原文:javascript面向对象技术基础(六)
作用域、闭包、模拟私有属性
先来简单说一下变量作用域,这些东西我们都很熟悉了,所以也不详细介绍。
- var ?sco?=? "global" ;?? //全局变量 ??
- function ?t()?{???
- ????var ?sco?=? "local" ;?? //函数内部的局部变量 ??
- ????alert(sco);?????????//local?优先调用局部变量 ??
- }??
- t();?????????????//local ??
- alert(sco);???????//global??不能使用函数内的局部变量 ??
var sco = "global"; //全局变量
function t() {
var sco = "local"; //函数内部的局部变量
alert(sco); //local 优先调用局部变量
}
t(); //local
alert(sco); //global 不能使用函数内的局部变量
?
注意一点,在javascript中没有块级别的作用域,也就是说在java或c/c++中我们可以用"{}"来包围一个块,从而在其中定义块内的 局部变量,在"{}"块外部,这些变量不再起作用,同时,也可以在for循环等控制语句中定义局部的变量,但在javascript中没有此项特性:
- function ?f(props)?{??
- ????for ( var ?i=0;?i<10;?i++)?{}??
- ????alert(i);?????????//10??虽然i定义在for循环的控制语句中,但在函数 ??
- ??????????????????????//的其他位置仍旧可以访问该变量. ??
- ????if (props?==? "local" )?{??
- ????????var ?sco?=? "local" ;??
- ????alert(sco);???
- ????}??
- ????alert(sco);???????//同样,函数仍可引用if语句内定义的变量 ??
- }??
- f("local" );?????? //10??local???local ??
function f(props) {
for(var i=0; i<10; i++) {}
alert(i); //10 虽然i定义在for循环的控制语句中,但在函数
//的其他位置仍旧可以访问该变量.
if(props == "local") {
var sco = "local";
alert(sco);
}
alert(sco); //同样,函数仍可引用if语句内定义的变量
}
f("local"); //10 local local
?
?在函数内部定义局部变量时要格外小心:
- var ?sco?=? "global" ;??
- function ?print1()?{??
- ????alert(sco);???//global ??
- }??
- function ?print2()?{??
- ????var ?sco?=? "local" ;??
- ????alert(sco);???//local ??
- }??
- function ?print3()?{??
- ????alert(sco);???//undefined ??
- ????var ?sco?=? "local" ;???
- ????alert(sco);???local??
- }??
- ??
- print1();??//global ??
- print2();??//local ??
- print3();??//undefined??local ??
var sco = "global";
function print1() {
alert(sco); //global
}
function print2() {
var sco = "local";
alert(sco); //local
}
function print3() {
alert(sco); //undefined
var sco = "local";
alert(sco); local
}
print1(); //global
print2(); //local
print3(); //undefined local
?前面两个函数都很容易理解,关键是第三个:第一个alert语句并没有把全局变量"global"显示出来,而是undefined,这是因为在 print3函数中,我们定义了sco局部变量(不管位置在何处),那么全局的sco属性在函数内部将不起作用,所以第一个alert中sco其实是局部 sco变量,相当于:
- function ?print3()?{??
- ????var ?sco;??
- ????alert(sco);??
- ????sco?=?"local" ;??
- ????alert(sco);??
- }??
function print3() {
var sco;
alert(sco);
sco = "local";
alert(sco);
}
?从这个例子我们得出,在函数内部定义局部变量时,最好是在开头就把所需的变量定义好,以免出错。
函数的作用域在定义函数的时候已经确定了,例如:
- var ?scope?=? "global" ??? //定义全局变量 ??
- function ?print()?{??
- ????alert(scope);??
- }??
- function ?change()?{??
- ????var ?scope?=? "local" ;?? //定义局部变量 ??
- ????print();??????????????//虽然是在change函数的作用域内调用print函数, ??
- ??????????????????????????//但是print函数执行时仍旧按照它定义时的作用域起作用 ??
- }??
