页面导航是WEB编程非常重要的一部份。
导航是一系列的规则,可确定要显示的下一个页面。
它选择取决于:当前显示页、由UICommand组件action属性调用的操作、导航规则中指出的结果字符串
如:UICommand 组件中的按钮标签 <h:commandButton> 和链接标签 <h:commandLink> 表示,单击这些组件后,将生成javax.faces.event.ActionEvent类的事件对象。通过该对象的方法可以执行很多相关操作。
?
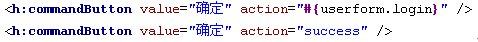
下面看一个简单的图要认识静态与动态的区别:

?由上面的可以看出区别来,action写固定的字符串的那个按钮标签则是“静态导航”
而第一行所写的action中使用了#{}的写法,这时JSF就用检索里面所写的属性方法来判断最终所要指向的页面,所以它称为“动态导航”
?
下面来说说怎么写一个动态导航示例;静态导航在第四章中的例子已经给出。
?
其实就是改动三处地方即可达到“动态导航”的效果。
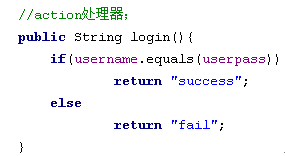
一:先在“受管Bean”中加入一个方法,用于返回一个字符串的。我们称其为Action处理器
方法很简单,是get的方法返回String类型的即可
也可以在该方法中写入DAO的逻辑方法,如数据库判断的一些方法,登陆之类的

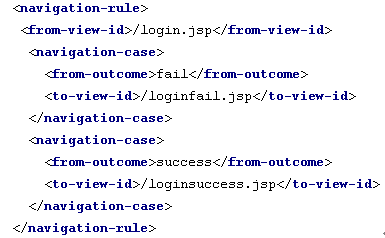
?二:在faces-config.xml文件中配置相应的导航信息

?来自于哪个页面的控件表单提交呢,在<from-view-id>元素中配置,页面可事先写后或者先配置好都没关系
规则就在<navigation-case>中配置,有多少种情况就添加多个此元素
根据上面的action处理中可以知道,它给出的有两种情况,所以此处配置了两种fail与success的规则
?
?
三:其实第三点就是在页面上写入相应的按钮标签 <h:commandButton> 和链接标签 <h:commandLink>的属性即可
要注意的是上面的代码必须在f:view与h:form中才能产生相应的事件.
?
由上面的例子可以想像到,如果在页面中不写入 属性也同样会执行受管Bean中的方法,所以根据业务需求可以相应的省略一些代码^_^