jQuery 哦