- change();????//golbal ??
var scope = "global" //定义全局变量
function print() {
alert(scope);
}
function change() {
var scope = "local"; //定义局部变量
print(); //虽然是在change函数的作用域内调用print函数,
//但是print函数执行时仍旧按照它定义时的作用域起作用
}
change(); //golbal
?
闭包
闭包是拥有变量、代码和作用域的表达式.在javascript中,函数就是变量、代码和函数的作用域的组合体,因此所有的函数都是闭包
(JavaScript functions are a combination of code to be executed and the
scope in which to execute them. This combination of code and scope is
known as a closure in the computer science literature.All JavaScript
functions are closures).好像挺简单.但是闭包到底有什么作用呢?看一个例子。
我们想写一个方法,每次都得到一个整数,这个整数是每次加1的,没有思索,马上下笔:
- var ?i?=?0;??
- function ?getNext()?{??
- ????i++;??
- ????return ?i;??
- }??
- alert(getNext());?//1 ??
- alert(getNext());?//2 ??
- alert(getNext());?//3 ??
var i = 0;
function getNext() {
i++;
return i;
}
alert(getNext()); //1
alert(getNext()); //2
alert(getNext()); //3
?
一直用getNext函数得到下一个整数,而后不小心或者故意的将全局变量i的值设为0,然后再次调用getNext,你会发现又从1开始
了........这时你会想到,要是把i设置成一个私有变量该多好,这样只有在方法内部才可能改变它,在函数之外就没有办法修改了.下面的代码就是按照
这个要求来做得,后面我们详细讨论。
为了解释方便,我们就把下面的代码称为demo1.
- function ?temp()?{??
- ????var ?i?=?0;??
- ????function ?b()?{??
- ????????return ?++i;??
- ????}??
- ????return ?b;??
- }??
- var ?getNext?=?temp();??
- alert(getNext());????//1 ??
- alert(getNext());????//2 ??
- alert(getNext());????//3 ??
- alert(getNext());????//4 ??
function temp() {
var i = 0;
function b() {
return ++i;
}
return b;
}
var getNext = temp();
alert(getNext()); //1
alert(getNext()); //2
alert(getNext()); //3
alert(getNext()); //4
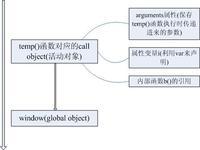
因为我们平时所说的javascript绝大多数都是指的在客户端(浏览器)下,所以这里也不例外。在javascript解释器启动时,会首先创 建一个全局的对象(global object),也就是"window"所引用的对象.然后我们定义的所有全局属性和方法等都会成为这个对象的属性.不同的函数和变量的作用域是不同的, 因而构成了一个作用域链(scope chain).很显然,在javascript解释器启动时,这个作用域链只有一个对象:window(Window Object,即global object).
在demo1中,temp函数是一个全局函数,因此temp()函数的作用域(scopr)对应的作用域链就是js解释器启动时的作用域链,只有一个
window对象。当temp执行时,首先创建一个call对象(活动对象),然后把这个call对象添加到temp函数对应的作用域链的最前头,这
是,temp()函数对应的作用域链就包含了两个对象:window对象和temp函数对应的call
object(活动对象).然后呢,因为我们在temp函数里定义了变量i,定义了函数b(),这些都会成为call
object的属性。当然,在这之前会首先给call
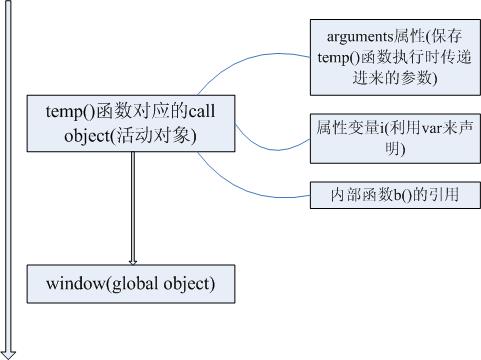
object对象添加arguments属性,保存了temp()函数执行时传递过来的参数。此时,整个的作用域链如下图所示:

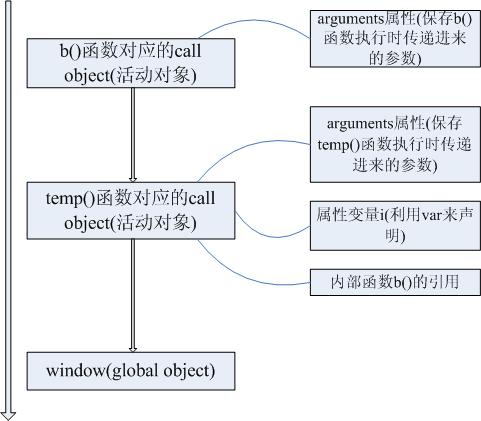
同理可以得出函数b()执行时的整个作用域链:

注意在b()的作用域链中,b()函数对应的call object只有一个arguemnts属性,并没有i属性,这是因为在b()的定义中,并没有用var关键字来
声明i属性,只有用var 关键字声明的属性才会添加到对应的call object上.在函数执行时,首先查找对应的call object有没有需要的属性,如果没有,再往上一级查找,直到找到为止,如果找不到,那就是undefined了.
