在 qwikiOffice 中看到有右下角的消息提示框,在系统中用这种提示框来提示成功或者失败信息很有用。在 ext 的论坛上看到了一个实现方案: Notification ( http://www.sencha.com/forum/showthread.php?32365-Ext.ux.Notification ),前身是 ToastWindow 。
?
官方 demo : http://efattal.fr/extjs-dev/examples/toastwindow/ (貌似不能访问)
?
我根据实际的要求,简化了 Notification 的初始化配置,并且增加了 3 个方法,修改了一个缺陷:如果提示窗口过多,就会出现窗口堆积的缺点。 (ExtJS 2.0.2)
1、方法修改:
初始化:
new Ext.ux.Notification() 或者 new Ext.ux.Notification({autoHide:true/false,hideDelay:3000});
autoHide : 信息提示窗口是否自动隐藏(可选参数)
hideDelay :延迟多久开始隐藏(可选参数)
?
方法
1 : showSuccess :显示成功的信息,默认在信息提示完成之后,自动隐藏窗口
?????? 参数:
title :提示窗口的标题(可选参数)
message :提示窗口的内容(可选参数)
2 : showFailure :显示失败的信息,默认在信息提示完成之后,一直显示窗口
?????? 参数:
title :提示窗口的标题(可选参数)
message :提示窗口的内容(可选参数)
3 : showMessage :显示信息。如果 success 为 true ,则显示成功信息,提示窗口在 hideDelay 毫秒后隐藏窗口。如果 success 为 false ,根据初试化 autoHide 和 hideDelay 的配置,来决定是否隐藏窗口。
?????? 参数:
title :提示窗口的标题(必填)
message :提示窗口的内容(必填)
????????????? ? success : true/false ,操作成功 / 失败(必填)
???????????????
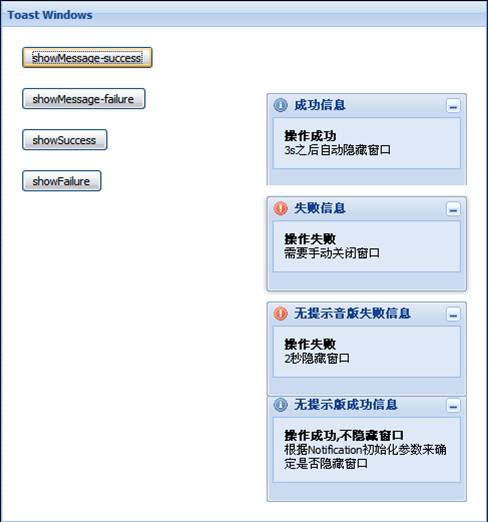
效果图:
?
?
? ?
?
?
?
注: protoculous-packer.js 声音播放器,可以删除。
?
2、缺陷修改
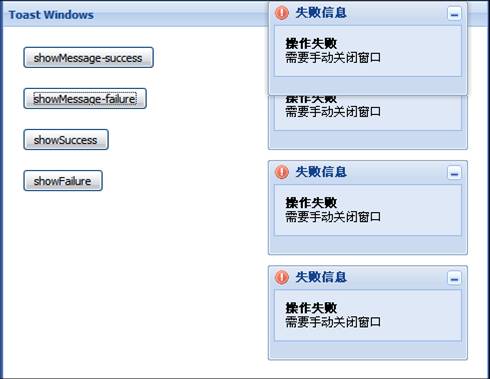
bug图:
?
?
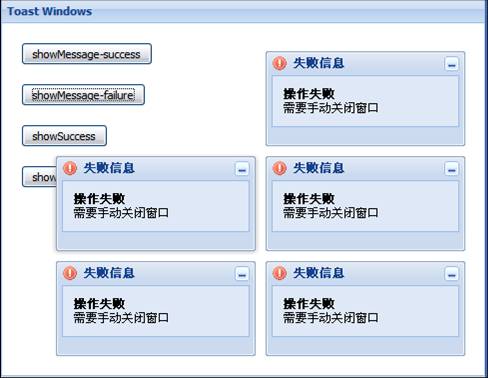
修正版:
?
?
?
?
3、牛×er版
这个Notification修改版中没有实现提示框显示位置的设置,例如:左下角、左上角、右上角、 XY 定位显示……,但是在Ext官网上已经有一个相应的实现:http://www.sencha.com/forum/showthread.php?48135-Ext.ux.MessageWindow
MessageWindow功能很强大:左下角、左上角、右上角、XY定位显示、在目标控件上显示提示window,定时显示window……
?
4、代码见附件
要把测试代码解压在ext的example文件中,或者自己配置ext资源路径。
My blog:http://blog.csdn.net/liu251/archive/2010/07/22/5754310.aspx
?修改后: