?
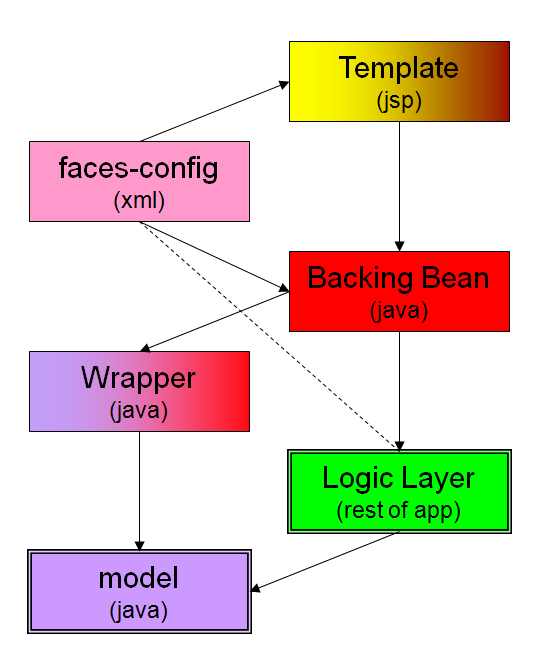
先来看看JSF的组成:
|
|
|
?
Template的例子:
<%@ taglib uri="http://java.sun.com/jsf/core" prefix="f"%>
<%@ taglib uri="http://java.sun.com/jsf/html" prefix="h"%>
<f:view>
<html><head><title>Items</title></head><body>
<h:form id="items">
<h:dataTable id="itemlist” value="#{JsfBean.allItems}” var="entry">
<h:column>
<f:facet name="header">
<h:outputText value=""/>
</f:facet>
<h:selectBooleanCheckbox id="itemSelect" value="#{entry.selected}"
rendered="#{entry.canDelete}"/>
<h:outputText value="" rendered="#{not entry.canDelete}"/>
</h:column>
</h:form>
</body></html>
</f:view>
- 大部分情况用JSP作为Template
- 严重依赖于标签库taglibs
- Core(f)-基本页面组件标签
- Html(h)-html标准标签库
- 写一个新的标签是件比较困难的事情
- 大量使用表达式语言 EL (expression language)
?
faces-config.xml的例子 :
<faces-config>
<navigation-rule>
<from-view-id>/jsf/JsfItems.jsp</from-view-id>
<navigation-case>
<from-outcome>newItem</from-outcome>
<to-view-id>/jsf/JsfAddItem.jsp</to-view-id>
</navigation-case>
<navigation-case>
<from-outcome>*</from-outcome>
<to-view-id>/jsf/JsfItems.jsp</to-view-id>
</navigation-case>
</navigation-rule>
<managed-bean>
<managed-bean-name>JsfBean</managed-bean-name>
<managed-bean-class>org.example.jsf.JsfBean</managed-bean-class>
<managed-bean-scope>session</managed-bean-scope>
<managed-property>
<property-name>logic</property-name>
<value>#{someLogicBean}</value>
</managed-property>
</managed-bean>
</faces-config>
- ?定义导航规则,这里定义了在JsfItems.jsp上所有的对外连接或者按钮对应的下一个视图的名称from-outcome和视图路径to-view-id,这两个单词真不专业,很难理解。
- 以下两个按钮,点击后都会跑到"newItem"所对应的<to-view-id>/jsf/JsfAddItem.jsp</to-view-id>上:
<h:commandButton id="submit" action="newItem" value="Submit" /> <h:commandButton id="submit" action="#{JsfAppBean.processActionNew}" value="Submit" />?其中,JsfAppBean.processActionNew返回"newItem"public String processActionNew() { currentItem = null; itemText = TEXT_DEFAULT; itemHidden = HIDDEN_DEFAULT; return "newItem"; }?
- 对于*匹配到out-outcome,表示所有其他链接都链到其对应的to-view-id上。
- 受托管bean-MBean:
- managed-bean-name是这一MBean的名字,用于其它位置的调用;例如:
<h:dataTable id="itemlist” value="#{JsfBean.allItems}” var="entry">... -
FacesContext context = FacesContext.getCurrentInstance(); ValueBinding binding = context.getApplication().createValueBinding("#{JsfBean}"); UserBean user = (UserBean) binding.getValue(context);?
- managed-bean-class是这一MBean的完整路径,用于指明该MBean的类文件位置;
- managed-bean-scope是这一MBean的有效范围;application, request, session,none
- managed-property是MBean的托管属性,例如此处JSF的IOC容器JSF Managed Bean Facility(MBF)会将初始化好的someLogicBean自动通过JsfBean的setLogic方法注入logic属性。(someLogicBean的配置被忽略了,也是指一个受托管的Bean)。
- managed-bean-name是这一MBean的名字,用于其它位置的调用;例如:
?
?
接下来看一个后台Bean 的例子:
public class JsfBean {
private DataModel itemsModel;
private JsfItemWrapper currentItem = null;
...
private JsfLogic logic;
public void setLogic(JsfLogic logic) {
this.logic = logic;
}
...
public DataModel getAllItems() {
List wrappedItems = new ArrayList();
List items = logic.getAllVisibleItems(logic.getCurrentSiteId());
for (Iterator iter = items.iterator(); iter.hasNext(); ) {
JsfItemWrapper wrapper =
new JsfItemWrapper((Item) iter.next());
wrappedItems.add(wrapper);
}
itemsModel = new ListDataModel(wrappedItems);
return itemsModel;
}
...
public String processActionList() {
return "listItems";
}
}
- ?包含了一个wrapped bean“JsfItemWrapper”;
- 所有get和set用来存储和取出界面层需要的数据;
- 方法用于响应按钮的事件,并返回一个视图字符串,对应上面配置中的from-outcome;
- 业务逻辑层对象logic通过托管属性方式JSF IOC自动注入;
<managed-bean> <managed-bean-name>JsfBean</managed-bean-name> <managed-bean-class>org.example.jsf.JsfBean</managed-bean-class> <managed-bean-scope>session</managed-bean-scope> <managed-property> <property-name>logic</property-name> <value>#{someLogicBean}</value> </managed-property> </managed-bean>?
Wrapped Bean主要是被JSF引用的数据POJO封装对象
public class JsfItemWrapper {
private Item item;
private boolean isSelected; // is this item selected by the user
public JsfItemWrapper(Item item) {
this.item = item;
}
public Item getItem() {
return item;
}
public void setItem(Item item) {
this.item = item;
}
public boolean isSelected() {
return isSelected;
}
public void setSelected(boolean isSelected) {
this.isSelected = isSelected;
}
}
- 封装此类对象的目的,主要是避免将UI的信息放在data对象中。
- JSF等于在java端更多体现了UI组件和其控制。
通过快速学习JSF,可以看出,JSF1.x开发存在以下问题:
- 要学习很多UI标签库组件,不过struts也一样,建议项目组将要用的组件列出参考手册,也好办;
- 很难进行Ajax编程,在2.0彻底改善了;
- 没有回退,没有Get,都是POST,所以,无法保存URL?,在2.0彻底改善了;
- 维护faces-config.xml 挺麻烦的;
- UI设计人员会比较麻烦,不过,纵观所有以标签库为基础的页面,都存在这个问题,现在很多开发工具都支持JSF可视化开发了,但好像不是针对UI设计人员;
- 由于JSF将在后台可以直接访问前台UI组件的属性和方法,这样导致一般情况需提供一个Wrapped Bean了。