这样我们再来看demo1的执行情况。我们用getNext引用了temp函数,而temp函数返回了函数b,这样getNext函数其实就是b函数的引
用。执行一次getNext,就执行一次b()函数。因为函数b()的作用域依赖于函数temp,因此temp函数在内存中会一直存在。函数b执行时,首
先查找i,在b对应的call object中没有,于是往上一级找,在temp函数对应的call
object中找到了,于是将其值加1,然后返回这个值。这样,只要getNext函数有效,那么b()函数就一直有效,同时,b()函数依赖的temp
函数也不会消失,变量i也不会消失,而且这个变量在temp函数外部根本就访问不到,只能在temp()函数内部访问(b当然可以了).
来看一个利用闭包来模拟私有属性的例子:
- function ?Person(name,?age)?{????
- ????this .getName?=? function ()?{? return ?name;?};????
- ????this .setName?=? function (newName)?{?name?=?newName;?};????
- ????this .getAge?=? function ()?{? return ?age;?};????
- ????this .setAge?=? function (newAge)?{?age?=?newAge;?};????
- }????
- ????
- var ?p1?=? new ?Person( "sdcyst" ,3);????
- alert(p1.getName());??//sdcyst?? ??
- alert(p1.name);???????//undefined???因为Person('类')没有name属性?? ??
- p1.name?=?"mypara" ???? //显示的给p1添加name属性?? ??
- alert(p1.getName());??//sdcyst?????但是并不会改变getName方法的返回值?? ??
- alert(p1.name);???????//mypara?????显示出p1对象的name属性?? ??
- p1.setName("sss" );???? //改变私有的"name"属性 ??
- alert(p1.getName());??//sss?? ??
- alert(p1.name);???????//仍旧为mypara?? ??
function Person(name, age) {
this.getName = function() { return name; };
this.setName = function(newName) { name = newName; };
this.getAge = function() { return age; };
this.setAge = function(newAge) { age = newAge; };
}
var p1 = new Person("sdcyst",3);
alert(p1.getName()); //sdcyst
alert(p1.name); //undefined 因为Person('类')没有name属性
p1.name = "mypara" //显示的给p1添加name属性
alert(p1.getName()); //sdcyst 但是并不会改变getName方法的返回值
alert(p1.name); //mypara 显示出p1对象的name属性
p1.setName("sss"); //改变私有的"name"属性
alert(p1.getName()); //sss
alert(p1.name); //仍旧为mypara
?
定义了一个Person类,有两个私有属性name,age,分别定义对应的get/set方法。
虽然可以显示的设置p1的name、age属性,但是这种显示的设置,并不会改变我们
最初设计时模拟出来的"name/age"私有属性。
解释闭包的确不是一件容易的事,在网上很多人也是利用例子来说明闭包。如果有地方说的不对,还请指正。
下面是另一篇解释javascript闭包的文章,一块儿参考吧。
http://softbbs.pconline.com.cn/9497825.html